This article was co-authored by wikiHow staff writer, Nicole Levine, MFA. Nicole Levine is a Technology Writer and Editor for wikiHow. She has more than 20 years of experience creating technical documentation and leading support teams at major web hosting and software companies. Nicole also holds an MFA in Creative Writing from Portland State University and teaches composition, fiction-writing, and zine-making at various institutions.
wikiHow marks an article as reader-approved once it receives enough positive feedback. This article has 11 testimonials from our readers, earning it our reader-approved status.
This article has been viewed 5,941,879 times.
Learn more...
Adding extra space between words and paragraphs in HTML is very different than in apps like Microsoft Word. But don't tear out your hair just yet—we'll show you the easiest ways to control spacing between words and lines of text, as well as how to add extra space to the beginning of each paragraph so they are properly indented on the page. This wikiHow article teaches you different ways you can add spaces to your HTML code.
Steps
Adding Extra Spaces Between Words
-
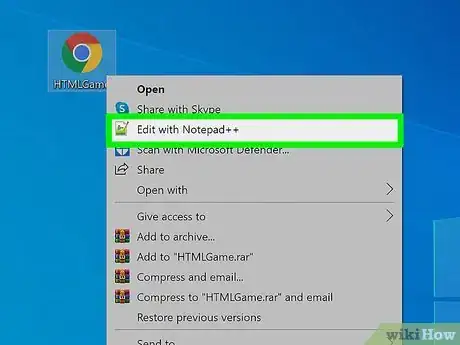
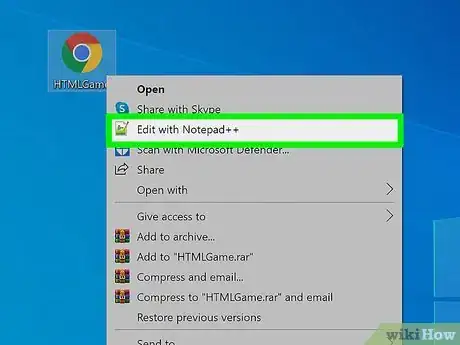
1Open your HTML code in a text editor. You can use any text editor, such as Notepad for Windows, or TextEdit for macOS, to edit your code. If you press the spacebar multiple times to add extra space between words or characters, you won't see those extra spaces on your webpage—HTML automatically converts multiple spaces into a single space. You can fix this by using non-breaking space characters instead of pressing the spacebar.
-
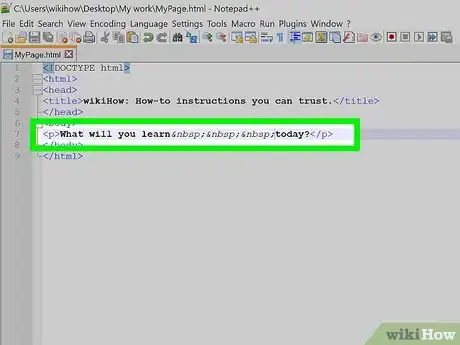
2Type where you want to insert an extra space. Add one non-breaking space character for every space you want to add. Unlike pressing the spacebar multiple times in your HTML code, typing more than once creates as many spaces as there are instances of .[1]
- For example, let's say you want three spaces between the words "What will you learn" and "today?" Instead of pressing the spacebar three times, just type between the two segments. Here's an example:
<!DOCTYPE html> <html> <head> <title>wikiHow: How-to instructions you can trust.</title> </head> <body> <p>What will you learn&nbsp;&nbsp;&nbsp;today?</p> </body> </html>
Basically, just translates to "one space" in HTML.
Advertisement - For example, let's say you want three spaces between the words "What will you learn" and "today?" Instead of pressing the spacebar three times, just type between the two segments. Here's an example:
-
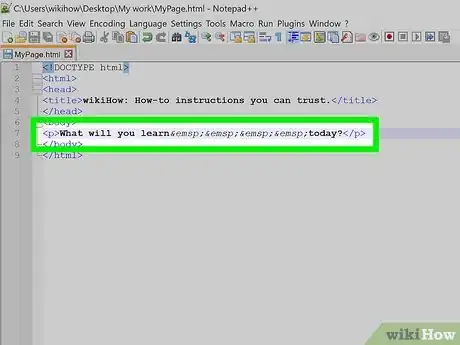
3Use other spacing characters as shortcuts. If you want to insert two spaces, four spaces, or indent the beginning of a line, you don't have to type multiple times:
- Two spaces: Type  
- Four spaces: Type  
Keeping Spaces in Pasted Text
-
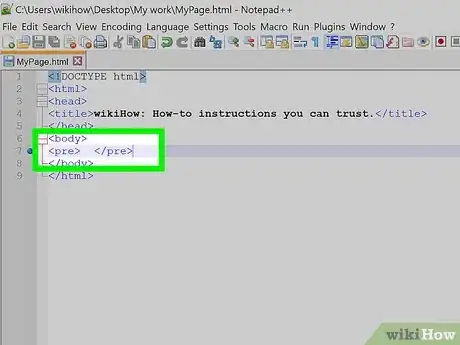
1Open your HTML code. Another way to add more spaces to your code is to use the HTML <pre> tag. This tag essentially displays the text exactly as you type or paste it, spaces and all. Start by opening your code in a text editor like Notepad for Windows or TextEdit for macOS.
-
2Type <pre> </pre> tags in the body of your document. Any text you want to keep preformatted with a particular amount of spaces and/or line breaks will go between these tags:
<!DOCTYPE html> <html> <head> <title>wikiHow: How-to instructions you can trust.</title> </head> <body> <pre> </pre> </body> </html>
-
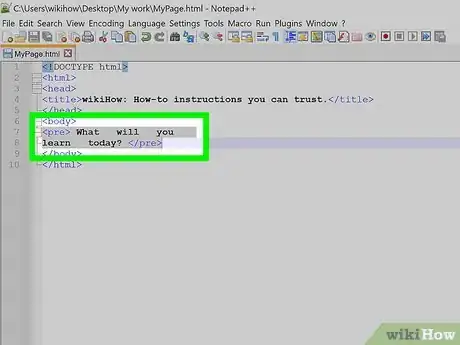
3Type or paste text exactly as intended between the "<pre>" and ''<pre>'' tags. In this example, we're creating three spaces between words, as well as a line break. When pre-formatting text, any spaces between words, as well as line breaks you create by pressing "Enter" or "Return," will be displayed on the webpage.[2]
<!DOCTYPE html> <html> <head> <title>wikiHow: How-to instructions you can trust.</title> </head> <body> <pre>What will you learn today?</pre> </body> </html>
Inserting Empty Lines (Line Breaks)
-
1Open your HTML code in a text editor. Do you want to add extra space between paragraphs or other elements on the page? Pressing Enter or Return a bunch of times in your code won't do the trick, but adding a line break tag <br> will! Start by opening the HTML code of the page you want to edit.
-
2Type <br> on each line you want to make blank. For example, if you want to insert just one extra blank horizontal line between two paragraphs, you'd just type one <br> once. But if you wanted to add three line breaks, you could type it three times: <br><br><br>.
- In this example, we're adding two lines of extra space between our sentences:
<!DOCTYPE html> <html> <head> <title>wikiHow: How-to instructions you can trust.</title> </head> <body> <pre>What will you learn today?</pre> <br><br> <p>You will learn a lot!</p> </body> </html>
- In this example, we're adding two lines of extra space between our sentences:
Indenting Paragraphs
-
1Open an HTML document. Let's say you want to indent the beginning a paragraph with some space—let's say 10 pixels. The best way to do this would be to use CSS (Cascading Style Sheets). We'll cover two ways to do this—one lets you indent each paragraph manually, and another indents all paragraphs at once. Start by opening up your HTML document in a text editor.
-
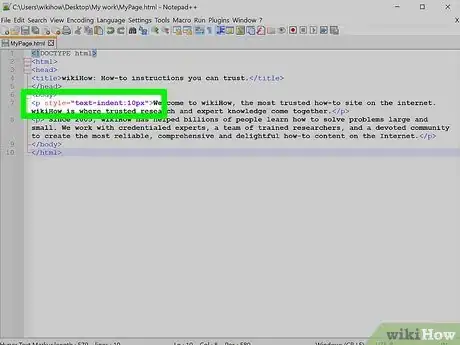
2Indent a single paragraph. If we want to indent the paragraph in our example, we can do so by adding the text-indent property to its <p> tag. In this example, we'll be indenting our paragraph by 10px:
<!DOCTYPE html> <html> <head> <title>wikiHow: How-to instructions you can trust.</title> </head> <body> <p style="text-indent:10px">Welcome to wikiHow, the most trusted how-to site on the internet. wikiHow is where trusted research and expert knowledge come together.</p> <p> Since 2005, wikiHow has helped billions of people learn how to solve problems large and small. We work with credentialed experts, a team of trained researchers, and a devoted community to create the most reliable, comprehensive and delightful how-to content on the Internet.</p> </body> </html>
- Since we added the text-indent property to just the first paragraph, that is the only paragraph that will be indented. Read on to learn how to indent all paragraphs on the page the same way instead of just one!
-
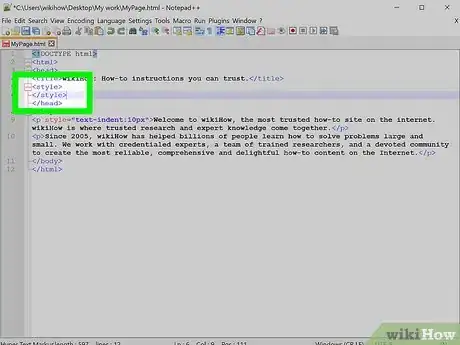
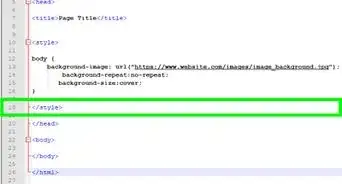
3Create a style section for your CSS. If we want to indent all paragraphs on our page, we can do so by defining the paragraph style in CSS. The style section goes into the head of your HTML code, or on a separate style sheet. Let's add ours to the head, which is between the <head> and </head> tags:
<!DOCTYPE html> <html> <head> <title>wikiHow: How-to instructions you can trust.</title> <style> </style> </head> <body> <p style="text-indent:10px">Welcome to wikiHow, the most trusted how-to site on the internet. wikiHow is where trusted research and expert knowledge come together.</p> <p>Since 2005, wikiHow has helped billions of people learn how to solve problems large and small. We work with credentialed experts, a team of trained researchers, and a devoted community to create the most reliable, comprehensive and delightful how-to content on the Internet.</p> </body> </html>
-
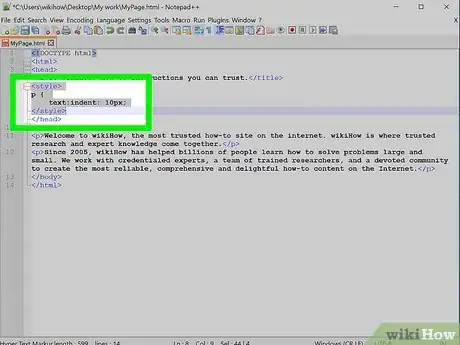
4Type the indenting code into the style area. So, we want every paragraph to begin with 10px of space, not just one. This means we'll need to create a style for the paragraph tag (<p>) that automatically adds 10px of space to the beginning of the first word in each paragraph. We'll also want to remove the text-indent property from our original example, as it won't be needed anymore. The property should look like this:
<!DOCTYPE html> <html> <head> <title>wikiHow: How-to instructions you can trust.</title> <style> p { text:indent: 10px; </style> </head> <body> <p>Welcome to wikiHow, the most trusted how-to site on the internet. wikiHow is where trusted research and expert knowledge come together.</p> <p>Since 2005, wikiHow has helped billions of people learn how to solve problems large and small. We work with credentialed experts, a team of trained researchers, and a devoted community to create the most reliable, comprehensive and delightful how-to content on the Internet.</p> </body> </html>
- You can adjust the number of spaces by typing a different number after "text-indent:".
- You can use unites other than pixels to define the size of your indent, such as percentage (i.e. "text-indent: 15%;") or measurements (e.g., "text-indent: 3mm;").
-
5Type <p> at the beginning of each paragraph. Since we've added specific instructions to indent the <p> tag, every paragraph on the page will be indented 2.5em. This goes for our existing paragraphs, and any new paragraphs we add to the page.
Sample HTML Code
Community Q&A
-
QuestionIf I define lines of text as individual paragraphs, I get a blank space between lines. How do I get rid of that space?
 Community AnswerUse a line break instead of the paragraph break.
Community AnswerUse a line break instead of the paragraph break. -
QuestionCan I specify more than one CSS class for any HTML element?
 Community AnswerYes, it's very simple too. Inside the class attribute, add all the classes you want the element to have, separated by a space. For example, if you had a tag needing the classes "blueFont" and "underline," the class attribute would be: class="blueFont underline"
Community AnswerYes, it's very simple too. Inside the class attribute, add all the classes you want the element to have, separated by a space. For example, if you had a tag needing the classes "blueFont" and "underline," the class attribute would be: class="blueFont underline" -
QuestionHow do I space HTML code vertically?
 Community AnswerThe most basic is to simply style it with margin and/or padding. Alternatively, read into absolutely positioning an element, then you can specify exactly where on the page you want in, pixel for pixel.
Community AnswerThe most basic is to simply style it with margin and/or padding. Alternatively, read into absolutely positioning an element, then you can specify exactly where on the page you want in, pixel for pixel.
References
About This Article
1. Type " " to add a single space.
2. Type "&ensp" to add 2 spaces.
3. Type "&emsp" to add 4 spaces.
4. Use the non-breaking space (nbsp) 4 times to insert a tab.
5. Use "br" to add a line break.