This article was co-authored by wikiHow staff writer, Nicole Levine, MFA. Nicole Levine is a Technology Writer and Editor for wikiHow. She has more than 20 years of experience creating technical documentation and leading support teams at major web hosting and software companies. Nicole also holds an MFA in Creative Writing from Portland State University and teaches composition, fiction-writing, and zine-making at various institutions.
This article has been viewed 8,800 times.
Learn more...
One of the most convenient features of Figma is the ability to turn groups of objects or layers into reusable assets. You can combine all individual layers of a design, such as the shape and text of a button, and turn it into a component that everyone on your team can use. This wikiHow article will show you how to create and share reusable assets to use in your Figma designs.
Steps
Creating a Component
-
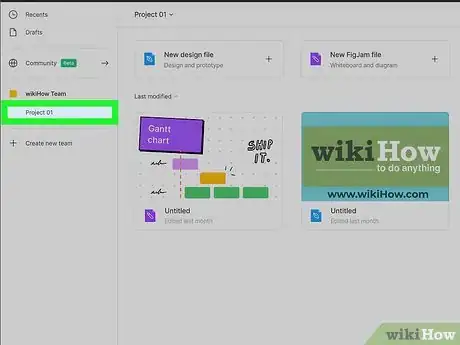
1Open your project in Figma. You can create a component from multiple layers in your project that you can reuse elsewhere in Figma. Start by opening the design you're working on in Figma.
- "Components" are what Figma calls reusable assets, such as a group of layers that form a frequently-used button.
-
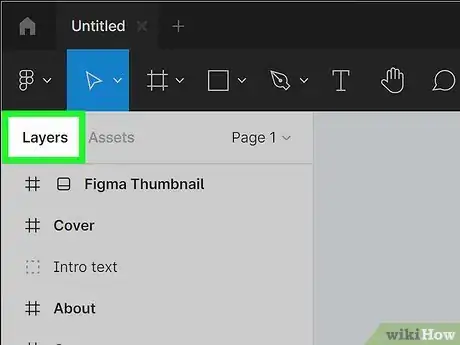
2Click the Layers panel. It's in the left sidebar. All of the frames, layers, and containing objects are on this panel.Advertisement
-
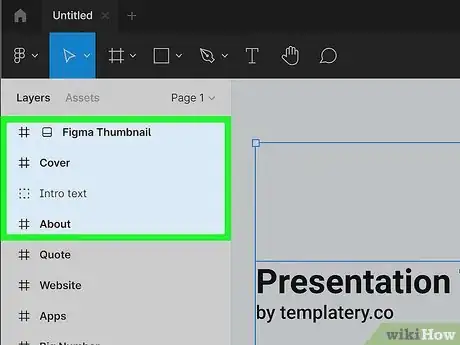
3Select the items you want to include in your component. To do this, just hold down the Control key (on a PC) or Shift (on a Mac) as you click the layers you want to include in your component.
- For example, if you've created a menu icon comprised of a rectangle, and text, select all of those elements in the Layers panel.
- If you want to make an entire frame a reusable asset, just select the frame in the layers panel instead.
-
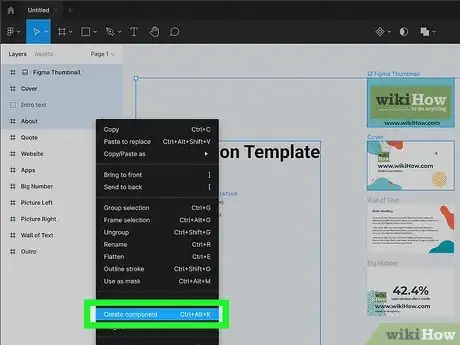
4Right-click the highlighted layers and choose Create component. You can also create the component using Option + Command + K on a Mac, or Control + Alt + K on a PC.[1] Figma will combine these elements into a single nested set of layers in the Layers panel called Component 1.
- Components, and the layers they contain, will appear in purple in the Layers panel.
- You can still edit the layers separately—just click the down-arrow next to the name of the component to expand the layers inside of it.
- If you want to create separate components for each selected layer, click the down-arrow at the top of Figma next to the diamond icon made of four smaller diamonds, and then select Create multiple components.
-
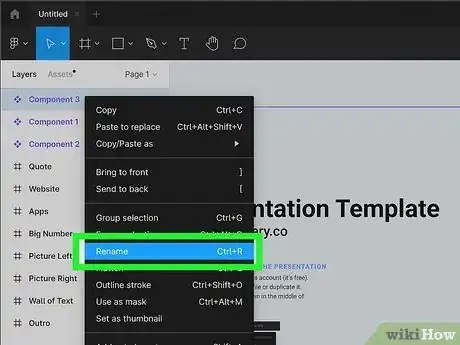
5Rename the component. To give the component a descriptive name, right-click Component 1 and type a new name, such as Menu Button/Active or Menu Button/Inactive. This component is now renamed and appears on both the Layers and Assets panel.
- Figma recommends defining and documenting a naming structure for your components with your team so you can easily work with them in the Assets panel.[2]
- While the component is selected in the Layers panel, you'll see the component's name and some settings over on the far-right side of Figma. Use the "Description" field to clearly explain this component to collaborators, and paste a documentation link into the provided field if available.
-
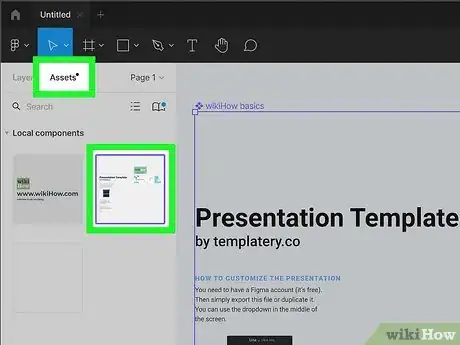
6Click the Assets tab. It's at the top of the left panel, right next to Layers. This switches over to the Assets panel, where you'll see all components (reusable assets).
- Components you created in this file are called Local Components.
- Each component appears under the name of its parent frame.
Using Components
-
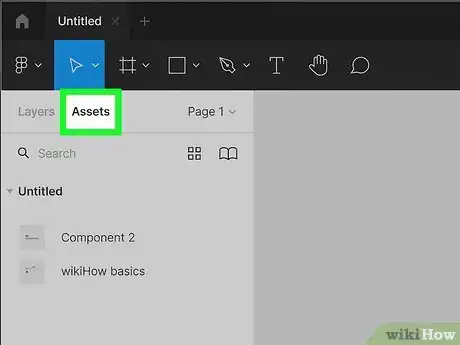
1Browse all reusable components on the Assets panel. The Assets panel contains three sections:
- Local Components: Components created in this file.
- Used in this file: Components from this file as well as components used from shared libraries.
- Enabled Libraries: Available components you can use from shared libraries.[3]
-
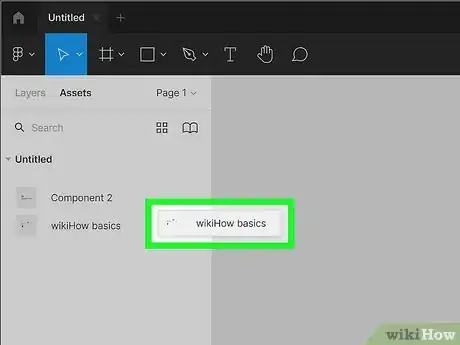
2Drag a component to the workspace to insert it. To reuse any components in the Assets panel, all you have to do is click and drag it to the place you want it to appear. This creates an instance, which is basically a copy of the component.[4]
- You can edit instances separately without modifying the original component.
- Instances are not technically assets, as they can't be reused and don't appear in the Assets panel. Only the original component is a reusable asset.
- Instances appear in the Layers panel prefaced by a hollow diamond icon, while components have a diamond icon made of four smaller diamonds.
-
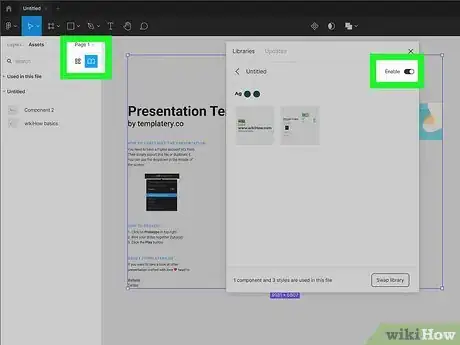
3Explore components in shared libraries. If you want to use an asset that was created in another design and shared with you, you'll find it in the Library model:
- Click the open book icon at the top of the Assets panel.
- To make sure you can search one of the listed shared libraries, toggle on that library's switch.
- You can now search for shared components in the Search field at the top of the Assets panel, or browse by expanding the Enabled Libraries section and seeing what's available.
-
4Publish assets to a shared library. If you created a component you want other members of your team to be able to reuse, you can easily publish it to your library. Here's how:
- Click the open book icon at the top of the Assets panel.[5]
- Click the Publish button.
- Add a description of the change you're making for version control purposes.
- Check the boxes next to the assets you want to publish.
- Click Publish.
- If you modify the shared component (just the original—not an instance), you will need to publish that component to the library again to propagate the changes to other team members.
-
5Export a component as an image or PDF. If you want to share your component outside of Figma, the process is simple:
- Click the Assets tab to open the list of components.
- Select the component you want to share.
- Scroll down to the bottom of the Design panel on the right side of Figma.
- Select a file type—you can choose PNG, JPG, SVG, or PDF.
- If you want to change the magnification level, select something other than 1x from the menu.
- Click Export (asset name) to save the file.
References
- ↑ https://help.figma.com/hc/en-us/articles/360038663154
- ↑ https://help.figma.com/hc/en-us/articles/360038663994-Name-and-organize-components
- ↑ https://help.figma.com/hc/en-us/articles/360038663994-Name-and-organize-components
- ↑ https://help.figma.com/hc/en-us/articles/360039150173
- ↑ https://help.figma.com/hc/en-us/articles/360025508373
About This Article
1. Click the Layers panel.
2. Select all items you want to include in your reusable asset.
3. Right-click the selection and choose Create component.
4. Find all components on the Assets tab.