X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, volunteer authors worked to edit and improve it over time.
This article has been viewed 37,988 times.
Learn more...
Creating lists inside an HTML document is a fairly easy process. It may take a few items to complete, but if you get it down pat, you'll have no problems in creating your list. This article will explain the basics use in creating lists of HTML coding.
Steps
-
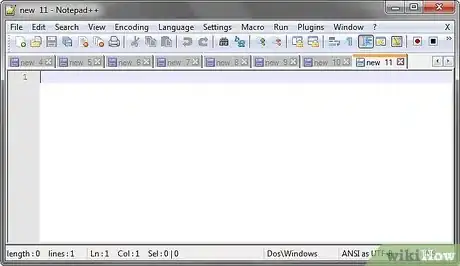
1Open a simple text editing program. Such as either Notepad or WordPad on Windows, TextEdit on Mac, or Nano or gEdit on Linux.
-
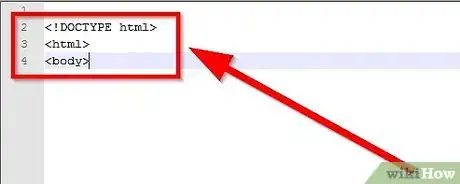
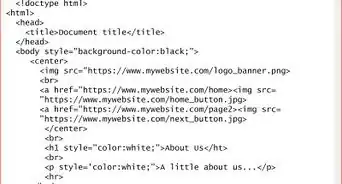
2Type all preceding HTML text that you want before the horizontal line.Advertisement
-
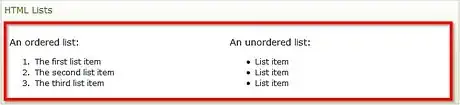
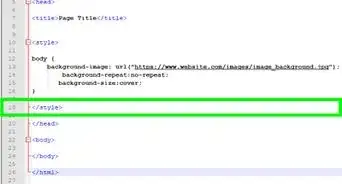
3Determine what type of list you want to make (how the formatting should look). You have two basic styles: unordered and ordered lists.
Advertisement
Method 1
Method 1 of 2:
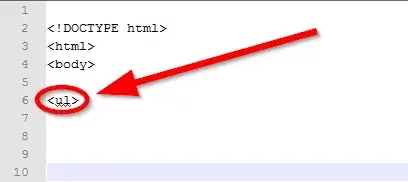
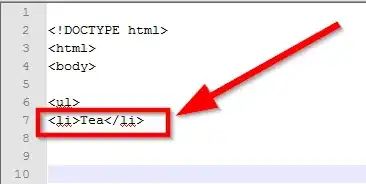
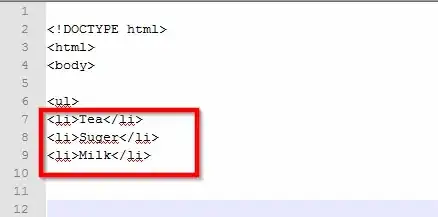
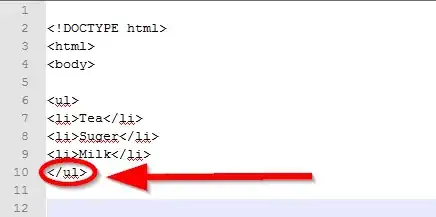
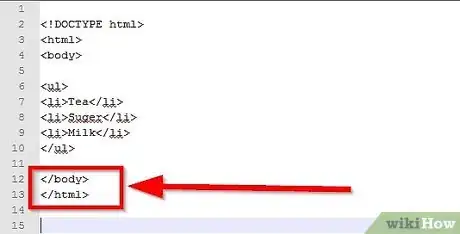
Unordered List
Method 2
Method 2 of 2:
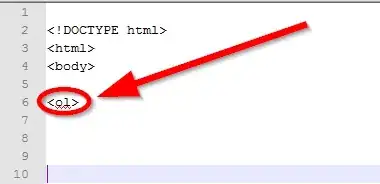
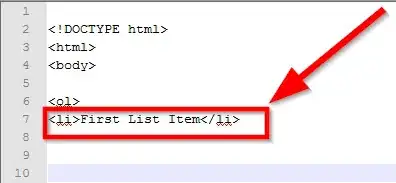
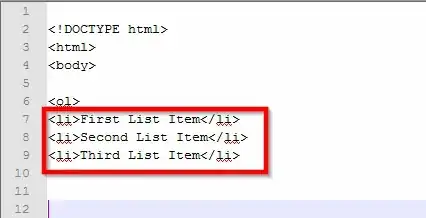
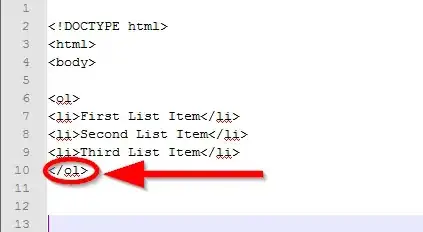
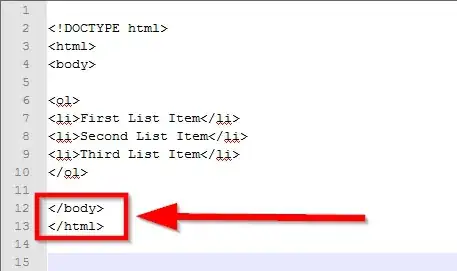
Ordered List
Community Q&A
-
QuestionHow do I create an HTML form?
 Nicole FutoryanskyCommunity AnswerYou can use notepad or, for more sophisticated coding, Sublime Text. One website for looking at the results directly next to your code is Code Pen, but it is not very practical for the entire website.
Nicole FutoryanskyCommunity AnswerYou can use notepad or, for more sophisticated coding, Sublime Text. One website for looking at the results directly next to your code is Code Pen, but it is not very practical for the entire website.
Advertisement
References
About This Article
Advertisement