This article was co-authored by wikiHow staff writer, Hunter Rising. Hunter Rising is a wikiHow Staff Writer based in Los Angeles. He has more than three years of experience writing for and working with wikiHow. Hunter holds a BFA in Entertainment Design from the University of Wisconsin - Stout and a Minor in English Writing.
There are 14 references cited in this article, which can be found at the bottom of the page.
This article has been viewed 228,032 times.
Learn more...
Are you trying to draw someone’s attention to a specific part of an image? Adding an arrow is sure to make people look where you want them to, and it’s so easy to create one in Photoshop. Whether you want to draw your own arrow or use a preloaded design, there are multiple ways to make one to match any graphic design style. Keep reading, and we’ll walk you through how to draw an arrow with each Photoshop tool and edit them for the perfect look.
Things You Should Know
- Open the Windows menu and click on the Shapes panel. Click on the panel’s hamburger menu and pick “Legacy Shapes and More.”
- Select the Custom Shape tool from the toolbox. Pick the arrow shape and color from the dropdown menus in the top Options bar.
- Click and drag your mouse on your Photoshop project to add the arrow. Use the Transform tool to resize and rotate the arrow as needed.
- Alternatively, draw the arrow by hand with the Brush or Line tool to make a simple graphic.
Steps
Custom Shape Tool
-
1Open the Shapes panel from the Window menu. Look for the Window menu in the top toolbar when you open Photoshop. Look through the options in the dropdown menu and click on “Shapes.” A new panel will pop up on your screen with the new Shape options.[1]
- Vector shapes in the Custom Shape tool work best if you want to use a professional-looking graphic that’s already preloaded into Photoshop.
-
2Select “Legacy Shapes and More” from the panel’s hamburger menu. Click on the hamburger menu, which is the icon that looks like 4 horizontal lines in the top-right corner. Click on the “Legacy Shapes and More” option. Once you click it, a new folder will appear in the panel with the arrows and other custom shapes from older Photoshop versions.[2]Advertisement
-
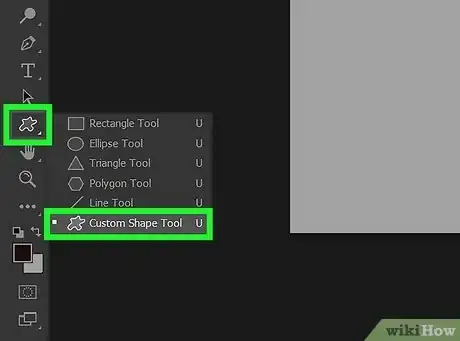
3Choose the Custom Shape tool from the toolbox. Press U on your keyboard to take control of the Shape tool and look in the toolbox on the left side of your screen for the highlighted option. Click and hold on the icon until a dropdown menu appears, and click on the blob shape for the Custom Shape tool.[3]
- Usually, the Shape tool has a rectangle icon, but it may have an oval or line depending on the last type of shape you drew.
-
4Select the arrow you want from the Shape dropdown in the options bar. Look for the square-shaped window with a preview of the shape in the Options bar on top of the screen. Click on the small arrow on the right side of the window to select the custom shape. Open the “Legacy Shapes and More” folder, and then select “All Legacy Default Shapes.” Choose the “Arrows” folder to open it and pick one of the options.[4]
- Grab the panel's bottom right-hand corner of the panel that opens up to resize it and see more options.
-
5Change the fill and stroke colors from the options bar. Look for the Fill and Stroke options on the left side of the top Options bar. Click on the colored square labeled “Fill” and pick the main color for the inside of your arrow. Then, choose the color for the Stroke, which is the outline around the arrow.[5]
- You may also change the thickness of the arrow’s outline by lowering or increasing the number next to the stroke color.
-
6Draw the arrow onto your Photoshop project. Click on the screen in the general spot where you want the arrow to be. Click your mouse, hold it down, and move your cursor across the screen to see a live preview of what the arrow looks like. When you’re happy with the size, release the click to finish the shape.[6]
- Hold down the shift key while you’re dragging your mouse if you want the arrow to maintain its size ratio and shape. Otherwise, the arrow may look a little stretched or distorted.
-
7Use the Transform tool to resize and rotate your arrow. Go to the Edit menu and select Free Transform. Hover over one of the boxes in the corner of your arrow until you see a curved line with 2 arrows. Click and drag the arrow to spin it around until it’s pointing in the right direction. Then, click on the box and drag if you need to adjust the size again. Press “Enter” when you’re finished to save your changes.[7]
- Press Ctrl + T on Windows or Command + T on a Mac to open the Free Transform tool from your keyboard.
Line Tool
-
1Use the Line tool from the toolbox. Press U on your keyboard to select the Shape tool in the toolbar. Click and hold your cursor on the highlighted icon in the toolbox until a new dropdown menu appears. Select Line Tool from the menu.[8]
- Using the line tool is great if you want a simple straight arrow without any complicated designs.
-
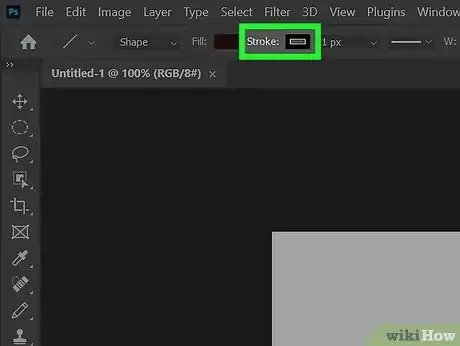
2Set the line color and thickness in the options bar. Look for the Stroke option with a colored box in the top menu bar on your screen. Click on the box and choose the color you want your arrow to be. Then, change the stroke size. Choose a higher number if you want a thicker line, or a smaller number for a thin arrow.[9]
-
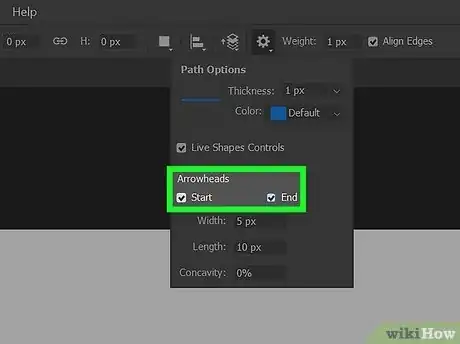
3Select the Arrowhead option from the gear dropdown menu. Look for the gear icon in the Options bar at the top of your screen. Click on the gear and look for the options labeled “Arrowheads.” If you want arrows on both ends of the line, check both boxes. Otherwise, select if you want the arrow to point where you start drawing the line or where you end the line.[10]
- You’re always able to rotate and reposition the arrow after you draw it, so it’s okay to select either option right now.
- If you want a more noticeable arrowhead, leave the boxes unchecked and draw additional lines to make the arrow shape.
-
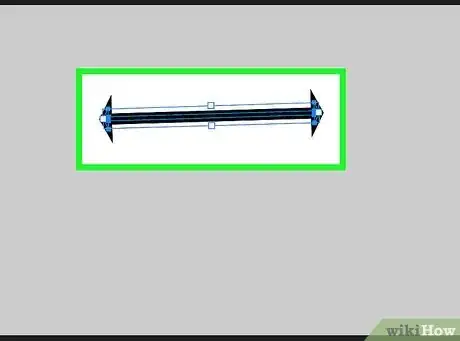
4Click and drag on the screen to draw the shape of your arrow. Click on the workspace where you want the start of your arrow to be. Hold the mouse button down and drag your cursor to where you want the end of your arrow to point. When you’re happy with how it looks, let go of the mouse button to place the arrow.[11]
Brush Tool
-
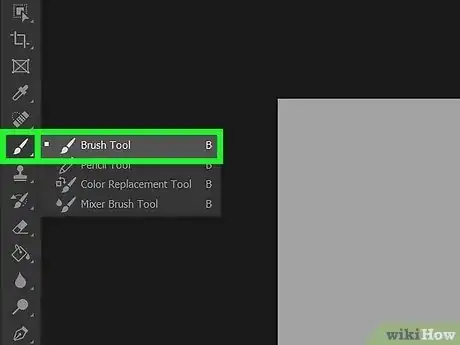
1Click on the Brush tool in the toolbar. Look for the paintbrush icon in the main toolbox on the left side of the screen. Alternatively, press B on your keyboard to use the Brush tool.[12]
- The Brush tool lets you draw your own custom arrow, so it’s best if you want to make it curved or wavy in a fun, casual design.
-
2Create a new layer on your Photoshop project. Click on the “Create a New Layer” button, which looks like a blank sheet of paper, in the Layers panel at the bottom right of the screen. Alternatively, use the keyboard shortcut Shift+Ctrl+N on a Windows computer or Shift+Command+N on a Mac.[13]
- Creating a new layer separates the arrow from the rest of your work so you can erase or edit it without affecting the rest of your project.
-
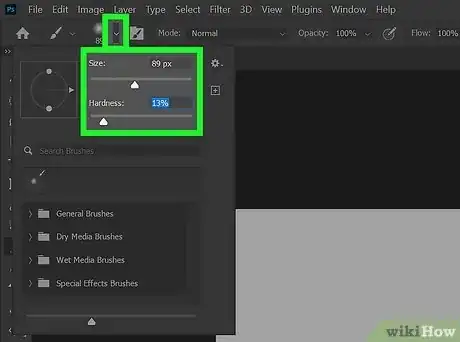
3Choose the brush shape, size, and color from the options bar. Click on the square preview window on the left side of the options bar at the top of the screen. Choose one of the brush shapes to draw your arrow depending on how smooth or rough you want the line to be. Use the slider to adjust the size of the brush. Then, click on the colored box and pick the main color for your arrow.[14]
- Photoshop has tons of brushes already preloaded, but you’re able to install custom brushes for a more unique style.
-
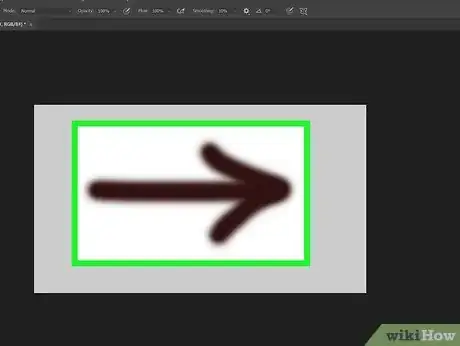
4Draw your arrow onto your image. Move your cursor to where you want to start your arrow. Click your mouse and hold the button down to start drawing. Drag the cursor across the screen to draw the main line of your arrow. Then, draw a V-shaped line on one end of your arrow.[15]
- Drawing your own arrow is the easiest way to make arrows that are curved or have odd shapes.
Video
Tips
- If you need to reposition the arrow, then select the Move tool by pressing V or clicking on the arrow icon at the top of the toolbar. Select the layer with the arrow and then click and drag the arrow to where you want it.[16]
References
- ↑ https://youtu.be/WcJYH6VizkY?t=33
- ↑ https://community.adobe.com/t5/photoshop-ecosystem-discussions/missing-old-photoshop-shapes/td-p/10738017
- ↑ https://prodesigntools.com/pdf/Adobe_Photoshop_Elements_9_Guide.pdf
- ↑ https://helpx.adobe.com/sk/photoshop-elements/using/creating-shapes.html
- ↑ https://prodesigntools.com/pdf/Adobe_Photoshop_Elements_9_Guide.pdf
- ↑ https://youtu.be/WcJYH6VizkY?t=74
- ↑ https://youtu.be/Pn-9qFNM6Zg?t=55
- ↑ https://helpx.adobe.com/si/photoshop/using/line-tool.html
- ↑ https://youtu.be/Iy9QLUfUS0k?t=57
- ↑ https://helpx.adobe.com/si/photoshop/using/line-tool.html
- ↑ https://youtu.be/mX_rz1QXEVc?t=58
- ↑ https://youtu.be/Q7MnXostsac?t=24
- ↑ https://youtu.be/3gxcIn8L__w?t=408
- ↑ https://youtu.be/07w78IVjzjc?t=517
- ↑ https://youtu.be/07w78IVjzjc?t=573
- ↑ https://websites.it.utah.edu/_resources/documents/photoshop-techniques/photoshop-tools-and-panels.pdf