X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, volunteer authors worked to edit and improve it over time.
This article has been viewed 80,539 times.
Learn more...
You cannot display digital time in HTML. For this, you have to add JavaScript to HTML. This article will show you how.
Steps
-
1Open a simple text editor such as Notepad or Notepad++ on Windows or TextEdit on a Macintosh.
-
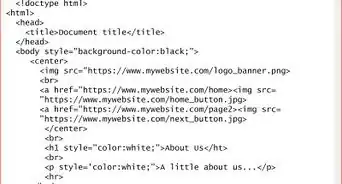
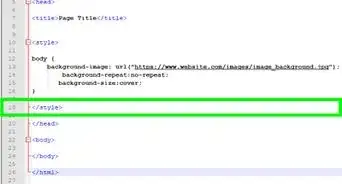
2Begin an HTML document consisting of the following code.
<html> <head> <script type="text/javascript"> function startTime() { var today=new Date(); var h=today.getHours(); var m=today.getMinutes(); var s=today.getSeconds(); // add a zero in front of numbers<10 m=checkTime(m); s=checkTime(s); document.getElementById('txt').innerHTML=h+":"+m+":"+s; t=setTimeout('startTime()',500); } function checkTime(i) { if (i<10) { i="0" + i; } return i; } </script> </head> <body onload="startTime()"> <div id="txt"></div> </body> </html>
Advertisement -
3Save the page. Personalize the file's name to make it easy to distinguish when you have you viewer read the page. This will give you a HTML link instead of a JavaScript one.
-
4
Advertisement
Community Q&A
-
QuestionHow can I add the am and pm?
 Community AnswerThis isn't HTML. The string in JS is: (hour % 12) + " " + ["AM"]["PM"][Math.floor(hour / 12)].
Community AnswerThis isn't HTML. The string in JS is: (hour % 12) + " " + ["AM"]["PM"][Math.floor(hour / 12)].
Advertisement
References
About This Article
Advertisement