X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 10 people, some anonymous, worked to edit and improve it over time.
This article has been viewed 36,640 times.
Learn more...
Coding an HTML page to use a certain font is a cool thing, and it styles a HTML page with the font of your choice. This article will explain how to do it.
Steps
-
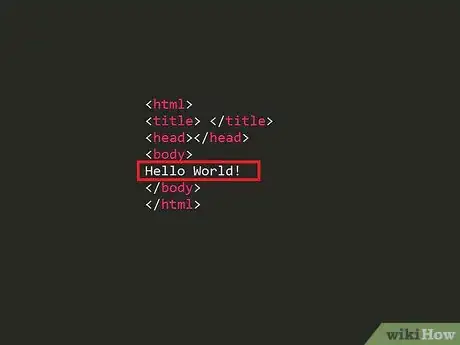
1Have your "HTML markup" well under way in your editor of choice. If you're new to this, look up instructions on creating your first HTML page.
-
2Find the point in your HTML page where you would like to specify the font to be used. It will be at the start of the chosen text; a sentence or paragraph.Advertisement
-
3Remember that we tell the web browser, via our HTML, how to present our text using "attributes". These precede and end the piece we would like to alter the appearance of. These attributes are marked with special symbols which the browser recognizes as special commands to be used to control the content. These are < and >.
-
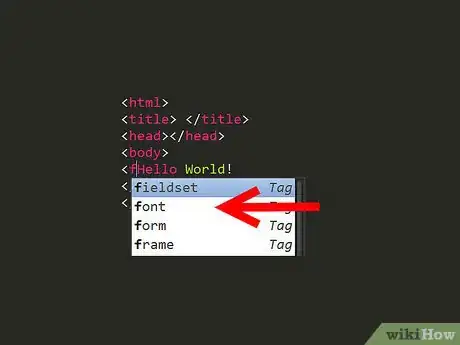
4Know the initial part of the attribute. It is as follows:
- <span style="font-family:name of font goes here">
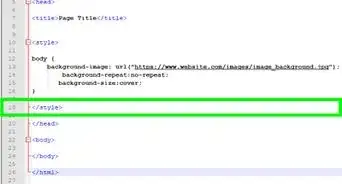
- The <font> tag can still be used, but it is deprecated. The face attribute of the <font> tag allows you to use a font locally installed on the system. You can also use fonts defined with the CSS @font-face at-rule.
-
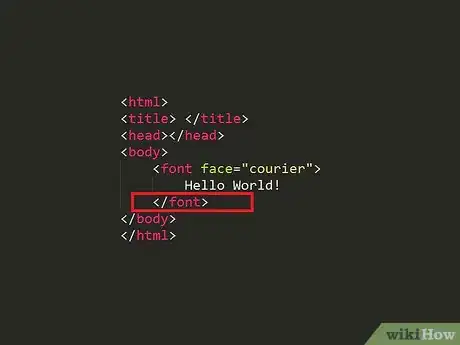
5Close the text with the following closing attribute, after specifying the section of it to be changed.
-
6Go back to using the font and settings you normally use in your browser. Notice the slash on the opening "closing" attribute. That will give you the complete command in HTML.
Advertisement
Warnings
- If you really want to use a strange font you might create a graphic of the word(s) using the font and insert that instead. That way, it will be displayed exactly as you've created it.⧼thumbs_response⧽
- As mentioned in the Tips section, you cannot assume that the machine someone is using to look at your website will have the font you've specified. So, try to avoid weird and exotic fonts.⧼thumbs_response⧽
- A big caveat is that HTML5 will not be using this attribute and you will need to use CSS. If you want to know how to do this, you can look up instructions for it on the Internet.⧼thumbs_response⧽
Advertisement
About This Article
Advertisement