X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 11 people, some anonymous, worked to edit and improve it over time.
This article has been viewed 43,557 times.
Learn more...
Making a game with JavaScript can be fun and satisfying as well as a bit of a puzzle. The code in the this article is one way of making a game using JavaScript. Once you know the basics, feel free to adapt and play around with it.
Steps
Part 1
Part 1 of 5:
Setting Up
-
1Set up your programming environment. You will need a text editing program to write your code in. You can write it in a notepad document but you will probably want an editor designed for programming such as Notepad++ (Windows), Atom (Mac) or Notepad (Linux). However any basic text editor does work.
-
2Create the files you need. You will need two files: one in HTML that is read by the browser and one in JavaScript that is the game.Advertisement
-
3Set up your files and folders. Because you only need two files, you don't need any sort of complex filing system. As long as the two files are in the same level of the same folder it will work. So save both of your files in the same place.
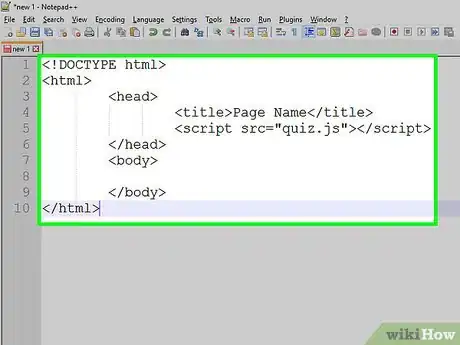
- To save as html add a .html extension. Us a .js extension for the JavaScript file.Set up code in your files. The JavaScript file requires no setting up but the HTML does. In your HTML document add the following code:
<!DOCTYPE html> <html> <head> <title>Page Name</title> <script src="quiz.js"></script> </head> <body> </body> </html>
- This is the basic set up for almost any page in HTML.
-
<!DOCTYPE html>defines the code as HTML to the browser. -
<html>tells the browser that everything in that section is written in HTML unless specified otherwise. -
<head>is a section that holds information about the page such as the title. -
<title>is the name that shows up in search results and the name on the tab. -
<script scr="quiz.js">is linking the JavaScript file to the HTML file. -
<body>holds everything that is visible on the page itself.
-
- To save as html add a .html extension. Us a .js extension for the JavaScript file.Set up code in your files. The JavaScript file requires no setting up but the HTML does. In your HTML document add the following code:
Advertisement
Part 2
Part 2 of 5:
Creating the Variables and Functions
-
1Start with the start function. First you will create a function called start. The rest of your game code will go in this function. This is so you can start your game using a button on your HTML page. The following code creates this function:
- This code creates a variable(var) named 'start':
var start. This variable is a function. - A variable is a key word that has a bit of data assigned to it, in this case a function.
- A function is a section of code that can be 'called'. When it is called it runs the code inside its {}. This is so that you don't have to write out the same thing more than once.
var start = function(){ }
- This code creates a variable(var) named 'start':
-
2Create the variables. These variables will/do contain data such as: the score, the question, and the user input. They go inside the start function's {}.
-
correct: This is how many questions the user has answered correctly. -
incorrect: This is how many questions the user has answered incorrectly. -
question: This is the question that the user will be given, it will change for each new question. -
input:This will hold the user's answer or their 'input'. -
answer: This will hold the correct answer to the question. - Note: when you use a variable you don't need to write var, you do this only when making the variable.
var correct = 0; var incorrect = 0; var question = "none"; var input = "none"; var answer = "none";
-
-
3Code the ask function. The ask function asks the user the var question through a prompt. A prompt is a pop-up box that requires the user to type their answer into the box.
- Ask is a variable which is a function.
- The function sets the variable input to the response of the prompt containing the variable question.
- So in summary: The function asks the user a question in a prompt. The users response is then set to the variable input. So input is the answer that the user put.
var ask = function(){ input = prompt(question); };
-
4Code the score function. The score function reacts to whether the users input is correct or not. It then responds appropriately.
- The variable score is a function.
-
ifthe variable input is equal to the variable answer(this is correct) the variable correct it equal to itself plus one. - And it gives the user an
alertthat reads: 'correct'. -
elsethe variable incorrect is equal to itself plus one. - And it gives the user an
alertthat reads: 'incorrect'. - In summary: this function checks if the users input is the same as the answer, meaning it is correct. If there is a match then the amount correct goes up one and it alerts the user that their answer was correct. If there wasn't a match the amount of incorrect goes up one and it alerts the user their answer was incorrect.
var score = function(){ if(input == answer){ correct = correct+1; alert("correct"); }else{ incorrect = incorrect+1; alert("incorrect"); } };
-
5Add a function to lazy call two other functions. This will make writing up the next bit easier.
- The variable lazy is a function.
- When run it calls two functions:
ask();andscore();. - In summary: This function just calls two other functions. It means when you want to call both 'ask' and 'score,' you don't have to call them separately; you can just call 'lazy'.
var lazy = function(){ ask(); score(); };
Advertisement
Part 3
Part 3 of 5:
Asking the Questions
-
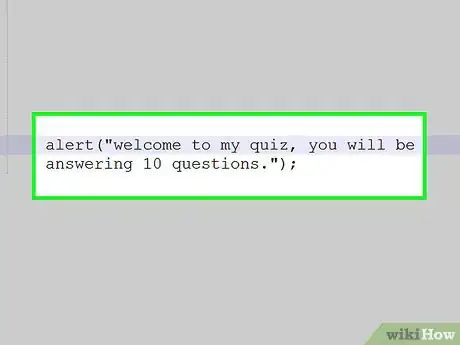
1Write an introduction to your quiz. This could say anything. This code is a basic welcome. You don't need to have a welcome but it can be nice for the user.
alert("welcome to my quiz, you will be answering 10 questions.");
-
2Set your variables 'question' and 'answer' to a question and answer. The following code demonstrates how.
- The single = assigns the thing on the right to the variable on the left. This means that the variable question now holds the text(string)"What is the matrix?". And the variable answer holds the text(string) "There is no spoon".
question = "What is the matrix?"; answer = "There is no spoon";
-
3Call the function 'lazy'. This function calls the functions 'ask' and 'score'.
- The function 'ask' asks the user the question and saves the users input to the variable input. The function 'score' checks if the users input matches the variable answer and changes the variables 'correct' and 'incorrect' appropriately.
lazy();
-
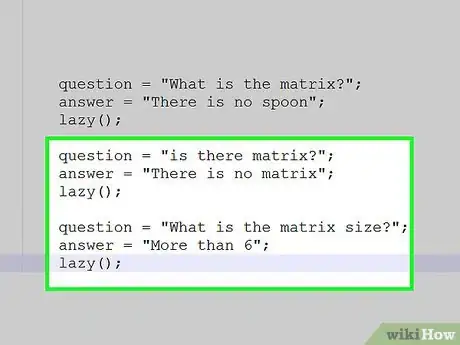
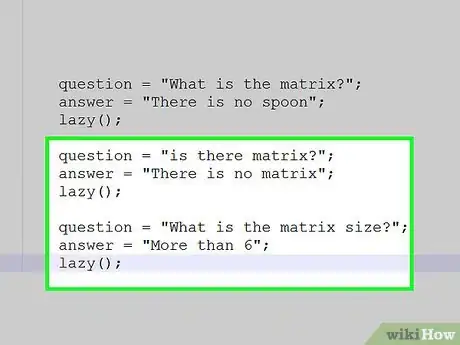
4Continue this process to add more questions. First change the variable 'question' to your new question. Then change the variable 'answer' to the correct answer to your new question. Then run the function ask.
-
5End the game when you have enough questions. This could involve telling them their score or the percentage of questions they got right.
- How many they got correct:
alert("Well done, you got " + correct + " out of 10");
Advertisement
Part 4
Part 4 of 5:
Editing the Webpage (HTML)
-
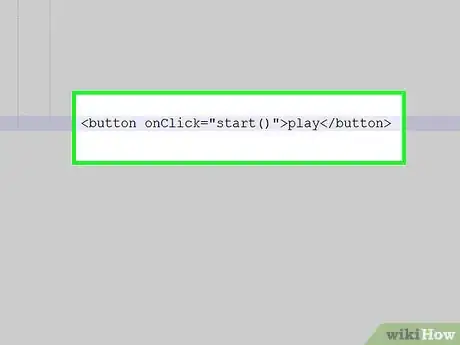
1Make a start button to launch the game. At the very beginning you created a function named 'start'. You want to make the quiz start on the click of a play button. In the HTML body tag add the following code.
- This adds a button to your page with the word 'start' on it. When the user clicks on it it will run the function 'start'. This function contains the code of the game.
<button onClick="start()">play</button>
-
2Add text to the page about your game. Using the
tag you can add plane text to your web page. You could warn the user that the answers are case sensitive or tell them to have a nice day. Fell free to add whatever you want to.
Advertisement
Part 5
Part 5 of 5:
Testing and Adapting Your Game
Community Q&A
-
QuestionHow can I make a timing-out examination using JavaScript?
 Community AnswerYou can use the JavaScript function "setTimeout(function,time,arguments);" where time is in milliseconds. For instance, if you have a function called foo and it takes two arguments, you can make it run in 3 seconds like this: "setTimeout(foo,3000,"arg1",2);".
Community AnswerYou can use the JavaScript function "setTimeout(function,time,arguments);" where time is in milliseconds. For instance, if you have a function called foo and it takes two arguments, you can make it run in 3 seconds like this: "setTimeout(foo,3000,"arg1",2);". -
QuestionI tried all of the steps, but all I get when I run the HTML file is a blank page. Anyone know why?
 InfiniteLCommunity AnswerYou might have gotten the formatting wrong, or you might be missing a quotation mark or a closing tag.
InfiniteLCommunity AnswerYou might have gotten the formatting wrong, or you might be missing a quotation mark or a closing tag.
Advertisement
About This Article
Advertisement