wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, volunteer authors worked to edit and improve it over time.
This article has been viewed 216,811 times.
Learn more...
Javascript consoles are very handy for debugging and getting live results from your script. Although Sublime Text comes with build systems for many other scripting languages, it does not come with a built-in Javascript build system. Many sources will tell you to create a .html page with a link to the .js file, then use a web browser console to see the results of your code. This equates to constant window-switching and browser reloading; leading to frustration, heartache, and ultimately inefficiency.
Fortunately, constructing your own Javascript build system for Sublime Text is quick and easy!
Steps
Using JSC (Mac OS X)
Setting Up
-
1Launch Sublime Text.
- JSC is a command-line Javascript runner, cooked directly into Mac OS X. Because most Macs already contains everything you need to run the script, creating the build system in Sublime Text is incredibly easy.
- If you have a Windows computer, see the directions for Node.js below.
-
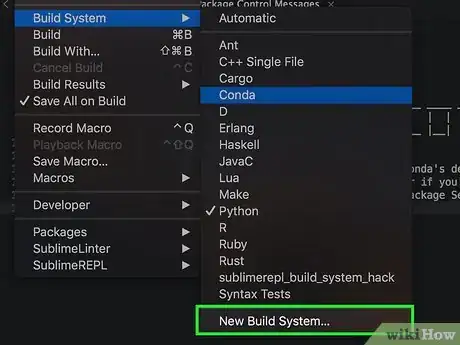
2Go to Tools > Build System > New Build System in the top bar.Advertisement
-
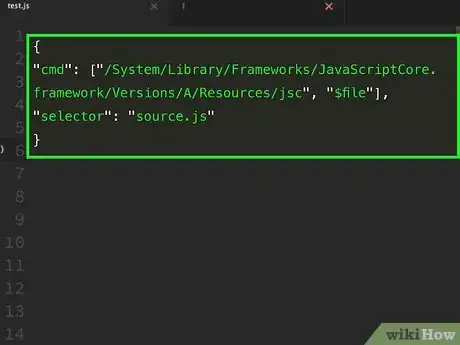
3Paste this code into the resulting new tab that Sublime Text opened. Replace anything else in it:
{ "cmd": ["/System/Library/Frameworks/JavaScriptCore.framework/Versions/A/Resources/jsc", "$file"], "selector": "source.js" }
-
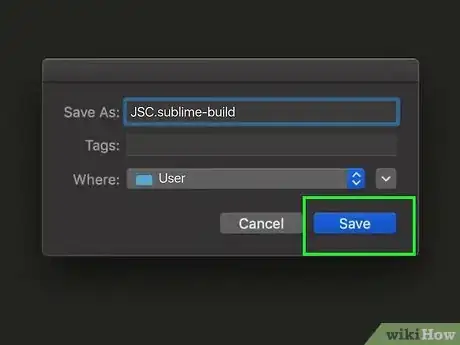
4Save the file as JSC.sublime-build in the default "user" folder. Now you have created your build system!
Using the Console
-
1Open the Javascript file that you want to run in Sublime Text.
-
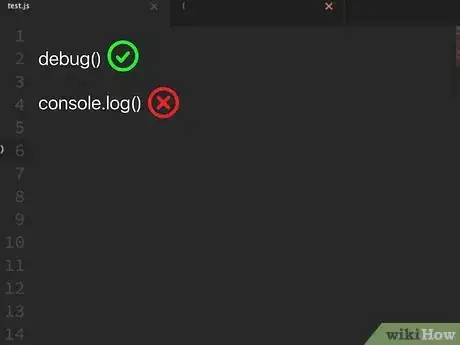
2Use debug() instead of console.log() in your script.
-
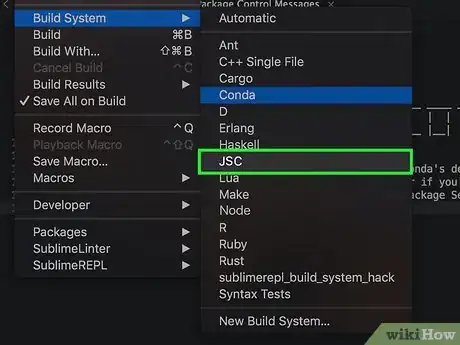
3Go to Tools > Build System in the top bar and select JSC. This is the build system that you just created.
-
4Build the Javascript file. Use either the shortcut (Ctrl+B for Windows, and ⌘ Cmd+B for Mac), or choose Build from the Tools menu. A console will now appear in a pane at the bottom of the window, showing the results of your script!
Using Node.js
Setting Up
-
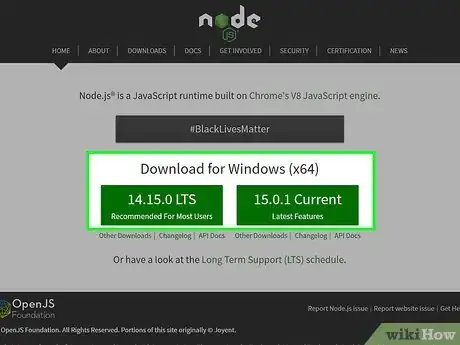
1Download the Node installer from the project's homepage and run it. Simply use the default settings.
- Node.js (Node) is a platform built to allow Javascript to run on a server. However, it can also be installed on your local computer, providing a relatively simple way to run Javascript and get the results without using a browser.
-
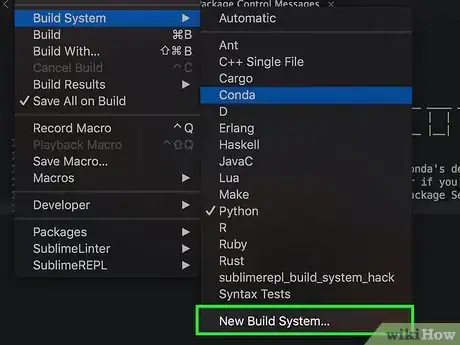
2Go to Tools > Build System > New Build System in the top bar.
-
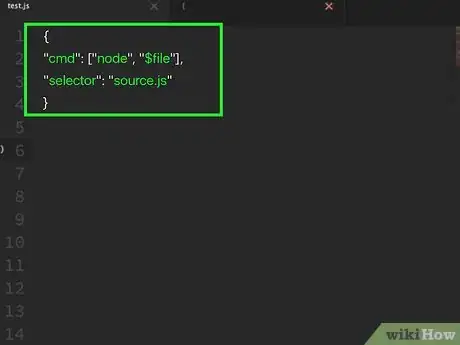
3Paste this code into the resulting new tab that Sublime Text opened. Replace anything else in it:
{ "cmd": ["node", "$file"], "selector": "source.js" }
- If you receive a "[Errno 2]" error, then you'll need to change node in the code above to the path where node is located. To do this, open terminal and run which node. This will print out the path to the node binary.
-
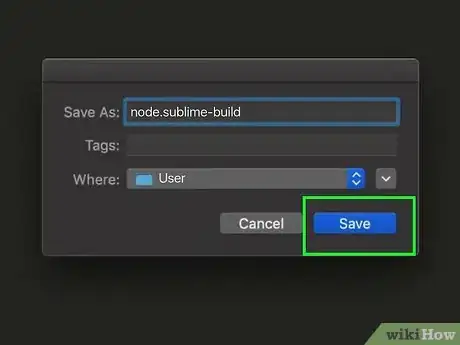
4Save the file as node.sublime-build in the default "user" folder. Now you have created your build system!
Using the Console
-
1Open the Javascript file that you want to run in Sublime Text.
-
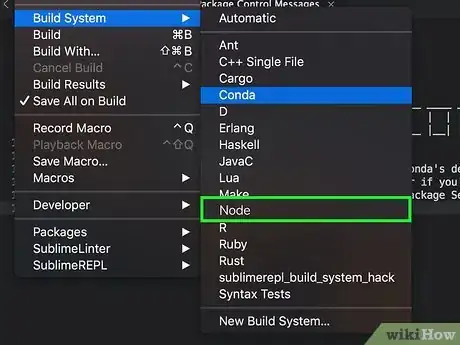
2Go to Tools > Build System in the top bar and select node. This is the build system that you just created.
-
3Build the Javascript file. Use either the build shortcut (Ctrl+B for Windows, and ⌘ Cmd+B for Mac), or choose Build from the Tools menu. A console will now appear in a pane at the bottom of the window, showing the results of your script!
Community Q&A
-
QuestionWhen I type console.log(), why does nothing show up in the console?
 Community AnswerBecause you need to make a build to the current file, using either the build shortcut (Ctrl+B for Windows, and ⌘ Command+B for Mac) or by choosing "Build" from the "Tools" menu.
Community AnswerBecause you need to make a build to the current file, using either the build shortcut (Ctrl+B for Windows, and ⌘ Command+B for Mac) or by choosing "Build" from the "Tools" menu. -
QuestionWhat of using the Linux platform?
 Community AnswerOn Linux, go with the node solution. I have tried on Linux Mint 19.1, and it works perfectly.
Community AnswerOn Linux, go with the node solution. I have tried on Linux Mint 19.1, and it works perfectly. -
QuestionWhere is the user folder located on MAC or how do you navigate to it?
 Community AnswerThe user folder is located here: Mac HD > Users > yourMacUsername > Library > Application Support > Sublime Text 3 > Packages > User If you're not able to see the 'Library' folder within your MacUsername folder do the following: 1. In Finder navigate to Mac HD > Users > yourMacUsername folder 2. In Finder, goto View > Show View Options... 3. Check the box that says 'Show Library Folder'
Community AnswerThe user folder is located here: Mac HD > Users > yourMacUsername > Library > Application Support > Sublime Text 3 > Packages > User If you're not able to see the 'Library' folder within your MacUsername folder do the following: 1. In Finder navigate to Mac HD > Users > yourMacUsername folder 2. In Finder, goto View > Show View Options... 3. Check the box that says 'Show Library Folder'
Things You’ll Need
- A computer
- Sublime Text (a programming text editor)
- An internet connection and browser (for Node.js method)