X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, volunteer authors worked to edit and improve it over time.
This article has been viewed 137,088 times.
Learn more...
This article will show you how to make a back to the top link on a website. These can be useful to visitors reading long articles or browsing large pages. Your visitors shouldn't have to scroll all the way to the top.
Steps
-
1Open up your HTML file with your preferred text editor such as Notepad or TextEdit.
-
2Add a HTML anchor just after the ending of the head tag. This is the start of the body code and thus is, by definition, the very top of the page.
<a name="top"></a>
Advertisement -
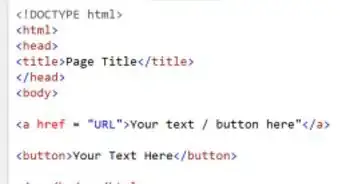
3Place the following code where ever you want the link to appear. Ideally, near the end of each page or section.
<a href="#top">Back to Top</a>
Advertisement
Community Q&A
-
QuestionI find this difficult to understand. For example, "open up your HTML file." Where will it be?
 Adam LeechCommunity AnswerIt really depends. Your HTML files are in your server's c-panel, they're also in your code editor on your website.
Adam LeechCommunity AnswerIt really depends. Your HTML files are in your server's c-panel, they're also in your code editor on your website. -
QuestionHow do I change the color of my text?
 Community AnswerAdd this CSS to your Markup: a{ font-family: Times New Roman; color: Red; }
Community AnswerAdd this CSS to your Markup: a{ font-family: Times New Roman; color: Red; } -
QuestionHow can I style this link in CSS?
 KabulputCommunity Answer<a href = "#" style = "color: red"> Link Text Here</a>. Here I used inline CSS to change the link's text color from the default to red.
KabulputCommunity Answer<a href = "#" style = "color: red"> Link Text Here</a>. Here I used inline CSS to change the link's text color from the default to red.
Advertisement
About This Article
Advertisement