X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, volunteer authors worked to edit and improve it over time.
This article has been viewed 47,853 times.
Learn more...
Alerts with variables are among the most useful things in javascript coding. You can use them to refer to someone by their name, to make a mini MadLibs game, or even for showing quiz results. This article will show you how to make a variable-based alert.
Steps
Part 2
Part 2 of 2:
Making the Alert
-
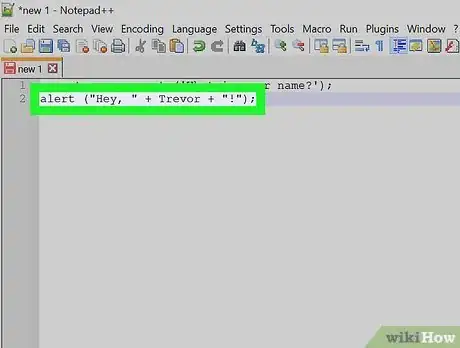
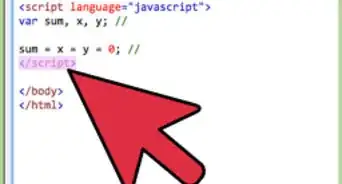
1Write the next line of code. Type "alert ("Hey, " + name + "!");". This line of code will add the variable "name" to the word "Hey, "(with the space at the end), and then add "!" to end the sentence (not required). For example, if the user inputs "Trevor" as the value of the variable "name", the alert will say "Heya, Trevor!". You can use any message you want, though. If your variable is "favoriteColor" and "Blue" is the value, for instance, you can have the alert say "Blue is a very nice color! "
-
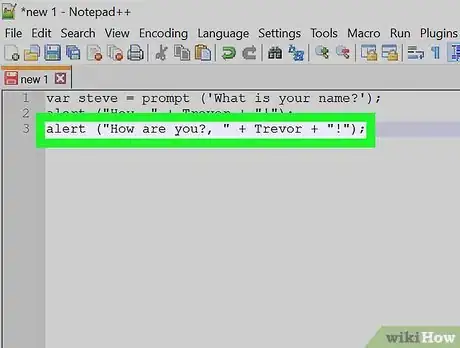
2Add in more variables if you want. Try to make a one or two sentence biography.
Advertisement
Community Q&A
-
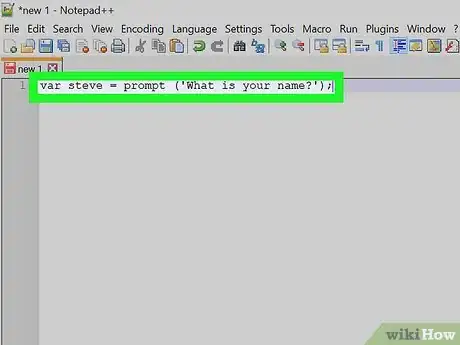
QuestionHow to make a prompt in a JavaScript?
 Community AnswerUse "prompt(text);". It opens a window with a text field and shows the text that is inside the (). For instance, if you have a variable called foo and you want to set its value to something the users inputs, such as their username, you might do this: foo = prompt("Enter your username:") or, if you haven't defined foo already, var foo = prompt("Enter your username:").
Community AnswerUse "prompt(text);". It opens a window with a text field and shows the text that is inside the (). For instance, if you have a variable called foo and you want to set its value to something the users inputs, such as their username, you might do this: foo = prompt("Enter your username:") or, if you haven't defined foo already, var foo = prompt("Enter your username:"). -
QuestionWhat software is this?
 ArroganceTop AnswererThe text editor depicted in the images is Notepad++.
ArroganceTop AnswererThe text editor depicted in the images is Notepad++.
Advertisement
About This Article
Advertisement