X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, volunteer authors worked to edit and improve it over time.
This article has been viewed 45,415 times.
Learn more...
Adding a check box into your HTML is normally used for one main thing: for it to be apart of a form. In this simple how to, you will see how to insert a check box into your HTML form.
Steps
-
1Open up your favorite HTML or text editor. Some great ones are:
- Dreamweaver
- Aptana
- Microsoft Expression Web
- The HTML Editor (CoffeeCup)
-
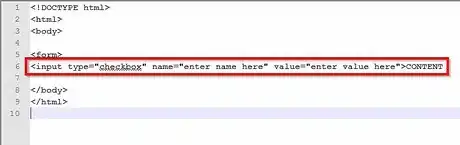
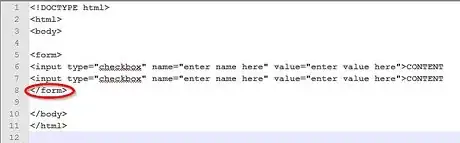
2Enter the following HTML code into your editor.
- <form>
- <input type="checkbox" name="enter name here" value="enter value here">CONTENT
- <input type="checkbox" name="enter name here" value="enter value here">CONTENT
- </form>
Advertisement -
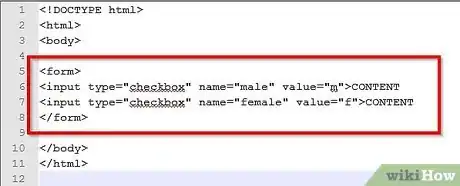
3In between the quotations, enter the name or value of the check box.
Advertisement
Community Q&A
-
QuestionHow do I edit a checkbox?
 Nicole FutoryanskyCommunity AnswerYou can go into the HTML code and edit from there. If you want to edit the style of the checkbox, then you need to use CSS.
Nicole FutoryanskyCommunity AnswerYou can go into the HTML code and edit from there. If you want to edit the style of the checkbox, then you need to use CSS.
Advertisement
Things You'll Need
- Your favorite text or HTML editor
- Basic knowledge of HTML
About This Article
Advertisement