X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, volunteer authors worked to edit and improve it over time.
This article has been viewed 52,255 times.
Learn more...
Want to make your HTML website more attractive? What about adding buttons to your website? Cool isn't it? Here are the steps by which you can insert buttons in an HTML website.
Steps
-
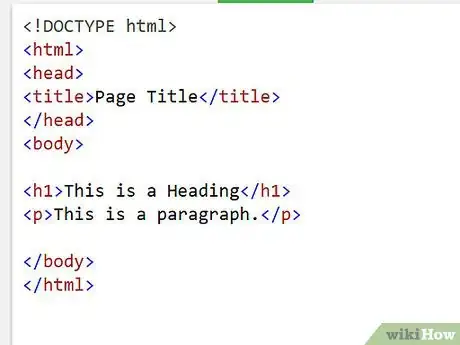
1Do a simple HTML coding. Once, you are through with the process, you can use it in your website.
- For now, keep your coding simple. Include tags like <title>, <head> and <body>
-
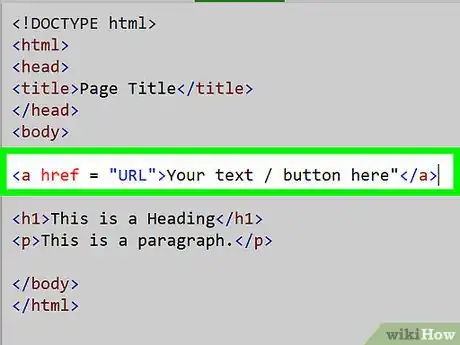
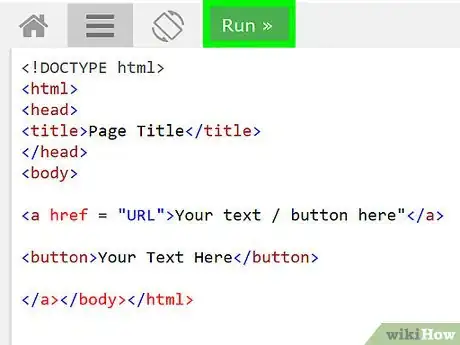
2Add <a href> tag under the <body> tag. <a href> tag is used to insert hyperlinks.
- Under the <a href> tag and add your desired URL, say "https://www.wikihow.com/". The syntax of <a> tag is: <a href = "URL">Your text / button here"</a>
Advertisement -
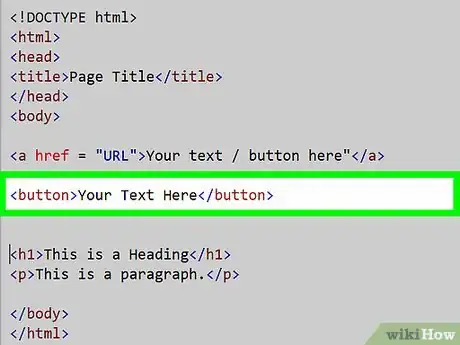
3Under <a> tag, add <button> tag. This tag is used to add buttons in an HTML document.
- Add the desired text you want to display under the <button> tag. The syntax for the button tag is: "<button>Your Text Here</button>."
-
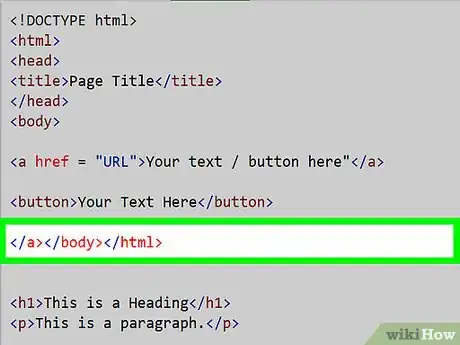
4Close the button tag and complete the coding by adding tags i.e. </a></body></html>
-
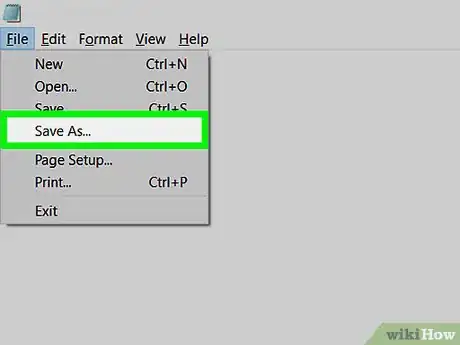
5Save the text file as an HTML document. You can do so by going to Save as option on you text editor and adding the .html extension to the file name.
-
6Finished! Enjoy Curiosity.
Advertisement
Community Q&A
-
QuestionAre you able to add colour to the button?
 A_random_readerCommunity AnswerOf course! With CSS: color:#a3a3a3; will give you a gray text color. background-color:#00ffff; will give it a cyan background color.
A_random_readerCommunity AnswerOf course! With CSS: color:#a3a3a3; will give you a gray text color. background-color:#00ffff; will give it a cyan background color.
Advertisement
About This Article
Advertisement