This article was co-authored by wikiHow staff writer, Darlene Antonelli, MA. Darlene Antonelli is a Technology Writer and Editor for wikiHow. Darlene has experience teaching college courses, writing technology-related articles, and working hands-on in the technology field. She earned an MA in Writing from Rowan University in 2012 and wrote her thesis on online communities and the personalities curated in such communities.
This article has been viewed 18,604 times.
Learn more...
Having a map of the area you are talking about on your website might be extremely useful. This wikiHow will show you how to embed a Google Map in HTML.
Steps
Getting the Google Map Code
-
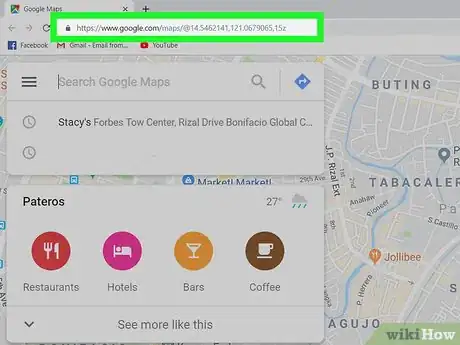
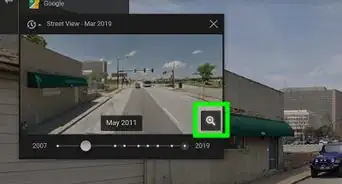
1Go to the location you want to share at https://www.google.com/maps. This will open a map specifically within Google Maps.
-
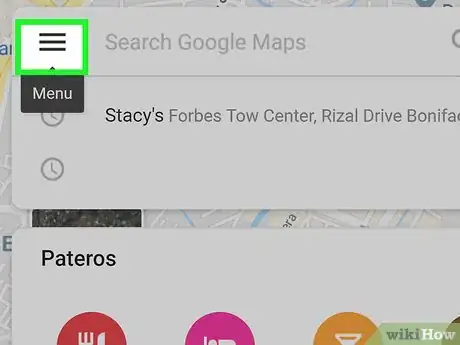
2Click ☰. This is in the left of the browser window.Advertisement
-
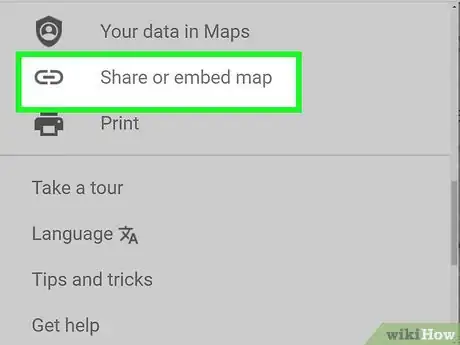
3Click Share or embed map. You might see “Link to this map” instead. This option is toward the bottom of the menu.[1]
-
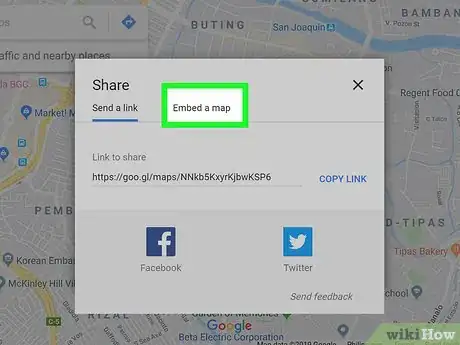
4Click the Embed a map tab.
-
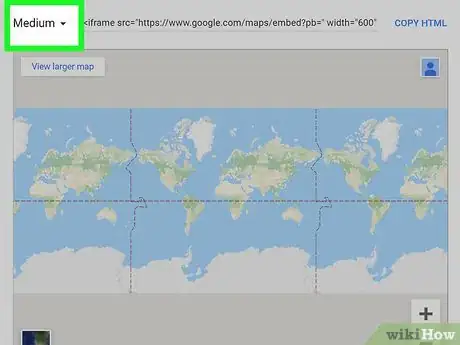
5Select the size of the map you want. Next to the field of text, you’ll see SMALL, MEDIUM, LARGE, or CUSTOM SIZE. Click the small arrow pointing down to change the map size.
-
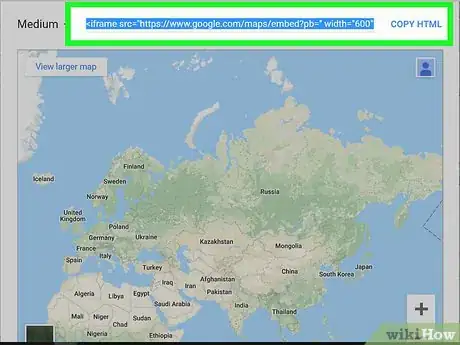
6Copy the text provided. You can use the keyboard shortcuts Ctrl+C (Windows) or ⌘ Cmd+C (Mac) to copy the text. On a mobile device, you can long-tap the text for the “Select all” and “Copy” options.
Embedding the Google Map Code
-
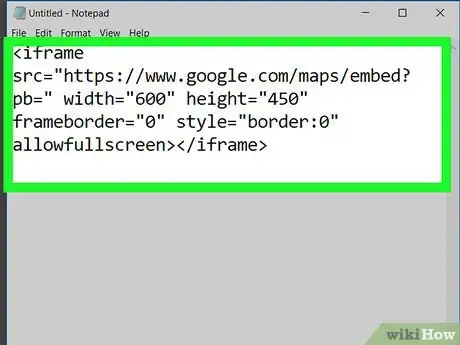
1Open your HTML. You could use a program like Dreamweaver or use a simple word-processing app like Notepad and TextEdit in which you edit your HTML file.
-
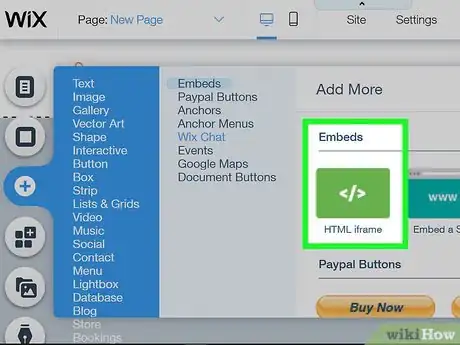
2Navigate to where you want to embed the Google Map code. In applications like Dreamweaver, you can see what the code translates into on a web page, so you can easily navigate through the HTML code. Without those applications, you will need to know where you are on the web page by looking at the code.
-
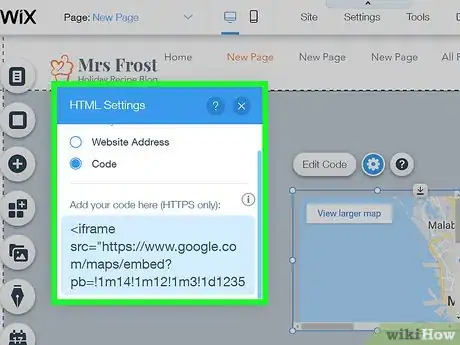
3Paste the Google Maps code. You can use keyboard shortcuts by pressing Ctrl+P (Windows) or ⌘ Cmd+P (Mac). On a mobile device, you can long-tap the text field and tap “Paste” when the option appears.
About This Article
1. Get the Google Maps embed code.
2. Open your HTML.
3. Navigate in the code to where you want the Google Map to appear.
4. Paste the embed code in your HTML.