This article was co-authored by wikiHow staff writer, Darlene Antonelli, MA. Darlene Antonelli is a Technology Writer and Editor for wikiHow. Darlene has experience teaching college courses, writing technology-related articles, and working hands-on in the technology field. She earned an MA in Writing from Rowan University in 2012 and wrote her thesis on online communities and the personalities curated in such communities.
The wikiHow Tech Team also followed the article's instructions and verified that they work.
This article has been viewed 1,442,199 times.
Learn more...
Vector graphics are the ideal format for logos and illustrations due to their clear lines and contours. Because they are created with equations instead of pixels, vectors can be rescaled to any size without losing clarity. While most vector images are created from scratch, you can use image editing programs to "trace" JPG images and convert them to vectors. This wikiHow article teaches you how to convert a JPG to a vector image on a computer or mobile.
Things You Should Know
- Use an online converter if you're converting a JPG to SVG that's on your Android or iOS phone or tablet.
- You can use online converters on your computer to turn images into vector images for free.
- Adobe Illustrator is a paid app, so you can also use that program if you have it. Open your JPG, then trace it to turn it into a vector image.
Steps
Using Adobe Express
-
1Go to https://express.adobe.com/tools/convert-to-svg in a web browser. You can convert your JPG to a SVG file (vector) for free using your desktop or mobile web browser!
- This is a free service offered by Adobe.
-
2Upload your JPG. Click or tap Browse on your device or drag and drop your image file to the box.
- As soon as you upload the file, it will begin converting to SVG.
Advertisement -
3Click or tap Download. There will be a preview of your converted image on the left side of the window so you can see it before you download it.
- You will be prompted to create an account or sign in. An account is free!
- With an account, you can access the Adobe Express dashboard where you can find a few editing tools at your disposal! You can pay to upgrade to Premium for more tools.[1]
- There are many other services online that offer to convert JPG to SVG if you're not comfortable using Adobe.
Using Adobe Illustrator
-
1Open Adobe Illustrator. The simplest way to convert a JPG to a vector image is to use Adobe Illustrator. Illustrator is not free, but you can install a trial from https://www.adobe.com. If you have this application, you'll find it in the Windows Start menu or your Mac's Applications folder.
-
2Add the JPG image that you want to convert to your artboard. You can do this from the File > Open menu or by dragging the file to the workspace.
-
3Switch to the "Tracing" workspace. You can do this by clicking the menu in the upper-right corner and selecting "Tracing." You'll see the "Image Trace" panel appear on the right side.
- You can also open this workspace by clicking the Window menu, selecting Workspace, and then choosing Tracing.
- You won't see the "Tracing" option if you skipped the previous step to add the JPG that you want to convert!
-
4Click the JPG image to select it. The tracing options in the Image Trace panel will become active.
-
5Check the "Preview" box in the Image Trace panel. This will allow you to see what the different settings will do before applying them, but it will increase the time between making changes.
- You can toggle the Preview option on or off at any point. If you leave the Preview enabled, the image will trace automatically after each change you make. If not, you'll have to click the Trace button to see your changes.
-
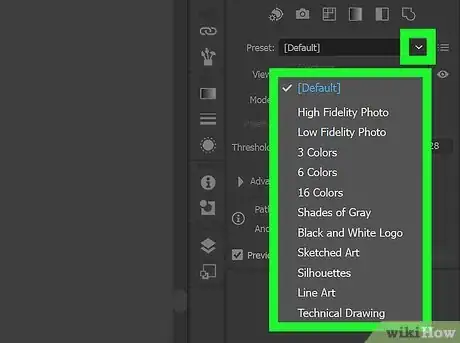
6Try one of the presets in the Image Trace panel. There are five preset buttons along the top of the panel, and more presets are available in the drop-down menu. The top row of buttons include the following presets:
- Auto Color - Creates a stylized set of colors based on the original colors.
- High Color - Attempts to recreate all of the original colors.
- Low Color - Creates a simplified version of the original colors.
- Grayscale - Replaces colors with shades of gray.
- Black and White - Reduces colors to black and white.
-
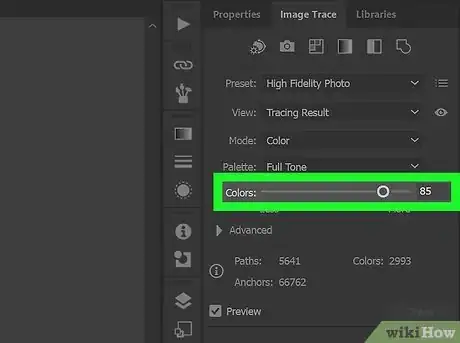
7Use the color slider to adjust color complexity. Images converted to vectors don't usually show well with all of their natural colors, so you'll get a better result by reducing the number of colors used. This will lead to a "flatter" look for the image.
-
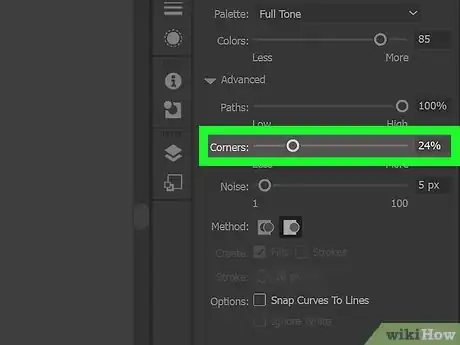
8Expand the "Advanced" section of the Image Trace panel. You can do this by clicking the small triangle next to "Advanced." This will reveal more detailed controls for the trace.
-
9Use the "Paths" slider to adjust how close the path follows the pixels. Moving the slider to the left makes the paths looser while sliding it to the right makes the paths tighter. A looser path will lead to smoother edges.
-
10Use the "Corners" slider to adjust how rounded your corners will be. Moving the slider to the left will make the corners rounder, which will lead to a smoother image.
-
11Use the "Noise" slider to reduce bleeds. The Noise slider determines what groupings of pixels are considered "noise" and not included in the trace. This can help straighten lines and smooth out rough spots.
-
12Click Trace to view your changes. It's at the bottom-right corner of the Image Trace panel. If you enabled the Preview option earlier, the button will be grayed out because tracing already happened automatically.
-
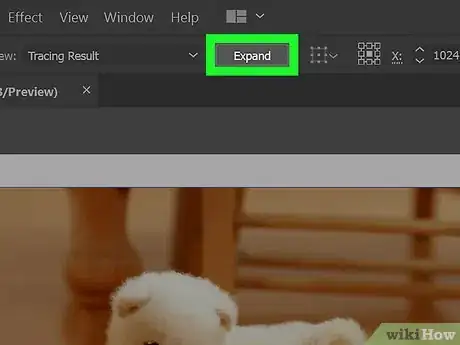
13Click the Expand button. It's in the toolbar that runs along the top of Illustrator. This will convert your tracing object into actual vector paths and will replace your JPG image with the vector.
-
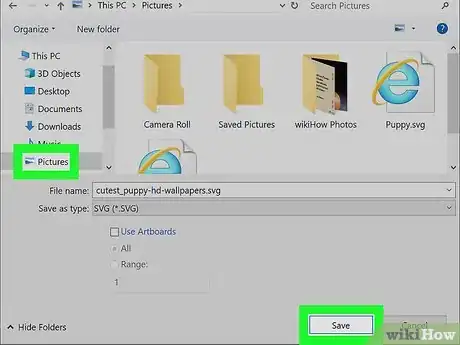
14Export the image as a vector file. Once you're finished with the tracing, you can export the finished image as a vector file.
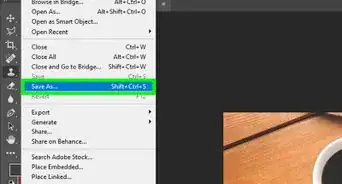
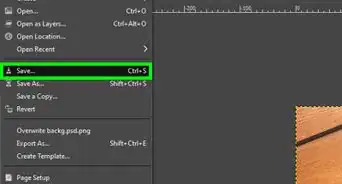
- Click the File or Illustrator menu and select "Save As."
- Save a copy as an .ai file first. Select the Adobe Illustrator (*.AI) option, type a new name for the file, and then click Save. This will let you easily re-open the file in Illustrator and make more edits.
- Return to File > Save As and select vector format from the "Save As Type" menu. These include SVG (for the web) and PDF (for printing).
- Do not save the file as PNG or JPG, as these are not vector formats.
- Click Save to save your file.
Community Q&A
-
QuestionIs there a way to do this without Adobe Illustrator or GIMP?
 Community AnswerYou can use CorelDraw. Open the image with coreldraw and right click on top of it. Select outline trace.
Community AnswerYou can use CorelDraw. Open the image with coreldraw and right click on top of it. Select outline trace. -
QuestionIs there a way to do this without paying or downloading anything?
 Community AnswerNo. You need to at least download either Gimp and Inkscape (free) or get Adobe Illustrator (paid).
Community AnswerNo. You need to at least download either Gimp and Inkscape (free) or get Adobe Illustrator (paid). -
QuestionHow do I save the vector image in CMYK?
 Community AnswerIn Illustrator, click on file in the menu bar and go down to document color and click CMYK. Then just save as an .ai file.
Community AnswerIn Illustrator, click on file in the menu bar and go down to document color and click CMYK. Then just save as an .ai file.