This article was co-authored by wikiHow staff writer, Travis Boylls. Travis Boylls is a Technology Writer and Editor for wikiHow. Travis has experience writing technology-related articles, providing software customer service, and in graphic design. He specializes in Windows, macOS, Android, iOS, and Linux platforms. He studied graphic design at Pikes Peak Community College.
The wikiHow Tech Team also followed the article's instructions and verified that they work.
This article has been viewed 538,996 times.
Learn more...
Do you want to make it easy for your website visitors to send you an email? Creating an HTML mailto link makes it so your visitors can quickly send you a message just by clicking a hyperlink that opens a new message to the email address of your choice. We'll show you the proper tags and syntax to use to create simple HTML email hyperlinks on your website.
Steps
-
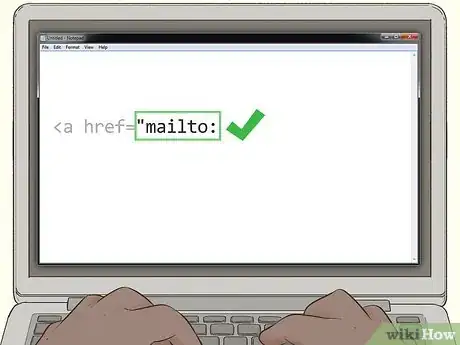
1Type the anchor tag <a href= in your HTML document. The "<a href=" attribute begins the link in your HTML document. The "<a href=" tag generally tells the browser that the following item is a link.
- You'll need to add all HTML code up to this point before crossing any further into the document.
-
2Type mailto: after the "=" sign. This tells the web browser that the following link is to an email address, rather than a web page.Advertisement
-
3Type the users email next. A properly formatted command so-far would be <a href=mailto:<nowiki> agentavery@sample.com" .
-
4Add a pre-made subject-line (optional). If you wish to add a pre-made subject, type a question mark (?) after the user's email address, followed by the word "subject" (without the quotation marks), followed by an equals sign (=), followed by the subject inside a pair of quotation marks.
- If you want to add this to your command, it should look like this so far: <a href=mailto:<nowiki>agentavery@sample.com?subject="subject text"
- Try not to use characters that aren't alphanumeric in the subject line. There are ways to work around this so your link doesn't get stumped and thinks it's part of something else".
- While most often not used, it is possible to add information to prefill the subject line via the mailto syntax. However, it's more often used when the mail is being sent to a server inside a robot that handles incoming mail so it can be processed later (so it can be filtered).
- You can add "body" as well as a cc or a bcc line using a similar syntax. Just make sure to use a question mark followed by the term "body","cc", or "bcc" followed by an equals sign followed by the text for that line in a pair of quotation marks.
-
5Type > to add a closing bracket. So far, our HTML commands tell the web browser what email address to link to, and to add a subject/cc/bcc. The closing bracket ">" tells the web browser that there are no more commands to execute when the link is clicked.
-
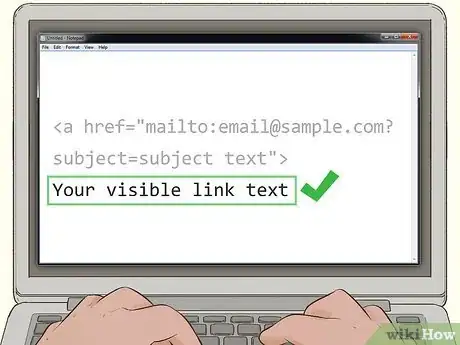
6Type link text. This is the text the user clicks on to open the email link. It goes after the closing bracket. This can be a word, a phrase, or even a duplicate copy of the person's email address this is being sent to. Most often, this can be the phrase "here" or "this" or something of that sort.
-
7Type </a> after the link text. This closes the HTML command. HTML anchor tags must have closure for this trick to work and not make the remainder of the page become an extension of the anchor tag.
- The entire HTML email link command should look something like this: <a href=mailto:<nowiki>agentavery@sample.com?subject="HTML link">Click here to send us an email!!!</a>
-
8Continue the remainder of the HTML document. Be sure to save your work. If you have more HTML to add to your document, continue your work.
Community Q&A
-
QuestionHow can I create a personal email system with @my website name, so a user or client can chat me directly through it and how do I create a chat platform or interface just like a messaging platform?
 Free EagleCommunity AnswerIf you have Cpanel you can go to the "Email Accounts" and click on the "Create" button (generally on the right) and create whatever name@yourwebsite.com you want. After you have created the email address, go to softaculous Apps (in Cpanel), then go to "Customer Support" and download one of the help desk apps. Direct the messages to the set email.
Free EagleCommunity AnswerIf you have Cpanel you can go to the "Email Accounts" and click on the "Create" button (generally on the right) and create whatever name@yourwebsite.com you want. After you have created the email address, go to softaculous Apps (in Cpanel), then go to "Customer Support" and download one of the help desk apps. Direct the messages to the set email. -
QuestionWhere will I get HTML from?
 faith danielCommunity AnswerHTML is a markup language that doesn't require any special download since the tools needed are already installed on your computer, e.g notepad, notepad++, etc. But you might consider getting more advanced and flexible software to run your codes in real-time, those includes sublime text, brackets, atom, vs code, etc.
faith danielCommunity AnswerHTML is a markup language that doesn't require any special download since the tools needed are already installed on your computer, e.g notepad, notepad++, etc. But you might consider getting more advanced and flexible software to run your codes in real-time, those includes sublime text, brackets, atom, vs code, etc. -
QuestionHow do you add an email link to a web page?
 Community AnswerHighlight the text you want to link, click the link icon, and select "Email" from the drop-down. (Optional) Edit the text you want to display as the link. Enter the email address you want contacts to send to in the Email address field. Click Insert. Click Done.
Community AnswerHighlight the text you want to link, click the link icon, and select "Email" from the drop-down. (Optional) Edit the text you want to display as the link. Enter the email address you want contacts to send to in the Email address field. Click Insert. Click Done.
Warnings
- Putting email address on a web page can cause a spamming problem for email accounts. There are many guys over the Internet who can run programs to harvest these types of emails for spamming. So, who puts email link on a public website have to be prepared for anti-spamming as well.⧼thumbs_response⧽
- Check the recipient name before you send the mail.⧼thumbs_response⧽
- If users do not have email client installed on their computer then it would not be possible to send you email.⧼thumbs_response⧽
References
- http://www.zaposphere.com/html-email-links-code/ - research source