X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 11 people, some anonymous, worked to edit and improve it over time.
This article has been viewed 146,545 times.
Learn more...
Questionnaires are a great way of collecting data and getting feedback from your website visitors. You don’t have to use a template, software or online survey creators to have one. You can simply create it in HTML code and style it with CSS to match your current Website Design. This article will introduce the most common question types which will allow you a great flexibility when designing your questionnaire.
Steps
-
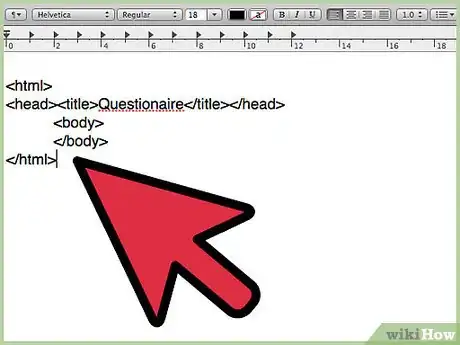
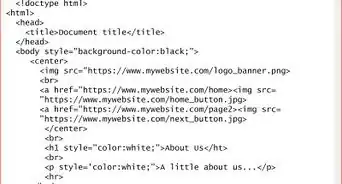
1Create a basic HTML file in Notepad. Open Notepad to create a fresh web page and write the following code:
-
2Save it as HTML file and open in your browser. The file is blank at the moment, but you can see that its title is Questionnaire.Advertisement
-
3Insert the <form> tags. HTML form tags are used to send the data to server. All our questions will be enclosed inside the <form> tags.
-
4Insert properties for <form> tag.
- There are 3 main attributes we will use for the form tag:
- Action - allows you to tell the form where to go once submitted (usually the file name of a script which will read and process the form data which has been submitted).
- Name - it's usually a good idea to give your forms a name, this is used to uniquely identify your form on a given page.
- Method - the value of this should be POST This tells the form how to send the data once submitted.
- There are 3 main attributes we will use for the form tag:
-
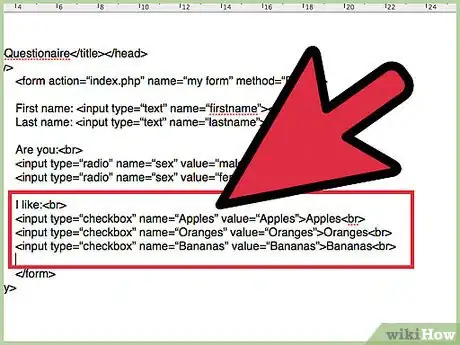
5Create a Text Field. In this example it will be First Name Last Name box. Add the following code:
- We have used an <input> element here. It is used to collect user information. There are few types of <input> elements - text field, check box, password, radio button, submit button, which will be used further down in this example.
- 'br' tag creates a line break on your webpage, since HTML by itself doesn't recognize white space
- This code will produce:
-
6Create radio buttons. They allow the user to choose only one option.
- This code will produce:
-
7Create check box. Unlike the radio buttons, they allow to select more than one option.
- This code will produce:
-
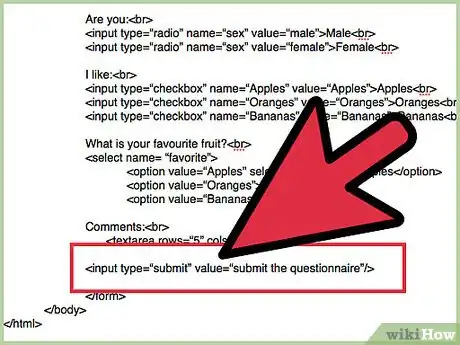
8Create a drop-down selection list. This type allows visitors to pick option from the list.
- We have done use by adding <select> tag and <option> tags for every position in our drop down list.
- This code will produce:
-
9Create a Comment Box.
- We have done use by adding <Textarea> tag, which is a multiple-line text box suitable to take larger blocks of text.
- This code will produce:
-
10Create the submit button which allows to submit the form.
- The value attribute of your submit button contains the button text that will be displayed.
- This code will produce:
-
11Save the HTML file and display in any browser. Your simple questionnaire should be displayed in the following form:
Advertisement
Community Q&A
-
QuestionI have created my html questionnaire and have put it in the html space on my website. It appears quite nicely, but I don't know where to find the feedback from my form. Any advice?
 Community AnswerYou need a server-side language such as PHP to save your form data. You can then access it using Post and Get.
Community AnswerYou need a server-side language such as PHP to save your form data. You can then access it using Post and Get. -
QuestionHow can I upload HTML (codes) in to my website?
 Free EagleCommunity AnswerWhen you log into your cPanel of your website, if you go to "File Manager" then click on the folder that contains the page you wish to edit, then click on Edit. You can edit and change any code of that page. The other option is to buy website design software like: Dreamweaver, Xara Web, WebEasy, or others. You create your page in the software, and then upload it to your web host by way of FTP.
Free EagleCommunity AnswerWhen you log into your cPanel of your website, if you go to "File Manager" then click on the folder that contains the page you wish to edit, then click on Edit. You can edit and change any code of that page. The other option is to buy website design software like: Dreamweaver, Xara Web, WebEasy, or others. You create your page in the software, and then upload it to your web host by way of FTP. -
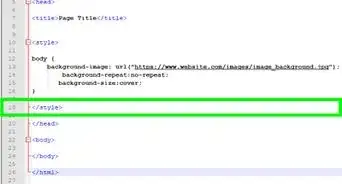
QuestionHow can you add some color?
 Kaustubh MaladkarCommunity AnswerYou need to learn CSS. After learning CSS you can add background color just like any other element. You can do something like below: form { background-color: orange }
Kaustubh MaladkarCommunity AnswerYou need to learn CSS. After learning CSS you can add background color just like any other element. You can do something like below: form { background-color: orange }
Advertisement
About This Article
Advertisement