X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 11 people, some anonymous, worked to edit and improve it over time.
This article has been viewed 83,316 times.
Learn more...
Although ordered and unordered lists are easy, these lists combine the powers of both, to create the ultimate in lists in HTML codes. This article will help you out to create one for the ultimate in thrills from this type of HTML list.
Steps
-
1Learn how to make a list in HTML.
-
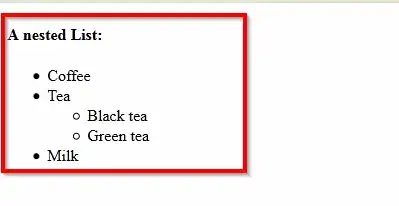
2Learn that a nested list is just an outline of a list with indentations and other lists inside a big list.Advertisement
-
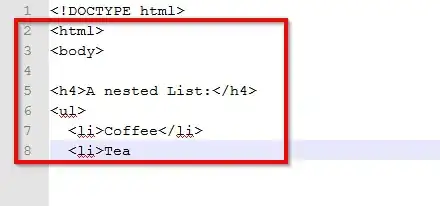
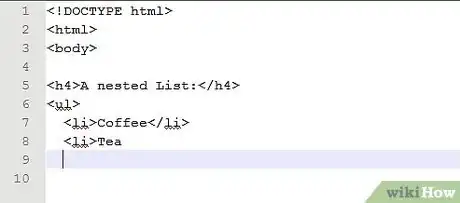
3Create the first part of the list up to the point where you'd like the indentation nested list to be placed/begin and press ↵ Enter. Don't clear the initial list with a </ol> or </ul> tag yet.
- Also, don't denote a separate list item, if it has no label to go along with it.
- Sometimes, looking at the code, you can see that this new list is a nested list.
-
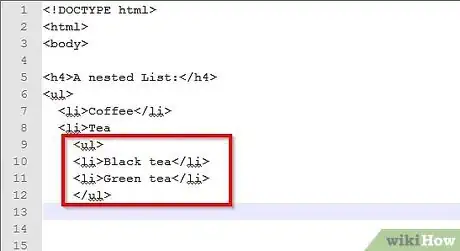
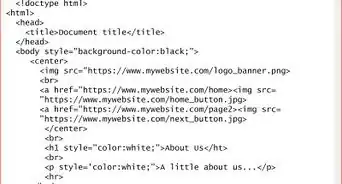
4Create the new indented sub-list using the format for the type of list you'd like. Denote the list using either the <ul> or <ol> tag and enter your list items.
-
5End this inner/indented list type.
-
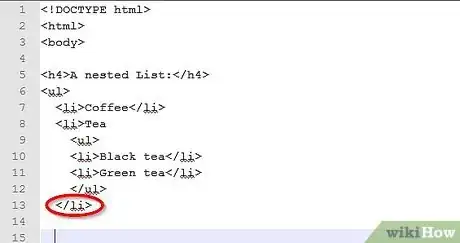
6End the full outer list or, if you have further indentations, type these lists too (while not ending the previous lists).
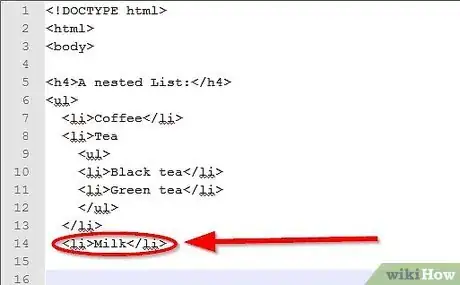
- If you need to bring more bullet points outwards a level after you are finished, end the list and type another list item without typing a brand new ordered list or unordered list-tag.
-
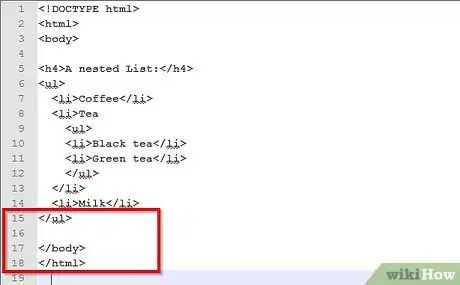
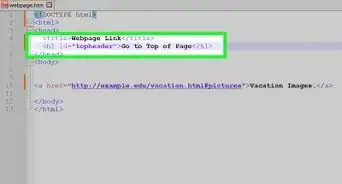
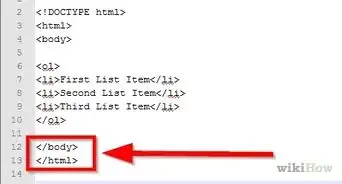
7Bring the document to a close. Type the ending tag for the ordered tag or unordered tag (in a reverse fashion, from inner-most to outer-most fashion).
Advertisement
Community Q&A
-
QuestionHow do I place bullets on a list in HTML?
 Community AnswerRather than opening with the simple Unordered List tag, type replacing 'square' with the type of bullet you want.
Community AnswerRather than opening with the simple Unordered List tag, type replacing 'square' with the type of bullet you want.
Advertisement
References
About This Article
Advertisement