X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 21 people, some anonymous, worked to edit and improve it over time.
This article has been viewed 112,391 times.
Learn more...
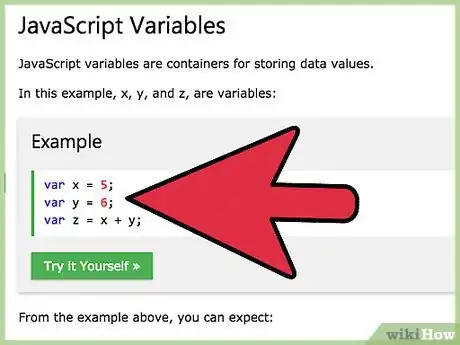
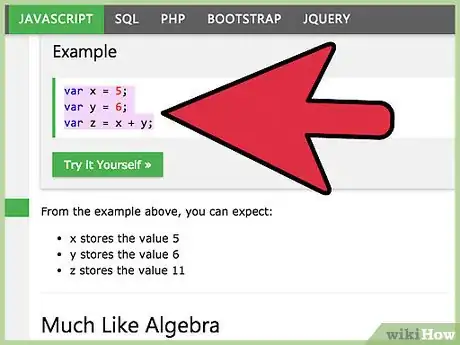
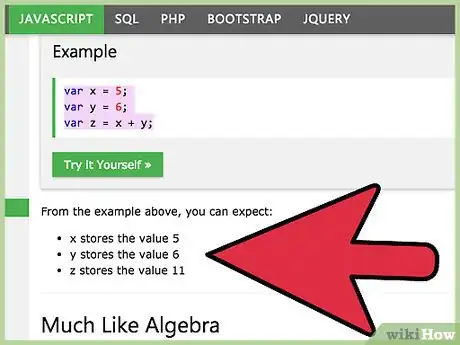
Declaring a variable in Javascript is similar to declaring a variable in most programming languages. The purpose of a variable is to store information (values, expressions) which can be used later.
Steps
-
1The process of creating a variable is also known as declaring a variable. When you declare a variable, you tell the computer to reserve some memory for your program to store some data. To declare a variable in JavaScript, use the var command. For instance, the following command creates a variable
-
2var age;Advertisement
-
3called age. With the above command, computer will reserve some memory and allow you to store to or retrieve from that memory with the name you chose, age. Remember at this point our variable age is null or has a garbage value–whatever computer's memory slot happens to hold.
-
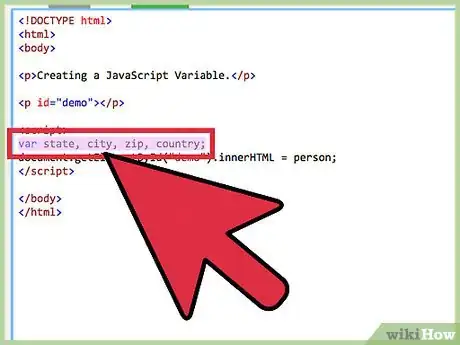
4You can declare more than one variable by separating each with a comma and still use one var command, as:
-
5var state, city, zip, country;
-
6When you declare a variable, keep the following JavaScript restrictions in mind to a variable name:
-
7A variable name cannot be one of the reserved words in JavaScript. Examples of reserved words in JavaScript include var, or document.write. Basically, reserved words have a specific purpose in JavaScript, they cannot be used as a variable name.
-
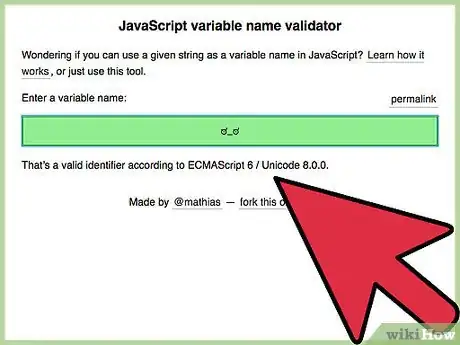
8The first letter of a variable name must be a letter or an underscore (_). age, year, _month are all valid variable names. However, 11month, 9_ are not valid variable names.
-
9A variable name cannot contain any space characters. If your variable consists of more than one word, separate each word with an underscore (i.e., first_name, last_name) or use camel case (i.e., firstName, lastName).
-
10Remember that variable names are case-sensitive. In JavaScript, a variable named first_name is considered different from first_Name or FIRST_name.
-
11Also, keep your variable names meaningful. Avoid using a variable name such as k, l, m, z, or a because you may have hard time figuring out what each variable represent in the future or in a long program.
-
12Declaring variable without var command
-
13As noted above, to explicitly declare (create) a variable in JavaScript we use the var command. In JavaScript, however, you can also declare variables implicitly by using the assignment operator to assign a value to the new variable. For example,
-
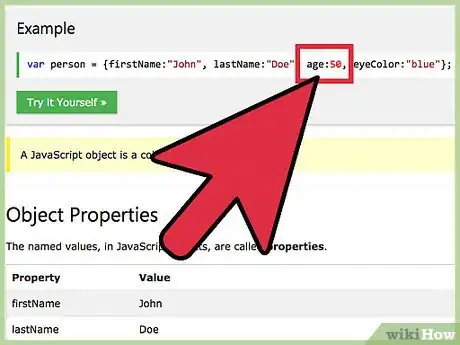
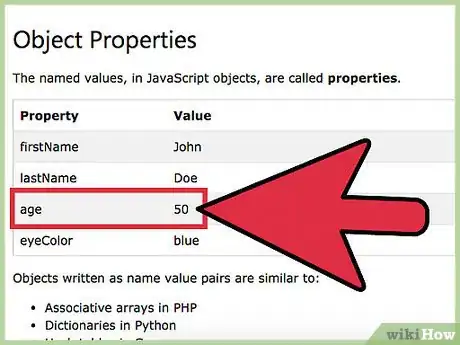
14age = 50;
-
15declares a variable called age and signs he integer value 50 to this variable.
-
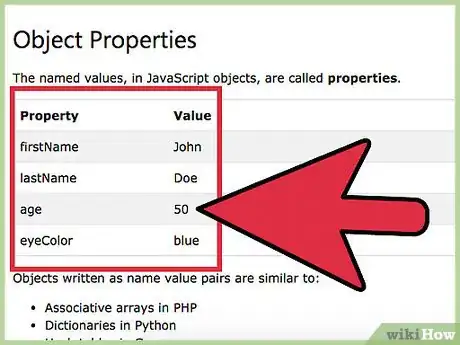
16The following shows some more examples of variables being created when a value is assigned to a variable:
-
17<script language="javascript">
-
18sum = x = y = 0; // declares three variables and each is set to 0.
-
19</script>
-
20Alternatively, you may declare and assign the values using the var command:
-
21<script language="javascript">
-
22var sum, x, y; // declares multiple variable with the var command.
-
23sum = x = y = 0; // sets each variable to 0
-
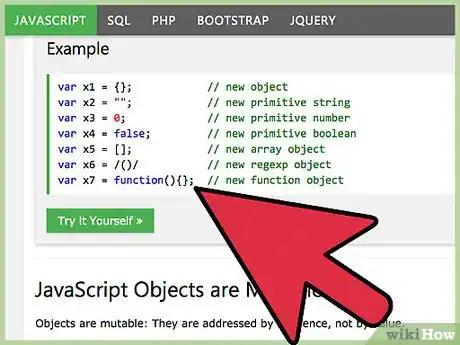
24</script> Datatypes in Javascript are :
- String
- Number
- Boolean
- Function
- Array
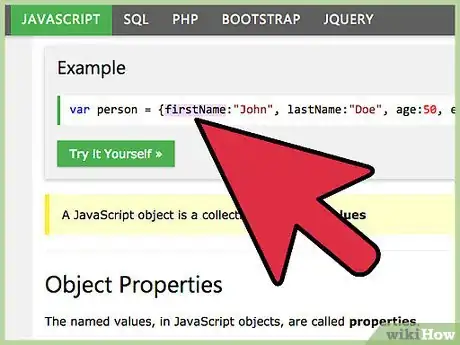
- Object
Advertisement
Warnings
- If you re-declare a JavaScript variable, it will not lose its value.⧼thumbs_response⧽
Advertisement
About This Article
Advertisement