This article was written by Stan Kats and by wikiHow staff writer, Travis Boylls. Stan Kats is the COO and Chief Technologist for The STG IT Consulting Group in West Hollywood, California. Stan provides comprehensive technology & cybersecurity solutions to businesses through managed IT services, and for individuals through his consumer service business, Stan's Tech Garage. Stan has over 7 years of cybersecurity experience, holding senior positions in information security at General Motors, AIG, and Aramark over his career. Stan received a BA in International Relations from The University of Southern California.
This article has been viewed 87,722 times.
HTML stands for HyperText Markup Language. It is one of the most basic programming languages, primarily used in web design. It may seem a little complicated at first, but it's actually one of the easier programming languages to learn. This wikiHow teaches you how to write some basic HTML. But soon, you'll be creating your own amazing websites by hand.
Steps
Creating and Saving a New HTML Document
-
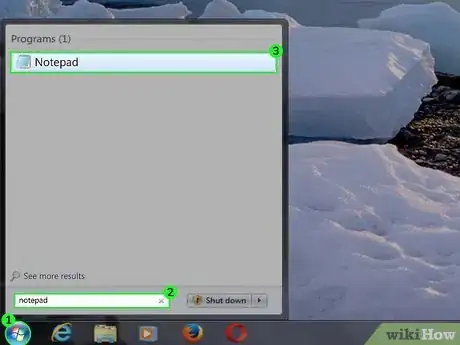
1Open a text editor. You can use any text editor that came pre-installed on your system to write HTML. On Windows, you can open Notepad. On Mac, open TextEdit. Use the following steps to open a text editor:
-
Windows:
- Click the Windows Start icon.
- Type "Notepad".
- Click Notepad.
-
Mac:
- Click the magnifying glass in the upper-right corner.
- Type "TextEdit" in the search bar and press Enter.
- Click New Document.
-
Windows:
-
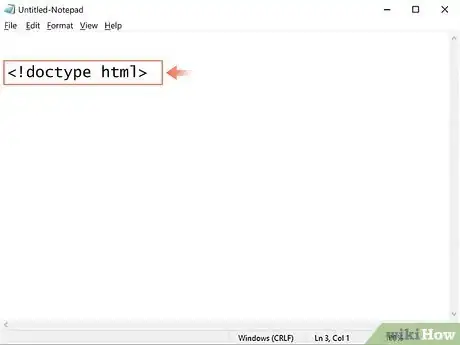
2Type <!doctype html> at the tip of the page. This tag tells the web browser that the document type is an HTML document.Advertisement
-
3Click File. It's in the menu bar at the top.
-
4Click Save as. It's in the "File" menu.
- On Mac, simply click Save.
-
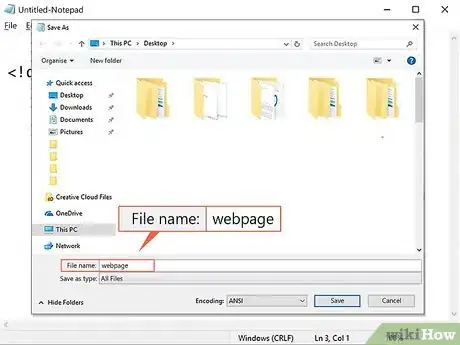
5Type a name for the document. You will want to create a separate HTML document for each web page of your websites. On many websites, the front page is titled "index.html", but you can name it anything you want. Enter the file name you want to name the document next to "File name".
-
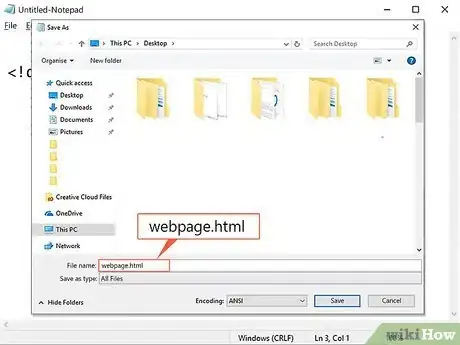
6Change the file extension to .html. By default, Notepad saves files as ".txt" files, and TextEdit saves files as ".rft" files. Use one of the following steps to save the document as an HTML document:
- PC: Use the drop-down menu next to "Save as type:" and select "All Files (*,*)". Then manually erase the ".txt" extension at the end fo the file name and replace it with ".html".
- Mac: Click the drop-down menu next to "File format" at the bottom of the save window. Then click select "Web Page (.html)" in the drop-down menu. This will add the ".html" extension at the end of the file name automatically
-
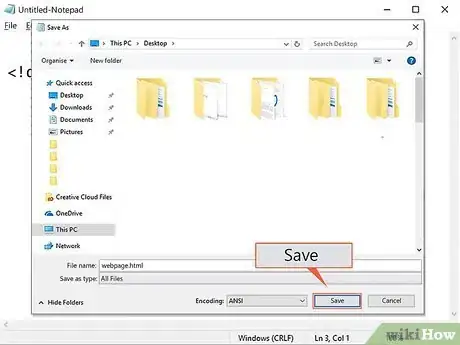
7Click Save. This saves the document as an HTML document. From now on, if you need to save your work, just click File followed by Save.
Writing the Head and Body
-
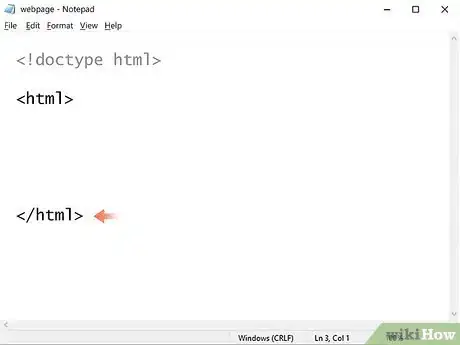
1Type <html> in the next line. This is the opening tag for your HTML document. This should go in the second line after the "<!doctype html>" tag. This tag tells the web browser that the following text is in HTML format.
-
2Press ↵ Enter a few times and type </html>. This provides a few blank lines and then adds the closing tag for the opening "<html>" tag.
- In HTML, everything has an opening tag and a closing tag. When you create a new HTML tag, you must always remember to add a closing tag. Otherwise, it won't work.
- The "<html>" tag should always remain at the top of the document, and the "</html>" tag should always remain at the bottom of the document. The rest of your HTML code will go in between these two tags.
-
3Type <head> in the third line. This is a opening tag for the HTML Head of the HTML document. The Head contains meta-information that typically doesn't appear on-screen when people view your website. The opening tag for the head should go in the line just below the line with the "<html>" tag.[1]
- It usually contains the document title, templates, links to related pages, and special coding instructions for the web browser. It can also contain a style language known as CSS (Cascading Style Sheets).
-
4Press ↵ Enter type <title>. This is the tag that contains the document title. When viewed in a web browser, the title is the text that appears in the tab at the top. This tag should go just below the opening tag of the Head.
-
5Type a title for the web page. You can type any title you want for your web page. It should come directly after the "<title>" tag, or on the next line.
-
6Type </title>. This is the closing tag for the title tag. This goes after the title in the HTML document. It can be on the same line or separate line. What's important is that we close the title tag of the HTML document.
-
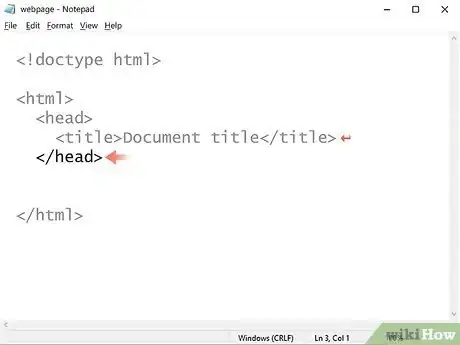
7Press ↵ Enter and type </head>. This tag closes the Head of the HTML document. If you want to add anything else to the Head of the document, make sure you enter it in between the "<head>" and "</head>" tags. You can use as many lines as you need.
-
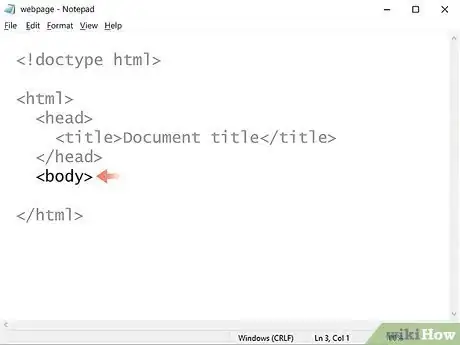
8Type <body> after the Head. This is the opening tag for the Body of the HTML document. The body contains visual elements of a web page that appear in your entire HTML document.
- This includes text, images, clickable buttons, links, the background color, background image, or anything else that appears on-screen when viewing your website from within a web browser.[2]
-
9Press ↵ Enter twice and type </body>. This provides a space before closing the Body of the HTML document. You can use this space to start writing the contents of your HTML document. All the contents of your web page are going to be written in between the "<body>" and "</body>" tags. So far your entire document should look something like this:
<!doctype html> <html> <head> <title>Document title</title> </head> <body> </body> </html>
Writing Text
-
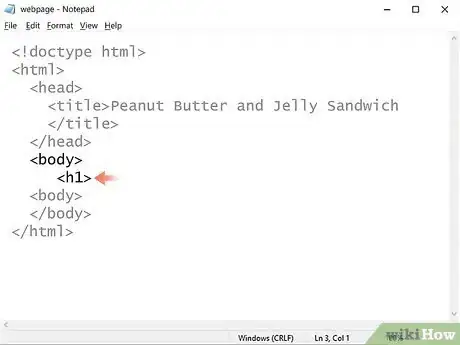
1Type <h1> in the Body to add a header. All the contents of your HTML document are going to go between the "<body>" and "</body>" tags. The "<h1>" tag is the opening tag to write a header.
- There are six header tags you can use in HTML that are of different sizes. "<h1>" is the largest header, and "<h6>" is the smallest header. </li
-
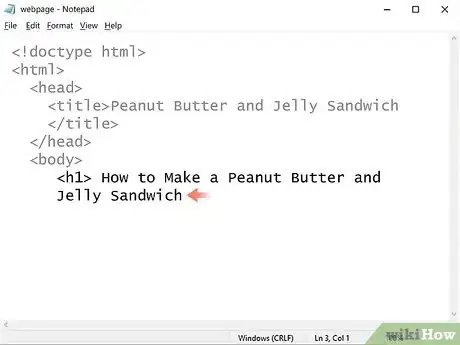
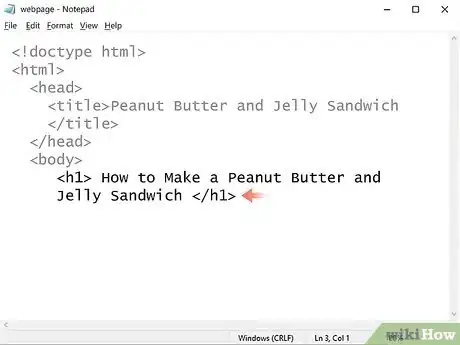
2Write a heading after the header tag. The text your write after the "<h1>" tag will appear in a large header format. If you want the title of your page to appear at the top in large letters, write "<h1>" followed by the title.
-
3Type </h1> to close the header tag. Unless you want the entire text of your HTML document to appear in the header format, you'll want to close the header tag. Type "</h1>" after your header text to close the header.
-
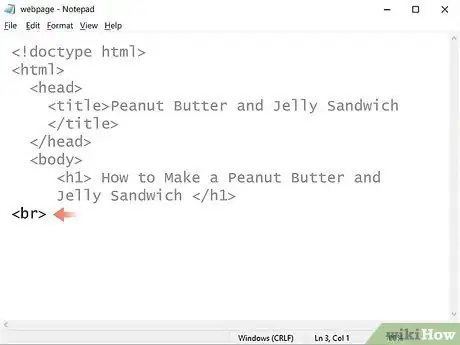
4Type <br> to add a line break. If you want to add a space after some text, type "<br>". This creates a break in the text and adds another line. You can type the "<br>" tag for as many lines as you need. The line break tag is one of the few HTML tags that doesn't require a closing tag.
-
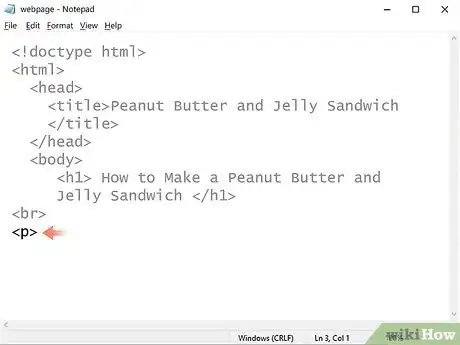
5Type <p> to add paragraph text. When you want to add paragraph text in HTML, use the "<p>" tag as the opening for the paragraph text.
-
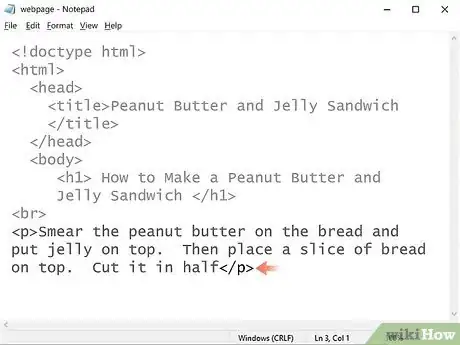
6Type your paragraph text. Any text you type after the "<p>" tag will be formatted as paragraph text. You can add as much text as you need.
-
7Type </p> to close the paragraph text. When you are done writing your paragraph text, use the "</p>" tag to close the "<p>" paragraph tag.
-
8Add a stye element to an HTML text tag. If you want to spice up your tag a little, you can type "style=" inside the HTML text tag and then add an HTML element to style the text. You can add multiple style elements to a tag by separating them with a semicolon (;).The following are some options you can use to style your text tags:[3]
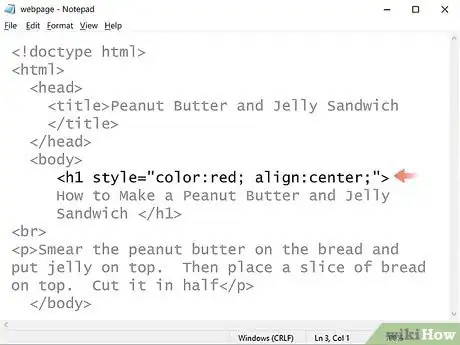
- Color: To change the color of the text, type "color:[color name];" after "style=" in the HTML tag. Type the actual name of a color, or a hexadecimal color code in place of "[color name]". For example, to change the header color to red, you would type <h1 style="color:red;"> as the opening tag.
- Font: To change the text font, type "font-family:[font name];" after "style=" in the HTML tag. For example, to change the paragraph text to Garamond, you would type <p style="font-family:garamond;">. It's important to remember that not all fonts are accessible from any computer. Web safe fonts that you can use include; Arial, Arial Black, Roboto, Times New Roman, Times, Courier New, Courier, Verdana, Georgia, Palatino, Garamond, Bookman, Comic Sans MS, Candara, and Impact.[4]
- Text size: To change the size of the text, type "font-size:[size in percent (%) or pixels (px)];" after "style=" in the HTML tag. For example, if you want to change the header size to 50 pixels tall, you would type <h1 style="font-size=50px;>".
- Alignment: You can align your text to the left, center, or right, by typing "text-align:[alignment];" after "style=" in the HTML tag. For example, if you want your header to be centered at the top of the page, you would type <h1 style="text-align:center;">.
-
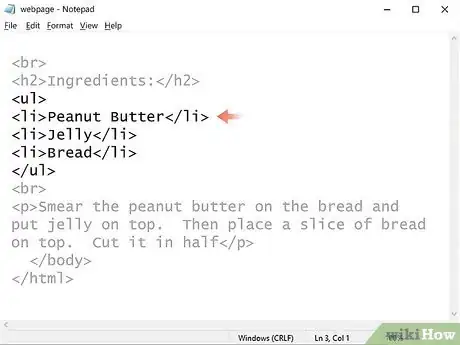
9Adding a list. You can add a numbered or bulleted list to your HTML. Use the following steps to add a list to your HTML: [5]
- Type "<ol>" to start a numbered list, or "<ul>" to start a bulleted list.
- Type "<li>" to create a new listed item.
- Use the "<p>" tag to add text for the listed item.
- Type the text for the list item.
- Type </p> to close the text portion of the listed item.
- Type "</li>" to close the listed item tag.
- Repeat for all other list items.
- Type "</ol>" or "</ul>" to close your list tag at the end of the list.
-
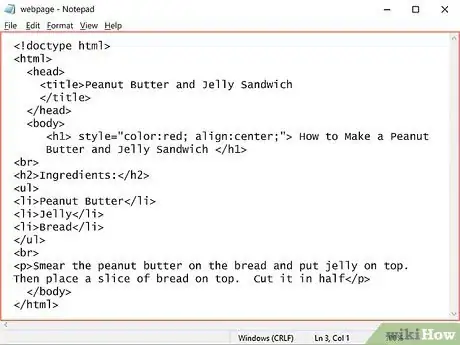
10Review your HTML document. It's a good idea to periodically check your work. If you haven't already done so. Go ahead and save your work. Then right-click the HTML document and select Open with. Select a web browser to view it in a web browser. So far your entire HTML code should look something like this:
-
<!doctype html> <html> <head> <title>Peanut Butter and Jelly Sandwich</title> </head> <body> <h1 style="color:red; align:center;">How to Make a Peanut Butter and Jelly Sandwich </h1> <br> <h2>Ingredients:</h2> <ul> <li>Peanut Butter</li> <li>Jelly</li> <li>Bread</li> </ul> <br> <p>Smear the peanut butter on the bread and put jelly on top. Then place a slice of bread on top. Cut it in half</p> </body> </html>
-
Adding Other Elements
-
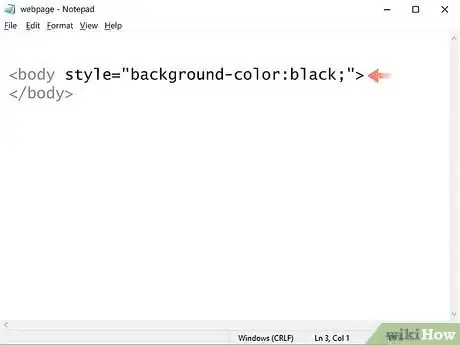
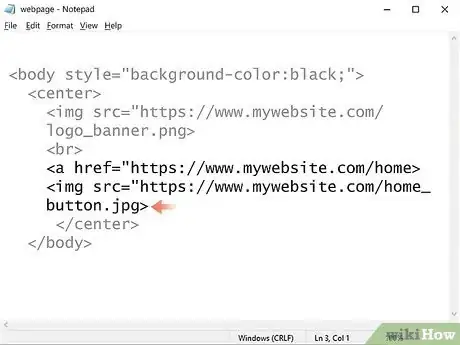
1Add a color style to the Body background. If you want to change the background color of the body, edit the "<body>" tag to say "<body style="". Then type "background-color:[color name];" after "style=" Replace "[color name]" with the name of a color or a hexadecimal color code. For example, if you wanted to change the background color to black, you would type the body tag as <body style="background-color:black;">.
- Alternatively, you can also set a background image in the Body tag. To do so, type <body style="background-image:[image url]"> as the body tag. Replace "[image URL]" with the web address or location of the image you want to use.
-
2Add an image. Type <img src="[image url]"> to add an image to your web page. Replace "[image url]" with the web address of the image. For example, "<img src="https:\\www.mywebsite.com/image.png">". Image tags do not need a closing tag.
- You can adjust the size of an image by adding "height=" and "width=" followed by the height and width of the image in pixels in the image tag. For example, "'''<img src="https:\\www.mywebsite.com/image.png" width="500" height="600">
- You can also center an image by typing the opening tag <center> before the tag, and </center> after the image tag.
-
3Add a link to another web page. Linking back to other web pages is important in web design. Use the following steps to create a link that people can click to be directed to another web page:
- Type <a href= to start the link tag.
- Add the URL of the page you want to link to in quotations after "a href=".
- Type > to close the opening tag of the link.
- Type text you want to use for your link after the opening tag. Alternatively, you can use an image tag to use an image as a clickable link.
- Type </a> to close the HTML link tag. An example, the tag <a href="https://www.wikihow.com/Create-a-Link-With-Simple-HTML-Programming">Click here to learn how to link</a> renders Click here to learn how to link.
-
4Type <hr> to add a horizontal line. A horizontal line can be used as a thematic break in text. To add a horizontal line, simply type <hr>. This tag does not need a closing tag.
-
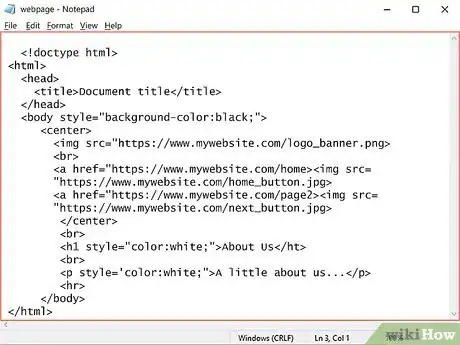
5Review your work. Once you've made significant progress on your HTML document, go ahead and save it and view it in a web browser to see what it looks like. Your HTML code should look something like this:
-
<!doctype html> <html> <head> <title>Document title</title> </head> <body style="background-color:black;"> <center> <img src="https://www.mywebsite.com/logo_banner.png> <br> <a href="https://www.mywebsite.com/home><img src="https://www.mywebsite.com/home_button.jpg> <a href="https://www.mywebsite.com/page2><img src="https://www.mywebsite.com/next_button.jpg> </center> <br> <h1 style="color:white;">About Us</ht> <br> <p style='color:white;">A little about us...</p> <hr> </body> </html>
-
References
About This Article
1. Open a new text document in NotePad or Text Edit and save it as an ".html" file.
2. Type "" to start your document.
3. Type ' and ' to create the opening and closing tags of your HTML.
4. Type ' and ' to create the opening and closing tags for the head of your HTML document.
5. Type Document title in the head to create a document title.
6. Type ' and ' to create the opening and closing tags of the HTML body.
7. Type Header text in the body to create a header in your HTML document.
8; Type Paragraph text to add paragraph text to your document.
9. Type ' to create a line break in the text.
10. Type ' to add an image to your HTML document.
12. Type Link Text to add a link to your HTML.