X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 14 people, some anonymous, worked to edit and improve it over time.
The wikiHow Tech Team also followed the article's instructions and verified that they work.
This article has been viewed 178,457 times.
Learn more...
Often a designer must have text following an open path or a closed path, or shape, to create a design element involving type. Text-on-a-path can be used to create stickers, emblems, and awards. This article will illustrate how to have text follow a path or shape using Adobe Illustrator (AI).
Steps
Method 1
Method 1 of 2:
Text on a Line
-
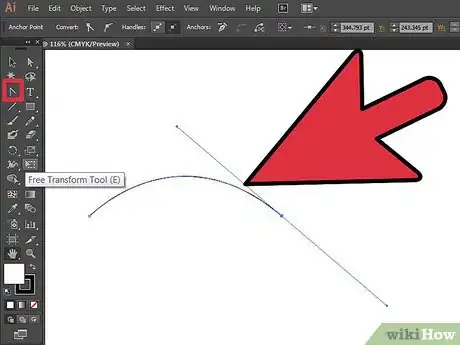
1Draw a straight line using the Pen Tool (P) from the Tools Panel. Then, select the Convert Anchor Point Tool (Shift + C) and drag the handles of one anchor point to a 45 degree angle. This will create a small arc.
-
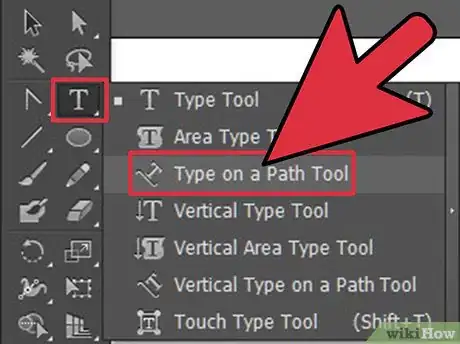
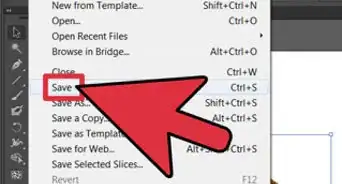
2Next, hold the mouse down on the Type Tool (T) in the Tools Panel to view the flyout menu. Select the Type on a Path Tool and click on the top of the arc in the artboard.Advertisement
-
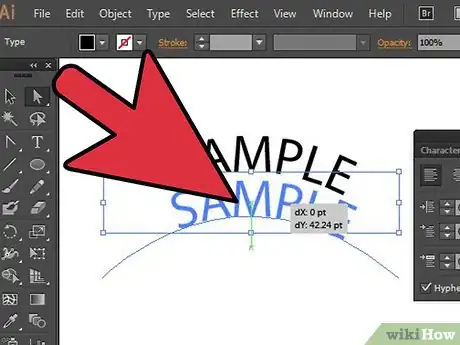
3From the top menu, choose Window > Type > Paragraph. In the Paragraph Menu, select Align Left. Type a phrase and the text will begin on the left side of the arc and follow the path.
-
4To move the text on the path, select the Direct Selection Tool (A) from the Tools Panel and click on the left bracket (near the anchor point). A small perpendicular icon will appear.
-
5Hold Cmd (Mac) or Ctrl (Windows) and drag the bracket to move the text along the path. To flip the text to the opposite side of the path, drag the perpendicular icon to the other side of the path. This time, don’t hold down the Cmd (Mac) or Ctrl (Windows) keys.
-
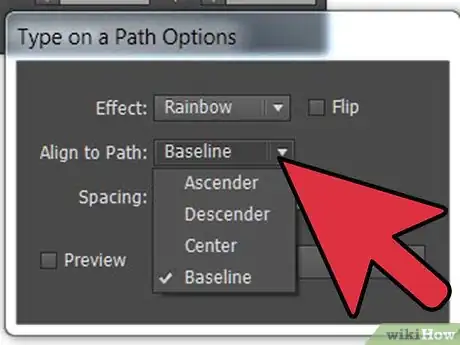
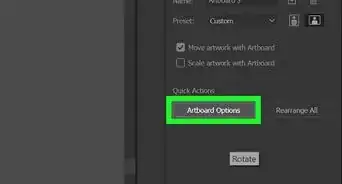
6The alignment of the text on the path can also be changed. Choose Type > Type on a Path > Type on a Path Options. In the Type on a Path Options window, there is a drop down menu for Align to Path that includes: Ascender, Descender, Center, and Baseline. The Ascender (1) option moves the text below the path and aligned with the top of the text. The Descender (2) option moves the text above the path and aligned with the bottom of the text. The Center (3) option has the path running through the halfway point of the text. The Baseline (4) option is the default and aligns the text to the base path.
Advertisement
Method 2
Method 2 of 2:
Text on a Shape
-
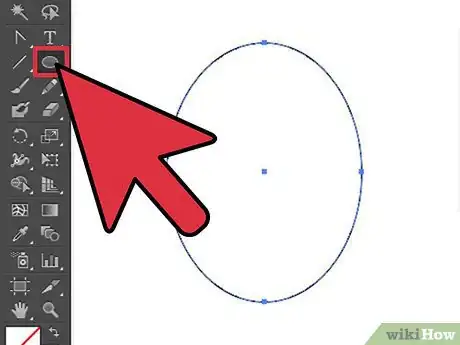
1Draw a circle using the Ellipse Tool (L) from the Tools Panel. Select the Type on a Path Tool as before in Method 1.
-
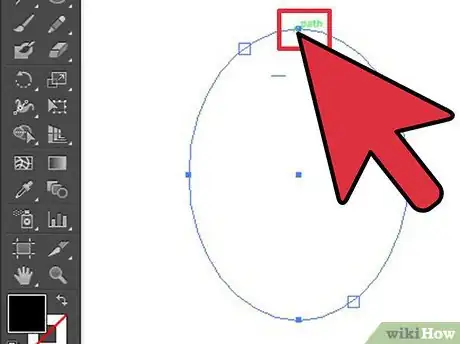
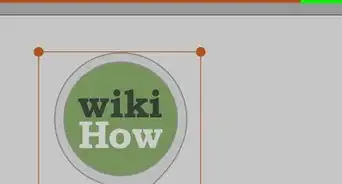
2Click on the top center of the circle and begin typing. Again, use the brackets and perpendicular icon to drag the text along the circle or flip the text inside the circle.
-
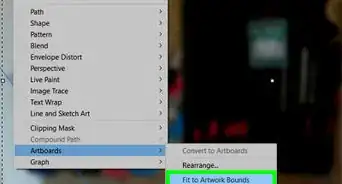
3Almost any shape will work! Repeat the same steps to create text on a square, polygon, or even a spiral (hidden tool on the flyout menu for the Line Segment Tool (\) in the Tools Panel). Adjust the size of the font based on the shape and have fun experimenting!
Advertisement
About This Article
Advertisement