wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 13 people, some anonymous, worked to edit and improve it over time.
This article has been viewed 166,244 times.
Learn more...
Hiding a link in HTML will make it practically unusable to the average user who is viewing your your webpage. And if the person viewing your webpage is using an old or outdated browser, some methods for hiding links in HTML simply will not work.[1] But if you want to make a fun scavenger hunt or add some hidden features, sometimes called Easter eggs, to your site, hiding links can help you achieve just that! However, a functional knowledge of HTML and code writing will be necessary to implement these changes.
Steps
Changing the Link Font Color
-
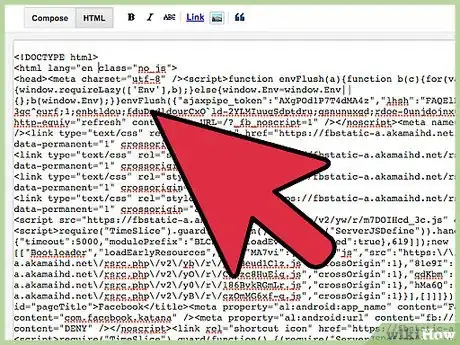
1Open the code for your webpage and find your link. By going into the code you have written for your webpage, you can find the link you've written into the code and change all its color values to match your background. In doing this, you'll effectively render your link invisible against your background color.
-
2Look up the appropriate hex color code. HTML, CSS, and other coding languages use six digit, three-byte hexadecimal code to represent color. You'll need to find the hex code for the color that matches your background, but a few common hex codes are as follows:
- White: FFFFFF
- Black: 000000
- Gray: 808080
- Light Gray: D3D3D3
- Blue: 0000FF
- Beige: F5F5DC
Advertisement -
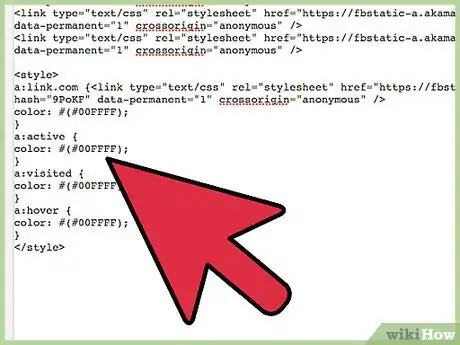
3Adjust your code. Once you have found the link you want to hide in your webpage code and know your hex color code, you can begin changing the color of your link. To do so, use the following code, inserting the link you want hidden and your hex color code where appropriate:[2] [3]
- <style>
a:link.com {
color: #(insert hex color code here);
}
a:active {
color: #(insert hex color code here);
}
a:visited {
color: #(insert hex color code here);
}
a:hover {
color: #(insert hex color code here);
}
</style>
- <style>
-
4Use the "find" function to verify your code worked. Though your link is now effectively hidden, you and other users will still be able to locate the link using the "find" feature in your browser. Whether your link is normal, visited, active, or being hovered over by a cursor, your link should now be invisible.
- The "find" function can be activated in most browsers by pressing Ctrl+F.
Using Class-Based CSS
-
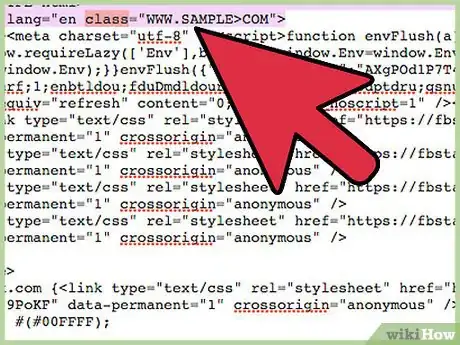
1Add a class or ID attribute to your link. You can do this by including additional information in your link tag. Find your link tag and include the appropriate code for either your ID or class. Your code should look like:
- class=Link.com
- id=Link.com[4]
-
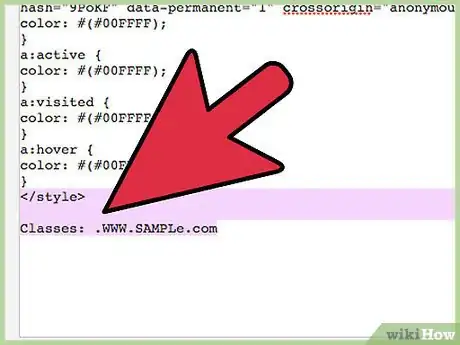
2Create a CSS rule for your class or ID. You can reference the name you've created by using a "." for classes or the "#" symbol for your ID. The code of this should look similar to:
- Classes: .Link.com
- IDs: #Link.com
-
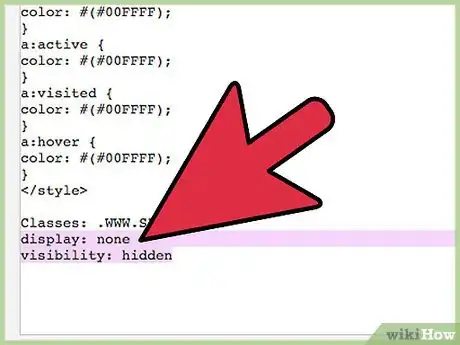
3Change the "display" or "visibility". Both of these features will have the effect of hiding your link, but each function hides the link in a different way. By changing the display feature to "none", you will remove the link from the page layout.[5] This may cause other elements of your page to move if they define their position in reference to your link. Changing your visibility to "hidden" will hide the link without influencing the page layout.[6] Your code for this stage should simply look like:
- display: none
- visibility: hidden
-
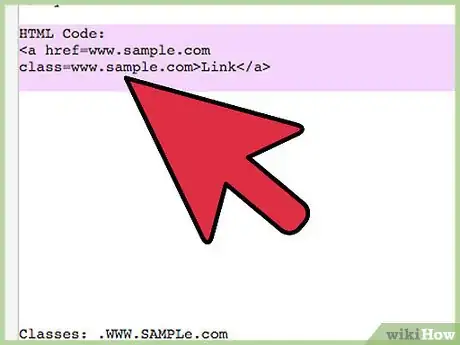
4Double check the correctness of your code. Incorrect code can cause significant errors in your webpage or change important elements of your design. Your final HTML and CSS code should look like:
-
HTML Code:
<a href=Link.com
class=Link.com>Link</a> -
CSS Code:
.Link.com {
display: none;
}
-
HTML Code:
Warnings
- Some companies that provide Internet search engine services look at the use of hidden HTML links to manipulate search rankings as a violation of Webmaster ethics.[7]⧼thumbs_response⧽
References
- ↑ http://webdesign.about.com/od/css/qt/tiphidecursor.htm
- ↑ http://www.w3schools.com/tags/att_body_link.asp
- ↑ http://www.w3schools.com/cssref/sel_hover.asp
- ↑ http://webdesign.about.com/od/css/qt/tiphidecursor.htm
- ↑ http://htmldog.com/techniques/showhide/
- ↑ http://webaim.org/techniques/css/invisiblecontent/
- ↑ https://support.google.com/webmasters/answer/66353?hl=en