An easy-to-follow guide to creating hyperlinks in HTML
X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 22 people, some anonymous, worked to edit and improve it over time.
The wikiHow Tech Team also followed the article's instructions and verified that they work.
This article has been viewed 320,532 times.
Learn more...
It can be hard to create a hyperlink in HTML, but with this tutorial it will show you how to make a hyperlink in HTML. You'll be able to do it in no time.
Steps
-
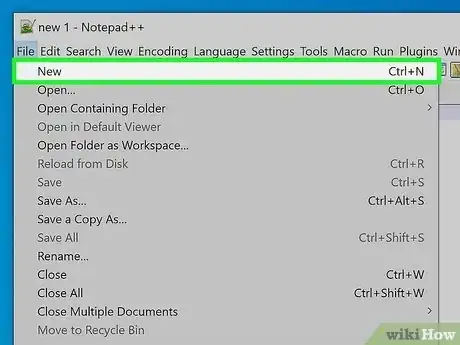
1Open a new document in a simple text editor. Whether it's Notepad or Notepad++ on a Windows PC or TextEdit on a Macintosh, these types of programs can help you add the link to your HTML document.
-
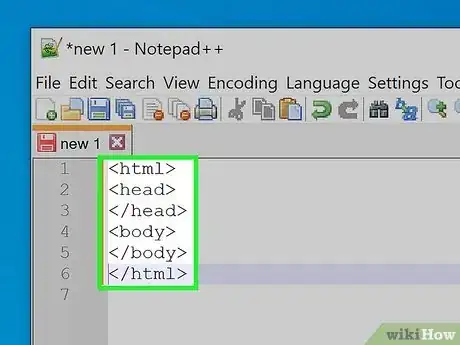
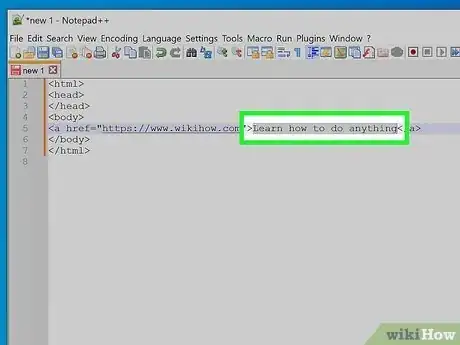
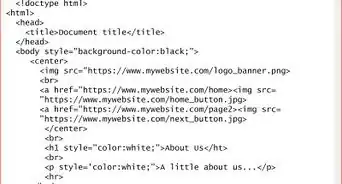
2Form your HTML document with the proper HTML tags up to the point where the link needs to be added, keeping in mind that links must be seen to be able to be used effectively - so add them to the document somewhere underneath the <body> and before the </body> tags.
- Build each item on it's own separate line, as listed below.This is the basic structure of an HTML document and is required for all web pages.
- <html>
- <head>
- </head>
- <body>
- </body>
- </html>
Advertisement - Build each item on it's own separate line, as listed below.This is the basic structure of an HTML document and is required for all web pages.
-
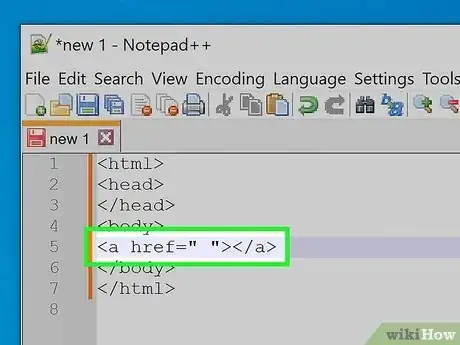
3Form the link tag at the place where the tag will need to stand out to the reader. Begin your tag by typing both the starting and end tags. Type out <a href=" "> and followed by </a> to form the link tag which is more properly called an anchor tag, hence the "a" in the HTML tag's name.
-
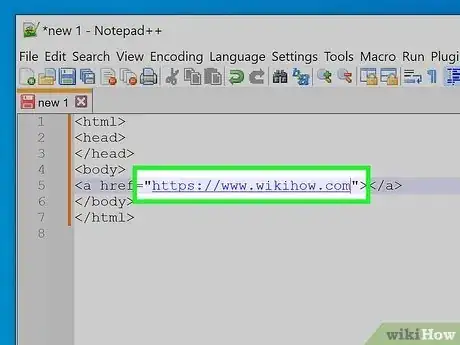
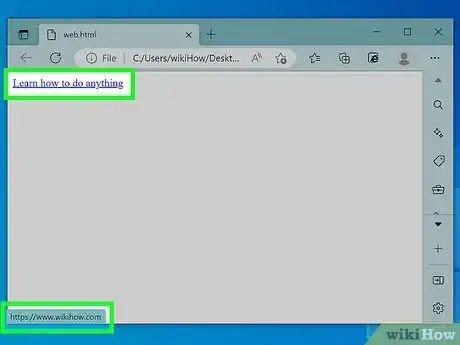
4Locate the place in between the two quotation marks and place your exact link URL there. Utilize the site's address as it is listed in the address bar of your browser.
-
5Title your link on what people should use to click on. Type this text directly after the end triangular bracket of your anchor start tag and before the beginning portion of your anchor end tag's triangular bracket.
- If you want to, you can insert your own images into this location instead. Follow Insert Images with HTML for this method, keeping in mind that you are just looking to add the <img> tag to the HTML page, leaving the <a href=""> and </a> tags in place to create the link to the other page's trigger.
-
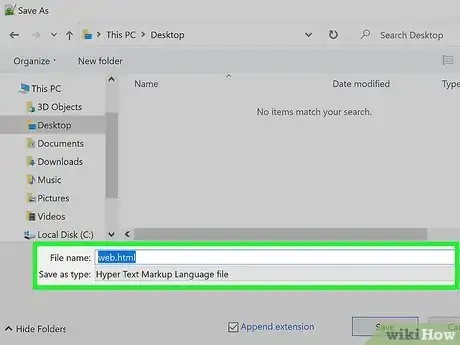
6Save your file with a .html extension and open it in a web browser to view your results. To preview in most cases, you'll have to save the file and open the file later.
- Although there used to be a Microsoft program called Microsoft Office FrontPage that used to have a preview function before the HTML file was saved that could display a preview of the page in different browsers, this can no longer be done and files must be saved to be previewed (to be checked later). Inconvenient? Well, you be the sole decider. It's only a few extra keystrokes, if done correctly.
-
7Preview your site. If you don't double check your code, you could be in for a rude awakening if things were written correctly and the reader sees errors, though this script shouldn't produce any. It should look like: <a href="http://www.example.com">Test link</a>
Advertisement
Community Q&A
-
QuestionHow would I link multiple webpages?
 Community AnswerCreate the different links following the process above. Recognize the names of each file you create, and type them into the appropriate document, ensuring you don't link the same page to the page where it's been called into action (a file called page1.html can't be linked to page1.html, but page1.html can be linked to page2.html) and still be a worthy link.
Community AnswerCreate the different links following the process above. Recognize the names of each file you create, and type them into the appropriate document, ensuring you don't link the same page to the page where it's been called into action (a file called page1.html can't be linked to page1.html, but page1.html can be linked to page2.html) and still be a worthy link. -
QuestionHow do I create a hyperlink on a given text using a notepad to go to the top of the page?
 Community AnswerPut the hyperlink on a text or image and then in the command put this code: < a href="The name of the current page " >. When the person clicks on it, the page reloads and opens the current page again, and the page is opened at the top.
Community AnswerPut the hyperlink on a text or image and then in the command put this code: < a href="The name of the current page " >. When the person clicks on it, the page reloads and opens the current page again, and the page is opened at the top. -
QuestionHow do I specify that a link will be opened in a new tab or window?
 Community AnswerYou can right click the link.
Community AnswerYou can right click the link.
Advertisement
About This Article
Advertisement