This article was co-authored by Melessa Sargent. Melessa Sargent is the President of Scriptwriters Network, a non-profit organization that brings in entertainment professionals to teach the art and business of script writing for TV, features and new media. The Network serves its members by providing educational programming, developing access and opportunity through alliances with industry professionals, and furthering the cause and quality of writing in the entertainment industry. Under Melessa's leadership, SWN has won numbers awards including the Los Angeles Award from 2014 through 2021, and the Innovation & Excellence award in 2020.
This article has been viewed 171,338 times.
Before computers, animating two-dimensional cartoons was an extremely labor-intensive production, requiring whole teams and studios. Animation apps and software now make it so much quicker for one person to create their own content.[1] You still need a little patience, but creating your own cartoon has never been easier!
Steps
Creating a Script and Storyboard to Animate
-
1Write a treatment. Come up with a story and set down the general overview without worrying about how to execute it just yet. Your vision and writing are crucial: before doing any animation, you need to know what it will be about. Include characters, settings, and action.
- Keep it short. Animation takes a while. If you’re a beginner, aim for a two-minute video or less.
- Keep it simple. Save the epic space battle for when you have more experience. Start with a low-key exchange between two characters in a single setting.
- Watch HISHE’s Super Cafe segments for a great example of a short and simple cartoon.
-
2Write a script. Take the basic ingredients from your treatment and specify exactly what you would like to see onscreen. Include dialogue, sound effects, establishing shots, fade-ins, fade-outs, etc.
- Specify elements that are essential to your story, especially if you’re working on a team. Keep everyone clear on the specifics. For instance, if at the end your cartoon a character flattens an empty soda can on his forehead, specify from the start that they’re drinking from a can of soda, and not just “drinking soda.”
Advertisement -
3Storyboard your script. Map your story out visually by drawing panels for each shot, like a comic strip. Keep it simple for time’s sake; use stick-figures for characters and simple geometric shapes for objects.
-
4Assess your storyboard. Determine which elements are in the background, middle-ground, and foreground respectively. Also determine which elements will remain static throughout a shot and which will be in motion.
- Think in terms of labor. More elements in motion will require more time spent animating them. Minimize the amount of work you have to do by recomposing shots to minimize the amount of movement within each one. For instance, if two characters get into a fistfight while others watch on, have the shot focus on the onlookers’ reactions while using sound effects to indicate the brawl off-camera.
-
5Sketch your designs. Draw each element that appears in your storyboard until you’re happy with how it looks. Once you’re happy with it, draw it a few more times for practice until you can replicate your design perfectly.
- For each element that moves from panel to panel, draw it from every angle in which it’s seen. For example, draw each character facing the “camera,” then with their back to the camera, and again in profile; if any aspect of their appearance is asymmetrical (like a side part in their hair), draw each side’s profile.
- Keep your designs simple. Again, think in terms of labor. Refrain from drawing too many details that will need to be replicated again and again.
- Watch The Simpsons for an example of simple, easy-to-replicate designs.
-
6Record your dialogue. Either record each line separately on your computer or tablet and save it as its own audio file, or record the whole conversation and then splice each line into its own audio file.
Animating a Cartoon with Acetate Sheets
-
1Install a cheap animation app. Popular software used by professionals, such as Adobe Flash, Photoshop, and Toon Boom Studios, cost hundreds of dollars.[2] [3] Save your money for now and start with a simple app like Animation Creator HD or Animation Desk Cloud, which are easy to use and only cost a few bucks. Familiarize yourself with its functions and features. Learn how to duplicate frames and manipulate the number of frames seen per second.
-
2Time your actions. Decide on a rate of frames that will be seen per second. Then perform each action that your characters enact and time yourself with a stopwatch to determine how many seconds it takes. For each action performed, multiply the number of seconds it takes to complete by the number of frames seen per second to determine how many frames you’ll need to draw for each action.
- Also determine how many frames each line of recorded dialogue will require to animate. If the dialogue is spoken at a normal speed from start to finish, simply check the timeline for each line. If one word or more is stretched out, however, check how long each syllable is prolonged. For example, imagine an announcer shouting, “Goooaaal!” at a soccer match; the shape of the announcer’s mouth will form the vowel sound for much longer than it will with the consonants.
-
3Draw your background(s). Use regular drawing paper to outline and color in the background for each scene.
-
4Draw each element. For each element that appears in the middle- or foreground of the first frame, lay an acetate sheet over the original design and trace the outline. Break it down into moving parts versus static parts and trace each separately on its own acetate sheet; for example, draw the base of a fan (static) on one sheet and the fan’s rotors (moving) on another. Then flip the sheet over and color in the outline on the back of the sheet.[4]
-
5Photograph your frame. Secure your background to a rostrum with a small amount of blue tack. Layer your acetate sheets in order on top of it, from middle- to foreground. Mount a digital camera directly above, aiming down, and photograph.
- Take a test shot or two to make sure your camera is distanced far enough to capture the whole image.[5]
- Choose a clean environment with controlled lighting for photographing. Avoid natural light, whose quality may change. Also avoid dusty or dirty environments, since particles may be trapped between acetate sheets and visible on camera.[6]
-
6Compose the next frame. Reuse acetate sheets whose elements do not alter. Create new ones for elements that move from one frame to the next. Layer your sheets in order on top of your background and photograph. Repeat this step until the end of your shot.
- Keep a checklist of elements for each frame. Double-check that all are present before photographing.
-
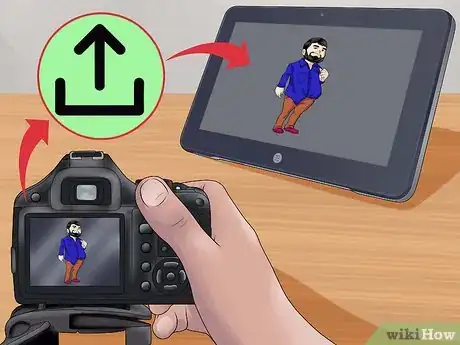
7Upload your photos. Once a shot is complete, transfer your photos from your camera to your device. Create a new folder for each shot in your photo library and label each image numerically, in sequence, for easy reference (for example: “Scene 1; Frame 1,” “Scene 1: Frame 2,” etc.).
-
8Animate your shot. For each shot, open a new file in your animation app. Import the first image from your photo library into the first frame. Add a second frame, import the second image, and repeat. Once you’re finished, export the file to your video library.
-
9Finish your cartoon. Create a new movie in a video-editing program like iMovie. Import each shot and arrange in sequence. Import audio files for dialogue, music, and/or sound effects, and sync each to the video.
Animating a Cartoon on Your Device
-
1Install a cheap animation app. Popular software used by professionals, such as Adobe Flash, Photoshop, and Toon Boom Studios, cost hundreds of dollars.[7] [8] Save your money for now and start with a simple app like Animation Creator HD or Animation Desk Cloud, which are easy to use and only cost a few bucks.
- Use a tablet if you have one. Drawing directly on a screen is often preferred by artists.[9]
-
2Take your app for a test run. Familiarize yourself with the program’s functions and features. Sample the different kinds of brushes it offers. Learn how to duplicate frames, add more layers per frame, and change the rate of frames seen per second.
- Practice by animating a stick figure running in place. In the first frame, draw the whole body in a single layer. Add a second frame. With most apps, a new blank frame will appear as a translucent “onion skin” so you can trace the previous frame underneath it. Trace the stick figure’s head and upper torso on the second frame. Next, draw the arms so that one arm rises slightly forward, while the other falls behind. Do the same with the legs. Add a third blank frame. Trace the head and upper body as before and alter the position of each arm and leg again. Continue the process until you’ve created enough frames for your stick figure to run a few strides, then play it back to watch.
- Practice drawing in layers next. Animate another stick figure running in place, only this time draw the head and upper torso in a single layer. Add a second layer to the first frame to draw the arms. Add a third layer and draw the legs. Then duplicate the first frame so you now have two identical frames. In the second frame, erase the arms in the second layer and draw them in new positions. Do the same with the legs in the third layer. Duplicate the second frame and repeat the process until your stick figure runs a few strides, without you ever having to draw the head and upper torso more than once.
-
3Open a new file in your animation app. Choose the screen ratio that you prefer for your opening shot. In your first frame, create layers for your foreground, middle-ground, and background respectively.
- Depending on your app, you may be able to create even more layers; Animation Creator HD, for instance, offers four layers per frame. Feel free to create multiple middle-grounds.
-
4Reassess your storyboard. Think in layers and determine which elements will occupy the foreground, middle-ground(s), and background respectively. Identify which elements will occupy more than one.
- Imagine a person seated at a table, facing the camera, with their elbow resting on the table and a can of soda in their hand. To animate them raising the can to their lips for a sip, think of the arm and soda as your foreground, the table and the rest of the character’s body as the middle-ground(s), and the area behind them as the background.
-
5Fill in each layer. Use a stylus to draw each element in the foreground, middle-ground(s), and background respectively.
- Think ahead. Keep in mind which elements will move from frame to frame, possibly revealing details that are currently blocked from view in the first frame. For example, when a character raises their beverage, their raised arm may reveal more of their body.
-
6Duplicate the frame. In the new frame, alter the elements in each layer as dictated by your storyboard.
-
7Check your progress as you go. Play your animation back as you add and alter more and more frames. To slow your animation down, either duplicate each frame without altering any elements, or reduce the number of frames seen per second. To speed it up, add the number of frames seen per second.
-
8Export the file. Once you’ve finished each shot, export it to your video library. Open a video-editing app (like iMovie) and create a new "movie" to edit. Import your first animated shot from your video library.
-
9Repeat this process for each individual shot. Import each one into the editing app. Add them in sequence to your video.
-
10Import audio files. Sync any dialogue, music, and/or sound effects to the video.
Animating a Cartoon with Cutouts
-
1Install a cheap animation app. Popular software used by professionals, such as Adobe Flash, Photoshop, and Toon Boom Studios, cost hundreds of dollars.[10] [11] Save your money for now and start with a simple app like Animation Creator HD or Animation Desk Cloud, which are easy to use and only cost a few bucks. Familiarize yourself with its functions and features. Learn how to duplicate frames and manipulate the number of frames seen per second.
-
2Time your actions. Decide on a rate of frames that will be seen per second. Then perform each action that your characters enact and time yourself with a stopwatch to determine how many seconds it takes. For each action performed, multiply the number of seconds it takes to complete by the number of frames seen per second to determine how many frames you’ll need to draw for each action.
- Also determine how many frames each line of recorded dialogue will require to animate. If the dialogue is spoken at a normal speed from start to finish, simply check the timeline for each line. If one word or more is stretched out, however, check how long each syllable is prolonged. For example, imagine an announcer shouting, “Goooaaal!” at a soccer match; the shape of the announcer’s mouth will form the vowel sound for much longer than it will with the consonants.
-
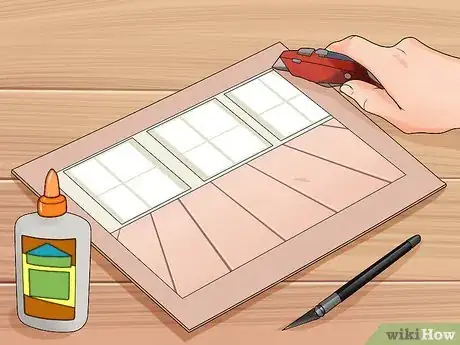
3Create your background(s). Use a rigid material to prepare your background, like cardboard, wood, or preferably pinboard; whichever you use, be sure that it will fit on the rostrum for your camera. Make cutouts for each element in your background. Glue elements that remain static throughout your shot to the background. Use blue tack to fix any that move, such as clouds.[12]
- For elements with moving parts, create separate cutouts for those parts that move. For example, with a flagpole, the pole itself will remain static while the flag may flap or be raised or lowered. Glue the pole’s cutout to your background and use blue tack to fix the flag.[13]
-
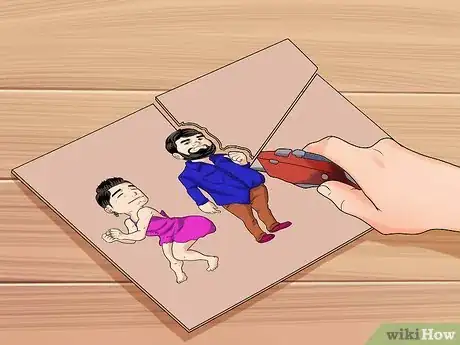
4Create your characters. Determine how mobile your character will be. Decide how many joints each limb will have; for example, will the arm be jointed at both the shoulder and elbow, or only the shoulder? Make separate cutouts for each moving part, leaving a small tab at the end of each limb to be secured to the main body with either blue tack or butterfly clips.[14]
-
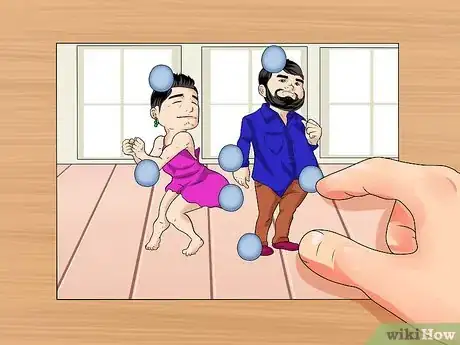
5Compose your first frame. Arrange your characters on your background, along with any additional cutouts you’ve made for the foreground. Use blue tack to secure each to the background. Mount a digital camera to your rostrum directly above your scene and photograph it.[15]
- Take a test shot or two to make sure your camera is distanced far enough to capture the whole image.[16]
-
6Compose your next frame. Rearrange each element that moves from your first frame to the next. Photograph your frame and repeat this step until you’ve finished your shot.
- For each new frame, prepare a checklist of all elements to be rearranged so none are missed.
-
7Upload your photos. Once a shot is complete, transfer your photos from your camera to your device. Create a new folder for each shot in your photo library and label each image numerically, in sequence, for easy reference (for example: “Scene 1; Frame 1,” “Scene 1: Frame 2,” etc.).
-
8Animate your shot. For each shot, open a new file in your animation app. Import the first image from your photo library into the first frame. Add a second frame, import the second image, and repeat. Once you’re finished, export the file to your video library.
-
9Finish your cartoon. Create a new movie in a video-editing program like iMovie. Import each shot and arrange in sequence. Import audio files for dialogue, music, and/or sound effects, and sync each to the video.
Community Q&A
-
QuestionWhat kind of software do I need to animate my own show?
 Community AnswerAdobe Flash is a good one, and some older versions (read: better, less complicated, but unacknowledged by "professionals") can go for about $600-$700 on Amazon. Toon Boom Harmony is about $40/month, and that one's been used super-professionally, like on "Family Guy," "Hannibal" and "The Princess and the Frog."
Community AnswerAdobe Flash is a good one, and some older versions (read: better, less complicated, but unacknowledged by "professionals") can go for about $600-$700 on Amazon. Toon Boom Harmony is about $40/month, and that one's been used super-professionally, like on "Family Guy," "Hannibal" and "The Princess and the Frog." -
QuestionHow did you move the picture to the computer?
 Community AnswerConnect your camera to the computer via the USB charging cable that came with it. Once connected, your camera should show up as an external drive; simply drag the file to your computer.
Community AnswerConnect your camera to the computer via the USB charging cable that came with it. Once connected, your camera should show up as an external drive; simply drag the file to your computer. -
QuestionIs there any good free animating software for a PC?
 Community AnswerScratch, Pencil, Stykz, CreaToon, Bender, Clara.io and Bryce. But out of these, Scratch and Pencil are the best. Scratch is just a website, by the way, not an app you can download. Scratch can be downloaded, but I prefer to use the Scratch website.
Community AnswerScratch, Pencil, Stykz, CreaToon, Bender, Clara.io and Bryce. But out of these, Scratch and Pencil are the best. Scratch is just a website, by the way, not an app you can download. Scratch can be downloaded, but I prefer to use the Scratch website.
Warnings
- Set aside ample time. Making a two-minute video doesn’t sound ambitious until you’ve tried it.⧼thumbs_response⧽
- When using other people’s work (music, sound effects, etc), familiarize yourself first with copyright and fair use laws. Avoid infringing on other people’s rights.⧼thumbs_response⧽
References
- ↑ https://www.bloopanimation.com/types-of-animation/
- ↑ http://www.awn.com/blog/teaching-yourself-animation-tools-part-3
- ↑ https://www.bloopanimation.com/animation-for-beginners/
- ↑ https://journal.animationstudies.org/kirsten-thompson-quick-like-a-bunny/
- ↑ http://www.movingimageeducation.org/create/production/animation/types/cutout
- ↑ https://journal.animationstudies.org/kirsten-thompson-quick-like-a-bunny/
- ↑ http://www.awn.com/blog/teaching-yourself-animation-tools-part-3
- ↑ https://www.bloopanimation.com/animation-for-beginners/
- ↑ https://www.bloopanimation.com/animation-for-beginners/
- ↑ http://www.awn.com/blog/teaching-yourself-animation-tools-part-3
- ↑ https://www.bloopanimation.com/animation-for-beginners/
- ↑ http://www.movingimageeducation.org/create/production/animation/types/cutout
- ↑ http://www.movingimageeducation.org/create/production/animation/types/cutout
- ↑ http://www.movingimageeducation.org/create/production/animation/types/cutout
- ↑ http://www.movingimageeducation.org/create/production/animation/types/cutout
- ↑ http://www.movingimageeducation.org/create/production/animation/types/cutout