This article was co-authored by wikiHow staff writer, Ellie Salyers. Ellie Salyers is a Technology Writer for wikiHow. Ellie has experience working for a data science startup, as well as writing analytically and creatively for college courses. She has written a number of how-to articles in the technology and social media spaces. She is currently earning her Bachelor's Degree from NYU in Social & Cultural Analysis alongside a double minor in Creative Writing and Studio Art.
This article has been viewed 375,042 times.
Learn more...
Do you want to customize the font on your Tumblr posts or theme? Each Tumblr theme has different font options you can edit, with some themes having more customization options than others. If you don't like the font options available in your favorite theme, you can switch themes or edit the HTML code to add your favorite fonts to your blog. This wikiHow article will teach you two simple ways to change the font on your Tumblr blog and theme.
Steps
Using Theme Options
-
1Click the Account icon in Tumblr. It's the outline of a person at the top-right corner of Tumblr. A menu will expand.
-
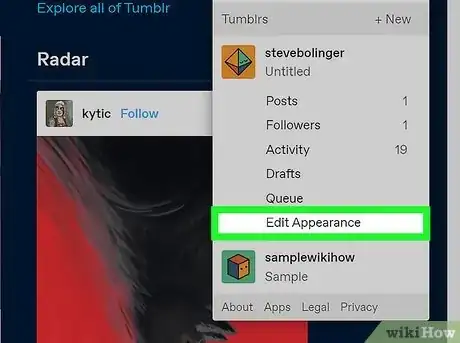
2Click Edit Appearance under your blog's name. You'll see it on the account menu.
- If you have more than one blog connected to this account, click the name of the blog on the menu first. Then, click the Account icon again—you can now select Edit Appearance for that blog.
Advertisement -
3Click the Edit Theme. You'll see this next to "Website Theme" in the left panel. All of the options you can change for your blog theme appear here.
-
4Find your theme's font options. Scroll down until you see your theme's font options in the left panel. The font options you can change here will depend on the theme you're using.
- For example, some themes have separate areas for font size and type. Others have one "Body" font that you can change.
- If the theme you're using doesn't have enough font options for you, click Browse themes at the top-left corner of the page to browse for and select a different theme.
-
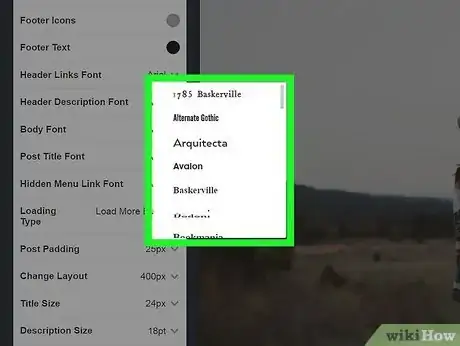
5Select your new font preferences. You can now modify any of the font options in the left panel.
- If your theme doesn't have a drop-down menu with font names, you can list font by name into the field. For a full list of fonts you can safely use on Tumblr, check out https://www.cssfontstack.com/Web-Fonts.
- If you don't like the theme's font options but don't want to choose a different theme, you can edit the theme's HTML code to add and customize fonts.
-
6Click Save. You'll see it at the top of the left panel. Any font changes you've made are now live.
Editing HTML
-
1Click the Account icon in Tumblr. It's the outline of a person at the top-right corner of Tumblr. A menu will expand.
- This method will show you how to customize the code of your Tumblr theme to add and edit fonts that you can't change with the theme editor.
- You'll need a basic understanding of HTML and CSS to use this method.
-
2Click Edit Appearance under your blog's name. You'll see it on the account menu.
- If you have more than one blog connected to this account, click the name of the blog on the menu first. Then, click the Account icon again—you can now select Edit Appearance for that blog.
-
3Click the Edit Theme. You'll see this next to "Website Theme" in the left panel. All of the options you can change for your blog theme appear here.
-
4Click Edit HTML. This is at the top of the left menu, below your theme's title.
-
5Press ⌘ Cmd+F (Mac) or Ctrl+F (PC). This opens the Find tool.
-
6Type font into the search bar. Now you should see all of the places in the HTML editor that mention "font."
-
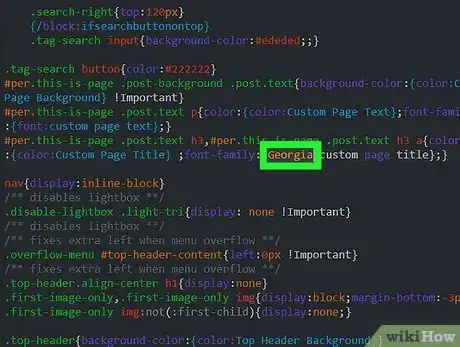
7Go through each "font " section and type in a new font name. You'll want to look for all instances of "Font" that mention a font name, such as Georgia, Helvetica, or Arial. Any time you see a font name, you can swap it out with any of the fonts listed on this page: https://www.cssfontstack.com/Web-Fonts.
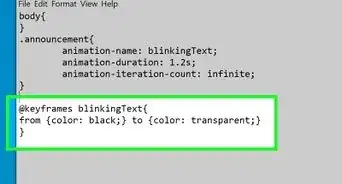
- You can also use Google Fonts on Tumblr. Just go to https://fonts.google.com. Click a font you like, highlight the code in the "Use on the web" area at the bottom right, then press Cmd + C (Mac) or Ctrl + C (PC) to copy it.[1] Then, go back to the HTML code of your theme and paste the copied code after <!DOCTYPE html PUBLIC> by pressing Cmd + V (Mac) or Ctrl + V (PC).
- If you add a Google font, you'll need to specify the font using the CSS "font family" property. For example, if you use the font Source Sans Pro, you'd use font-family: 'Source Sans Pro', sans-serif;.
- There might be multiple "font-family" or "font" sections because there can be multiple fonts in a given theme. You'll be able to tell which section correlates to which place in your theme by looking at the header above each mention of "font-family" or "font." For example, there may be one labeled "h1" that corresponds to the font of Header 1.
-
8Click Update Preview. This is the green button in the top corner of the left panel. You should see the fonts change if you did it correctly.
-
9Click Save. Once you are happy with your results, click on this blue button in the top right corner. The font changes you made will now save.
-
10Click the back arrow and then click Save. It's at the top of the sidebar menu on the left. This saves all of your changes.
-
11Click Exit. It's in the upper-left corner of the sidebar menu to the left. This takes you back to the Account Settings menu.
Community Q&A
-
QuestionI did as instructed, but the preview showed no change. What could I have done wrong?
 Community AnswerMake sure you are selecting the element you wish to change the font for. If you want the font in the tag to be Helvetica, make sure that no tags inside that tag have a defined font. For example, if you have only tags inside a tag and you have given the tag a font of Arial, no text in that tag will be able to change to Helvetica.
Community AnswerMake sure you are selecting the element you wish to change the font for. If you want the font in the tag to be Helvetica, make sure that no tags inside that tag have a defined font. For example, if you have only tags inside a tag and you have given the tag a font of Arial, no text in that tag will be able to change to Helvetica. -
QuestionWhen I go to my HTML, there isn't a "font-family," but there is "font-weight." Are they the same thing?
 Community AnswerThey are not the same thing. Font-family is the typeface, whereas font-weight is the level of boldness of the text. Font-family, if spelled correctly, should always work in the CSS.
Community AnswerThey are not the same thing. Font-family is the typeface, whereas font-weight is the level of boldness of the text. Font-family, if spelled correctly, should always work in the CSS.
Tumblr Tips and Tricks
References
About This Article
1. Go to https://www.tumblr.com in a web browser.
2. Click the icon that resembles a person in the upper-right corner.
3. Click Settings.
4. Click the blog you want to edit in the column on the left
5. Click Edit Theme.
6. Click Browse Themes.
7. Select a theme and click Use.
8. Select a font using the drop-down menus in the sidebar to the left.
9. Use the colored circles in the sidebar menu to the left to change the color of your text.
10. Select a font size using the drop-down menus in the sidebar to the left.
11. Click Save at the top of the sidebar menu to the left.
12. Click Exit in the upper-right corner fo the sidebar to the left.