This article was co-authored by wikiHow staff writer, Nicole Levine, MFA. Nicole Levine is a Technology Writer and Editor for wikiHow. She has more than 20 years of experience creating technical documentation and leading support teams at major web hosting and software companies. Nicole also holds an MFA in Creative Writing from Portland State University and teaches composition, fiction-writing, and zine-making at various institutions.
The wikiHow Tech Team also followed the article's instructions and verified that they work.
This article has been viewed 54,928 times.
Learn more...
This wikiHow teaches you how to embed a YouTube video onto a website by pasting some code into your HTML, plus how to manually embed a .mp4, .ogg, or .webm video using the HTML5 <video> element.
Steps
Embedding a YouTube Video
-
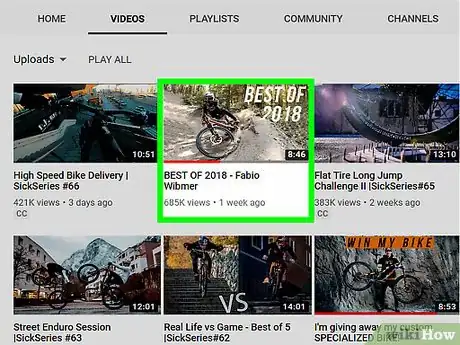
1Locate the video you want to embed on YouTube.com. Click the video’s title on YouTube to open the video for viewing.
- You can also use this method for many other video-sharing websites. Though the names of each link may be different, you’ll usually be able to find an Embed or Add to Website link somewhere near the video you want to include.
-
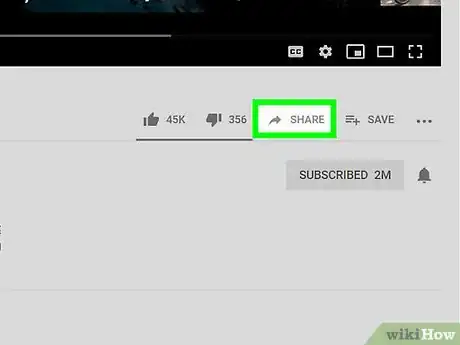
2Click SHARE. It’s right beneath the video (the option with a right-pointing arrow). A list of sharing options will appear.[1]Advertisement
-
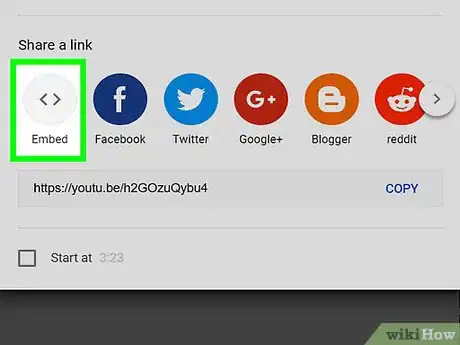
3Click Embed. It’s the first icon. This opens a window that contains some HTML code at its top-right side.
-
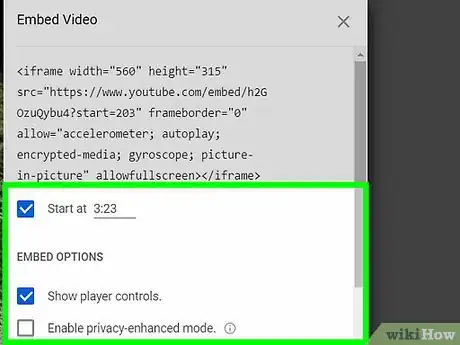
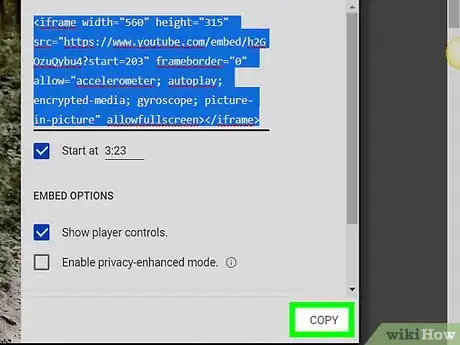
4Select embedding options for the video.
- If you want to start the video at a specific time, select “Start at," then enter the time where you’d like it to begin (e.g., "1:44" to play the video from the 1 minute and 44 second mark).
- Check the box next to “Show player controls” to allow viewers to adjust the volume, stop, start, and pause the video.
- If you don't want YouTube to collect information about the person viewing this video, you can check “Enable privacy-enhanced mode."
-
5Click COPY. This copies the embedding code to your clipboard.
-
6Open the HTML file you want to edit. If you use an online tool to edit your website, go to the part of the tool that allows you to directly edit the HTML file for the page where the video should appear. If you edit the site by hand, open that page’s source code in your preferred text editor.
-
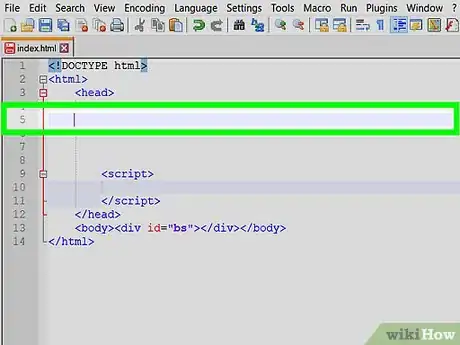
7Click the location where you want to insert the video. You can insert the video anywhere in your HTML code. This places the cursor at the desired position.
-
8Press ⌘ Command+V (Mac) or Ctrl+V (PC) to paste the code. The copied code from YouTube now appears in your HTML file.
-
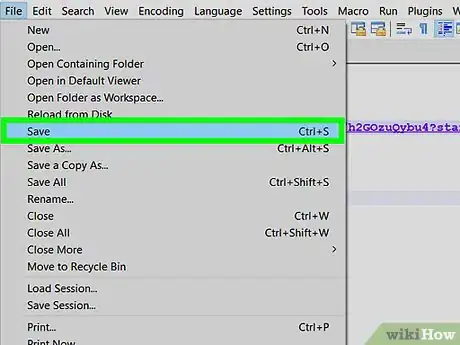
9Save the file and publish to your website. To test the video, open the page where you've embedded it in any web browser, then click the video to start playing it.
Using the HTML5 Video Element
-
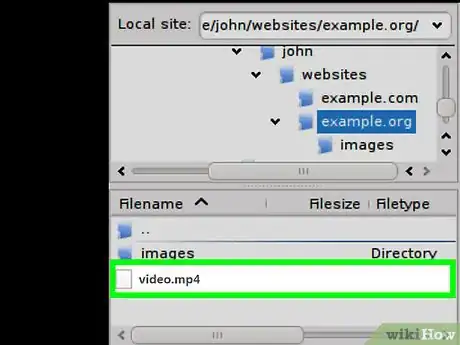
1Upload your video to your web server. This method is best suited for those who want to upload their videos directly to their own websites rather than to a sharing site like YouTube. You can also use this method if you don’t want to use an “iframe” to embed your video.
- Upload the video as a MP4 file to assure it’s properly viewable on all web browsers. Though the video element also supports WebM and Ogg video files, they won’t be playable in Safari.[2]
- As most browsers are removing support for external plugins that use the HTML <embed> tag, using the <video> tag ensures that the majority of users can view your videos.[3]
-
2Open the HTML file you want to edit. If you use an online tool to edit your website, go to the part of the tool that allows you to directly edit the HTML file for the page where the video should appear. If you edit the site by hand, open that page’s source code in your preferred text editor.
-
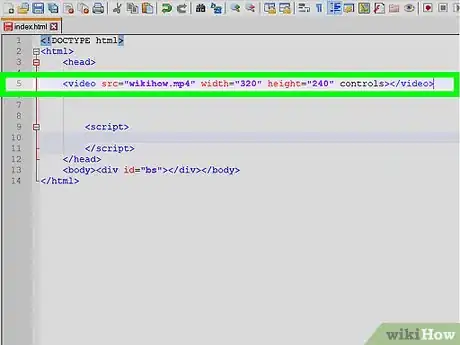
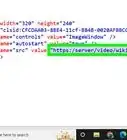
3Enter the code to insert the video. Enter this code in the exact location where you want the video to appear, making changes to the file name and size to suit your needs: <video src="wikihow.mp4" width="320" height="240" controls></video>
- Replace wikihow.mp4 with the name of your video file. If the video file is located somewhere else on the web, replace it with the full URL path to the file (e.g., ”https://www.wikihow.com/test.mp4”).
- You can replace the numerical values for “width” and “height” to fit the size of your video.
- The controls option ensures that people viewing the video can pause, play, adjust the volume, or stop the video when desired.
-
4Save the file and publish to your website. To test the video, open the page where you've embedded it in any web browser, then click the video to start playing it.
Community Q&A
-
QuestionWhere do I save the file?
 jaka kovačCommunity AnswerYou save the file to your computer and then publish it to your website. Ask your website service provider for more information.
jaka kovačCommunity AnswerYou save the file to your computer and then publish it to your website. Ask your website service provider for more information.