X
This article was co-authored by wikiHow Staff. Our trained team of editors and researchers validate articles for accuracy and comprehensiveness. wikiHow's Content Management Team carefully monitors the work from our editorial staff to ensure that each article is backed by trusted research and meets our high quality standards.
The wikiHow Tech Team also followed the article's instructions and verified that they work.
This article has been viewed 248,836 times.
Learn more...
This wikiHow teaches you how to add a gadget, which is Google's term for a widget, to your Blogger blog. Widgets add shortcuts or additional features, like visitor counters or social media like/follow buttons, to your blog.
Steps
-
1Go to Blogger. Use the link to the left or type "www.blogger.com" into a browser window.
-
2Click on SIGN IN. It's in the upper-right corner of the window.Advertisement
-
3Log in with your Google ID. If your Google account appears on the screen, click on it, otherwise, click on Add account.
-
4Enter your Google password and click on Sign in.
-
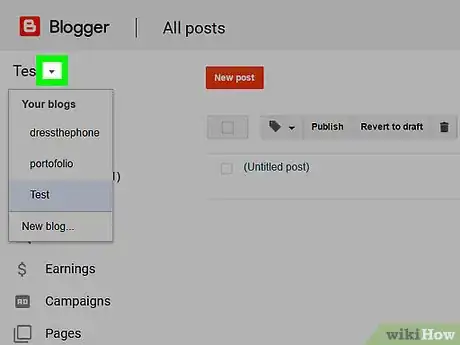
5Click on 🔽. It's next to the blog title that appears below the word "Blogger" in the upper-left corner of the window.
-
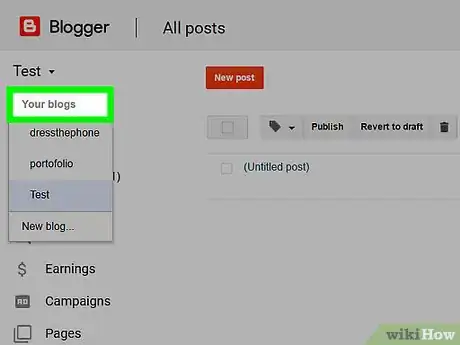
6Select a blog. In the drop-down menu, click on the title of the blog to which you'd like to add a gadget. It will be in either the "Recent blogs" or "All blogs" section.
-
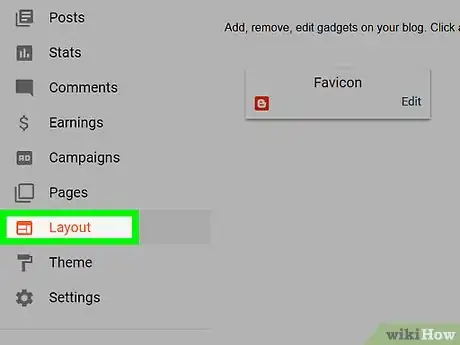
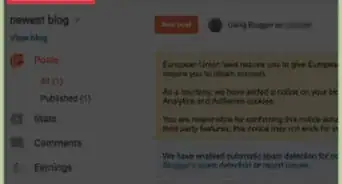
7Click on Layout. It's on the left side of the window in the Blogger dashboard menu.
-
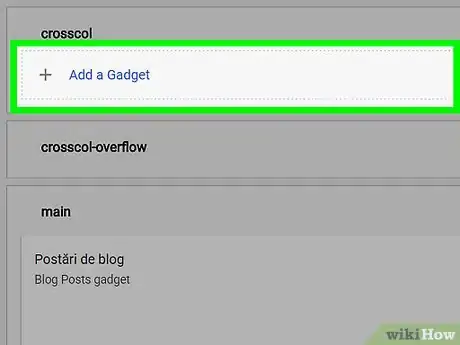
8Scroll down and click on ➕ Add a Gadget. Select a button in the part of the layout where you want the gadget to appear, like the cross column or a sidebar.
-
9Scroll down and select a gadget. The set of gadgets that automatically appear are the "Basics" that are native Blogger widgets.
- Click on More gadgets in the upper-left corner of the window to see a list of available third-party widgets for your blog.
- Click on Add your own in the upper-left corner of the window to add a widget using a URL.
- To add a custom HTML or JavaScript widget, add the HTML/JavaScript gadget from the "Basics" menu and enter the widget's code in the dialog box that appears.
-
10Click on ➕. It's to the right of the gadget's name.
-
11Customize your gadget. Add or change the gadget's title to how you want it to appear on your blog.
- Add or edit any additional text or information, like HTML or JavaScript code, that the widget will need to function properly.
-
12Click on Save. It's in the lower-left corner of the dialog box.
-
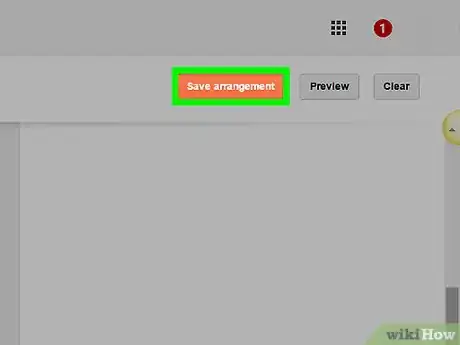
13Click on Save arrangement. It's an orange button in the upper-right portion of the window. This saves your gadget and takes it live on your blog.
Advertisement
Community Q&A
-
QuestionHow do I add polling system to a website?
 WFTop AnswererGo to Layout > Add a Gadget > Poll (from 'basic').
WFTop AnswererGo to Layout > Add a Gadget > Poll (from 'basic'). -
QuestionDo I access the sidebar from the right or left side of the page?
 WFTop AnswererGo to Themes > Customize, you can change the side bar from there.
WFTop AnswererGo to Themes > Customize, you can change the side bar from there.
Advertisement
Warnings
- Adding a large number of widgets to your blog may potentially cause your blog pages to load slower, however this may vary depending on the browser being used and personal browser configurations.⧼thumbs_response⧽
Advertisement
References
About This Article
Advertisement