wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 25 people, some anonymous, worked to edit and improve it over time.
This article has been viewed 231,855 times.
Learn more...
The Grid does nothing special at this stage, but with a little bit of research, you can add action listeners and a bit of logic to make a simple 2D game like tic-tac-toe, or more complicated ones like Battleship.
Note: This article uses Eclipse[1] for all of the examples so things may be different depending on your IDE. This should be very similar to what you'll need in JCreator, but it's rather useless for a GUI based IDE like NetBeans[2] though, mainly because of the drag and drop method of NetBeans.
Steps
-
1Create a Java project. This is rather simple. Turn on your IDE and create a new project. Call it what ever you wish. The example will be buttongrid.
- This name doesn't really matter at all since it's just the file name that it will be given.
-
2Create a Java class with a main method. Create a new class and name it what you want. The example will be buttongrid. For an Eclipse user you will want to tic the box called public static void main(string[] args), so you won't have to type it when you start.
- This name is more important than the previous one because it will have to be as single word or else it won't be usable.
Advertisement -
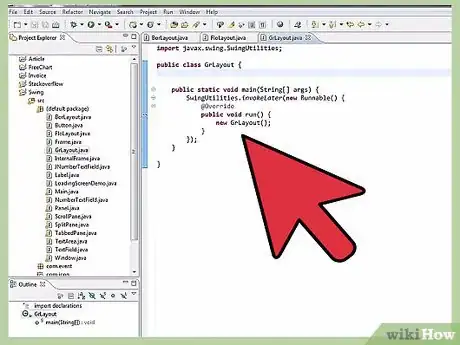
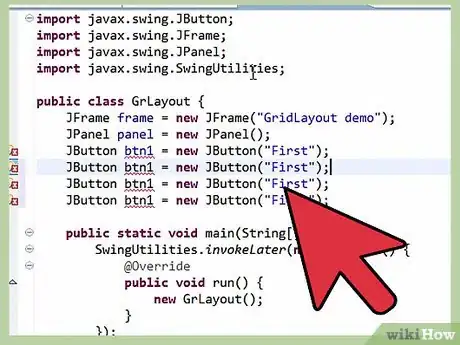
3Import libraries. This brings all of the information you will need to write your code to this code. You'll need to import javax.swing.JFrame, javax.swing.JButton, and java.awt.Gridlayout. These are put before the beginning of the class, somewhere on lines between 1 to 3, the order they're on there doesn't matter.
-
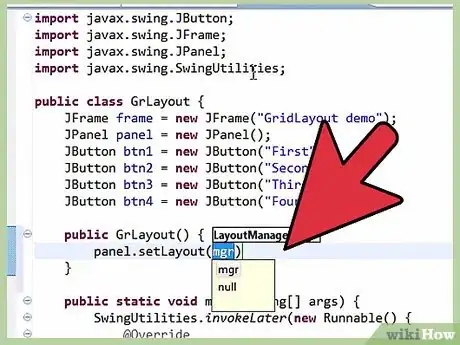
4Create a constructor. The constructor makes a new instance of the buttongrid class allowing many different button grids to all have separate information. All constructors need to be named the same as their class. Constructors don't need anything before it, but 'public' is often put there for ease of reference. Constructors are often placed as the first method in a class, so it goes right after the class name, it must, however be placed within the class. The buttongrid constructor needs parameters, which are put in brackets after the name of the constructor. The parameters in this example are integers 'x' and 'y'.
-
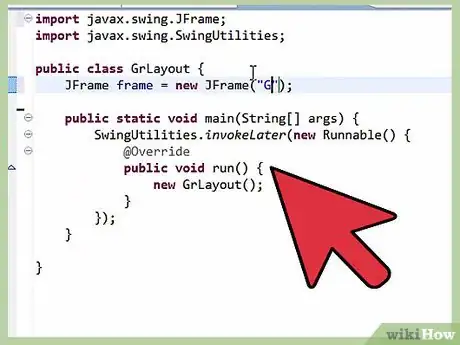
5Create Frame:
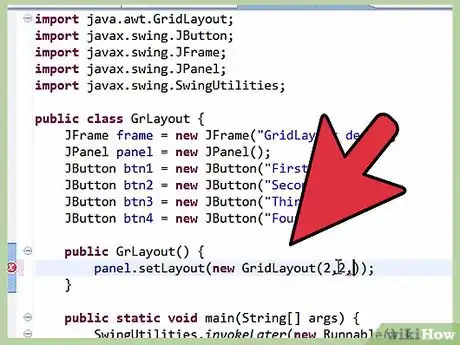
- The frame must be named. To make sure it can be referenced outside of the ButtonGrid constructor method you place it out side of that method, but within the class. Most variables are named at the top of the class right before the constructor. To create a new frame you type: JFrame frame = new JFrame();
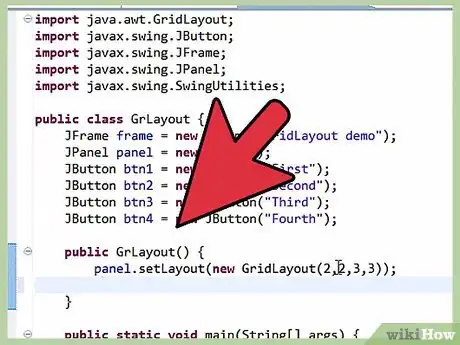
- Inside the constructor method we need to make sure that all of the buttons are put in the grid layout. To do this we set the layout of frame by typing: frame.setLayout(new GridLayout(x, y));
- Not necessarily mandatory, but to make the frame close when you hit the 'x' button in the top right hand corner we need to add the line: frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
- To make the frame a proper size so everything fits we need to run the pack command: frame.pack();
- Lastly for the frame we need to make it so it's visible: frame.setVisible(true);
-
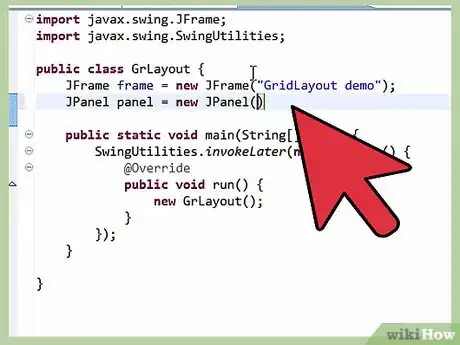
6Create button grid:
- The buttons that the user interacts with need to be made, but since we don't know how many we need, they have to be named first. So right below the line where you create frame create the buttons: JButton[][] grid; The two sets of square brackets are there to say that the JButton's in the grid are kept in a two-dimensional format, if there were only one set of square brackets then it would simply be a line of JButton's, which still works, it's just easier to reference which button is being created or interacted with when it's two-dimensional.
- The JButton's have been named, but we still have to say how many buttons there are. You need to add a line of code in the constructor that sets the amount: grid=new JButton[width][length];
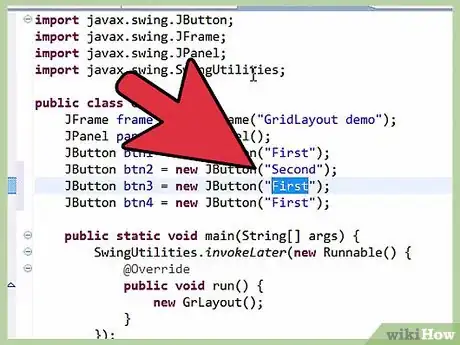
- Now that it's been determined that there will be a certain number of buttons, each must be created. The easiest way to do this is with two for loops, one for the x-axis, one for the y-axis. Inside the two loops we make a new button, and for ease of reference the example puts text inside each button so we know which button in the two-dimensional array is where. To create a button, inside the loop you need to put grid[x][y] = new JButton ("("+x+","+y+")");
-
7Add buttons to frame. Inside the loop we need to put the buttons onto the frame with a simple command: frame.add(grid[x][y]);
-
8Make ButtonGrid Instance. In your main class type: new ButtonGrid(3,3); The two threes make is a 3 by 3 grid, and any two positive numbers can be put in there.
-
9Run Program. To do this in eclipse press Ctrl+F11
Steps Code
- The main class:
public class ButtonGrid {
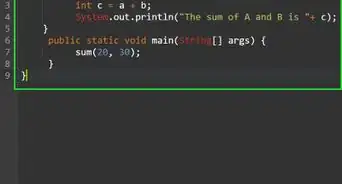
public static void main(String[] args) {
}
}
- Imports:
import javax.swing.JFrame;
import javax.swing.JButton;
import java.awt.GridLayout;
public class ButtonGrid {
...
- Constructor Code:
public class ButtonGrid {
public ButtonGrid(int width, int length){
}
}
...
- Frame Code:
public class ButtonGrid {
JFrame frame=new Jframe();
public ButtonGrid(int width, int length){
frame.setLayout(new GridLayout(width,length));
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.pack();
frame.setVisible(true);
}
}
...
- Button Grid Code:
|JFrame frame=new JFrame(); //creates frame
JButton[][] grid; //names the grid of buttons
public ButtonGrid(int width, int length){ //constructor with 2 parameters
frame.setLayout(new GridLayout(width,length)); //set layout of frame
grid=new JButton[width][length]; //allocate the size of grid
for(int y=0; y<length; y++){
for(int x=0; x<width; x++){
grid[x][y]=new JButton("("+x+","+y+")");
frame.add(grid[x][y]); //adds button to grid
}
}
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.pack();
frame.setVisible(true);
}
...
- Adding Buttons to Frame:
for(int y=0; y<length; y++){
for(int x=0; x<width; x++){
grid[x][y]=new JButton("("+x+","+y+")");
frame.add(grid[x][y]);
}
}
...
- Making a button grid instance:
public static void main(String[] args) {
new ButtonGrid(3,3);//makes new ButtonGrid with 2 parameters
}
...
- Final Code:
import javax.swing.JFrame; //imports JFrame library
import javax.swing.JButton; //imports JButton library
import java.awt.GridLayout; //imports GridLayout library
public class ButtonGrid {
JFrame frame=new JFrame(); //creates frame
JButton[][] grid; //names the grid of buttons
public ButtonGrid(int width, int length){ //constructor
frame.setLayout(new GridLayout(width,length)); //set layout
grid=new JButton[width][length]; //allocate the size of grid
for(int y=0; y<length; y++){
for(int x=0; x<width; x++){
grid[x][y]=new JButton("("+x+","+y+")"); //creates new button
frame.add(grid[x][y]); //adds button to grid
}
}
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.pack(); //sets appropriate size for frame
frame.setVisible(true); //makes frame visible
}
public static void main(String[] args) {
new ButtonGrid(3,3);//makes new ButtonGrid with 2 parameters
}
}
import javax.swing.JFrame; //imports JFrame library import javax.swing.JButton; //imports JButton library import java.awt.GridLayout; //imports GridLayout library
public class ButtonGrid {
JFrame frame=new JFrame(); //creates frame JButton[][] grid; //names the grid of buttons
public ButtonGrid(int width, int length){ //constructor frame.setLayout(new GridLayout(width,length)); //set layout grid=new JButton[width][length]; //allocate the size of grid for(int y=0; y<length; y++){ for(int x=0; x<width; x++){ grid[x][y]=new JButton("("+x+","+y+")"); //creates new button frame.add(grid[x][y]); //adds button to grid } } frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.pack(); //sets appropriate size for frame frame.setVisible(true); //makes frame visible } public static void main(String[] args) { new ButtonGrid(3,3);//makes new ButtonGrid with 2 parameters }
Community Q&A
-
QuestionI made a program with a row of ellipses using a "for" loop, but how can I get multiple rows to make a grid of rows and columns?
 IamtakingiteasyCommunity AnswerUse two loops, one nested into another. For example (in C-like syntax [pseudocode]), assuming you have a function like `void draw_ellipse(int row, int column): ```C / int rows = 5; / int columns = 3; / for (int r = 0; r < rows; r++) { / for (int c = 0; c < columns; c++) { / draw_ellipse(r,c); / } / } / ```
IamtakingiteasyCommunity AnswerUse two loops, one nested into another. For example (in C-like syntax [pseudocode]), assuming you have a function like `void draw_ellipse(int row, int column): ```C / int rows = 5; / int columns = 3; / for (int r = 0; r < rows; r++) { / for (int c = 0; c < columns; c++) { / draw_ellipse(r,c); / } / } / ```















-Step-42.webp)