X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, volunteer authors worked to edit and improve it over time.
This article has been viewed 206,632 times.
Learn more...
Vector graphics more often than not are used for drawing and creating since they can be stretched and re-sized. Adobe Illustrator is one also of many draw programs that uses vectors graphics. Learn then the basics of creating vector graphics through Adobe illustrator by following this simple tutorial.
Steps
-
1There are many ways to create vector graphics through illustrator, one way is to start with the type tool.
- 1Click on the Type Tool and type a word, such as “Vectors” like the accompanied illustration or even your name would do.
- 2Choose also five colors you would like to use for this tutorial. If you want to follow the colors used, here are also the details on the color settings. Dark Blue: C=100, M=97, Y=0, K=45 ; Dark Red: C=0, M=100, Y=79, K=20 ; Orange: C=0, M=53, Y=68, K=0 ; Yellow: C=0, M=0, Y=51, K=0 ; Green: C=61, M=0 ,Y=45, K=0.
-
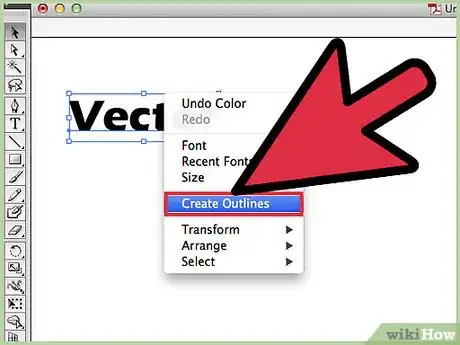
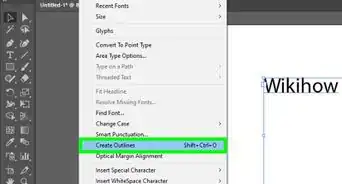
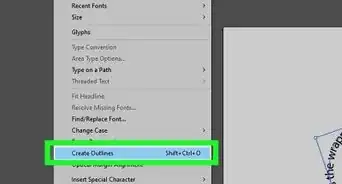
2The next step is to select your text, right-click and click on Create Outlines to outline your text. You can also use Shift + Ctrl + O as a shortcut on creating outlines.Advertisement
-
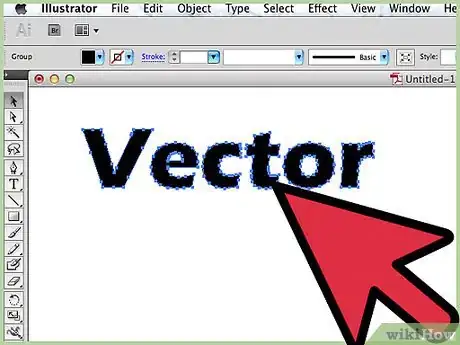
3Here is now a sampled text vectorized or outlined.
-
4Next is to create different vector shapes. Start by dragging first and tearing off Illustrator’s Shape Tool, so that you will be able to see all the different shape applications Illustrator can offer.
-
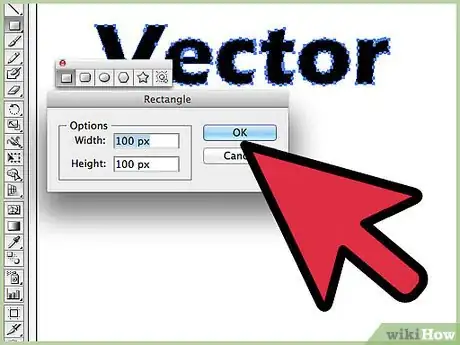
5Then starting with the Rectangle Tool create a square. Click on the rectangle tool icon and then click over the Illustrator canvas. Set the settings as indicated on the accompanied illustration or you can set your own size also. Be reminded also to make the size equal on both sides.
-
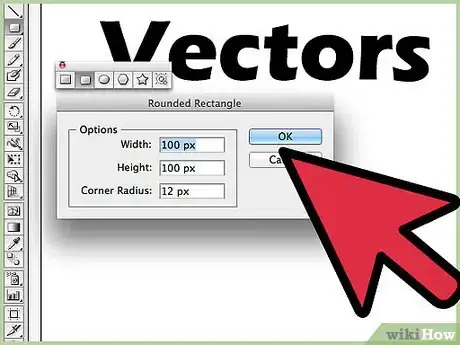
6Next is to create a rounded square using the Rounded Rectangle Tool. With the same application as the previous step create the rounded square. However because the Rounded Rectangle Tool has round corners add then a setting for its corner radius.
-
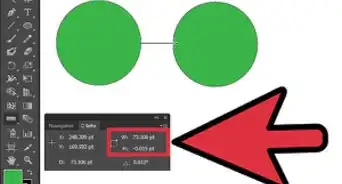
7Create a circle for the third shape using the Ellipse Tool. With the same settings as a square, set a same size on the width and height of the circle.
-
8Then the fourth shape is a hexagon using the Polygon Tool. For the settings of the hexagon set the size 50% smaller and then type on its sides 6 for 6 sides for a hexagon.
-
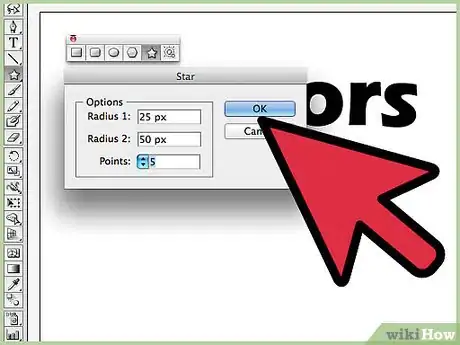
9And then for the fifth shape make a star using the Star Tool. Set the size of the star 50% smaller also for its first radius and then one-third smaller for its second radius. Then type in 5 for 5 points on the star.
-
10Lastly, another way to create a vector is to use the Pen Tool. Use the Pen Tool to draw or trace shapes, in this case to complete your artwork draw a small heart.
-
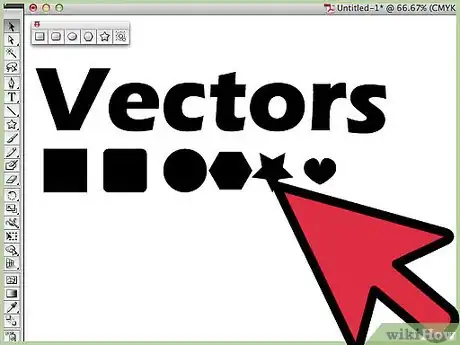
11Here is thus your vectored text and 6 vector shapes made through three applications on how to create vectors. You can now add in colors on the shapes and vectored text.
-
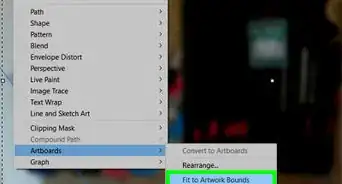
12Sample Final Artwork.
Advertisement
About This Article
Advertisement