X
This article was co-authored by wikiHow staff writer, Jack Lloyd. Jack Lloyd is a Technology Writer and Editor for wikiHow. He has over two years of experience writing and editing technology-related articles. He is technology enthusiast and an English teacher.
This article has been viewed 158,073 times.
Learn more...
This wikiHow teaches you how to display a photo as your Tumblr's background. Some Tumblr themes cannot have their background images changed, whether it be through upload or HTML editing.
Steps
Method 1
Method 1 of 2:
Using a Customizable Theme
-
1Go to Tumblr's website. It's located at https://www.tumblr.com/. If you're signed in on your browser, this will take you to your Tumblr home page.
- If you aren't signed into Tumblr, enter your email address and password, then click Sign in.
-
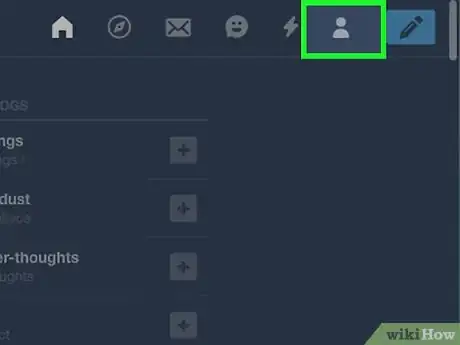
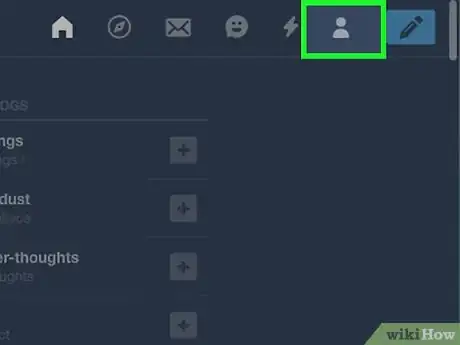
2Click your profile icon. It's the person-shaped icon in the top-right corner of the page.Advertisement
-
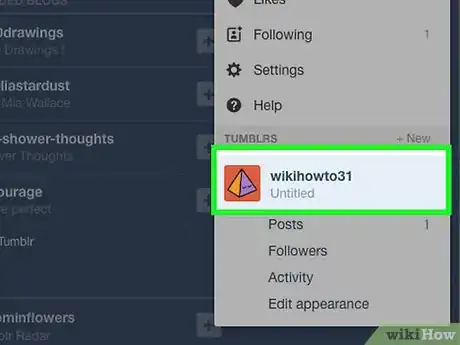
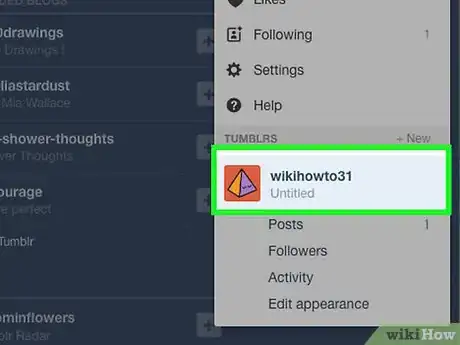
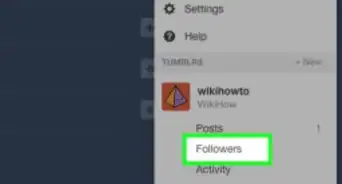
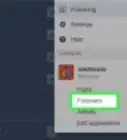
3Click the name of the blog you wish to edit. You'll find it beneath the "TUMBLRS" heading about halfway down the profile drop-down menu.
-
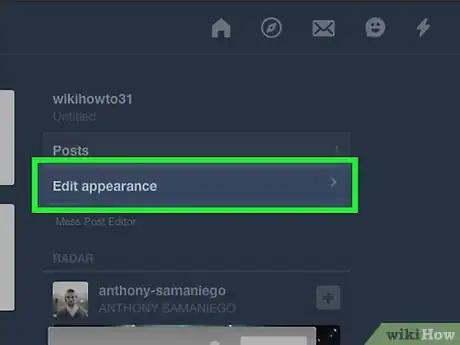
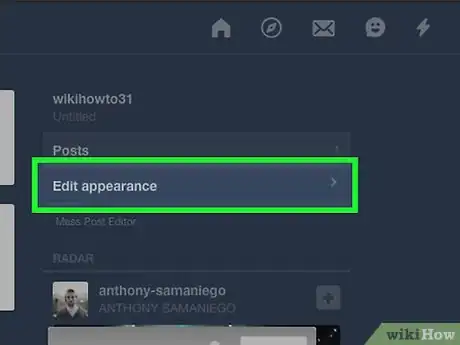
4Click Edit appearance. This option is in the top-right side of the page, just below the Drafts and Posts sections.
-
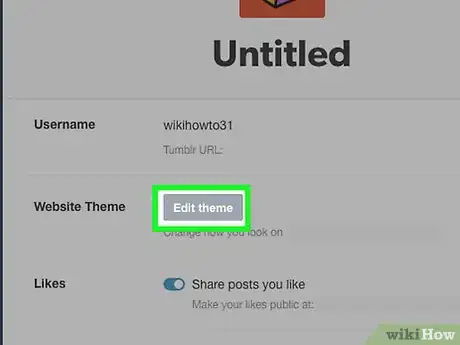
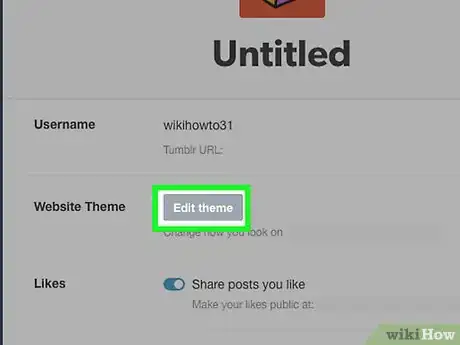
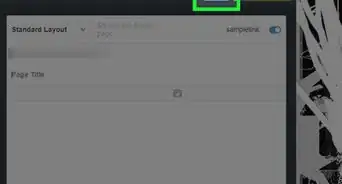
5Click Edit theme. It's right of the "Website Theme" heading below your profile picture.
-
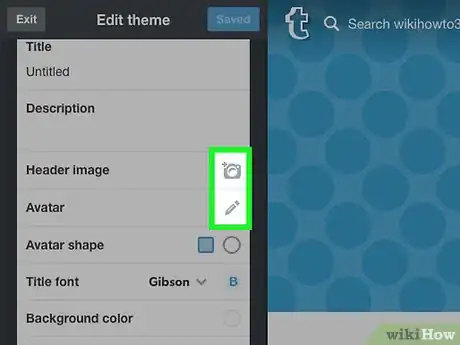
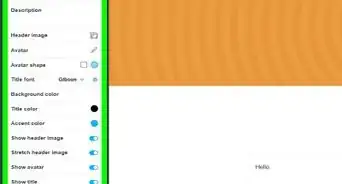
6Look for a camera or pencil icon next to Background. This option is below the "THEME OPTIONS" heading. If you see a camera or pencil icon to the right of Background, you can upload your own image.
- Some Tumblr themes have a variation of Background (e.g., Choose a background) here.
- If you don't see this option in your blog's theme options, proceed to the next method.
- Some free themes that allow you to upload your own photo are "Catching Elephant" and "Papercut". Paid themes include "Queens" and "Halcyon".
-
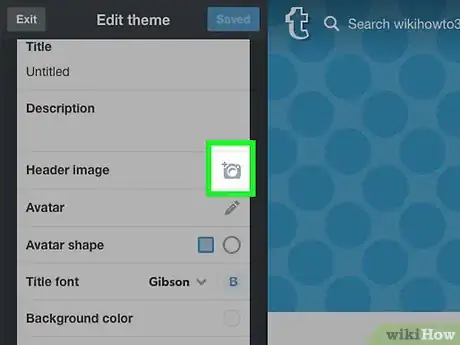
7Click the camera icon. Doing so will invoke a window in which you can select a photo from your computer.
- For some themes, you'll instead click a pencil icon.
-
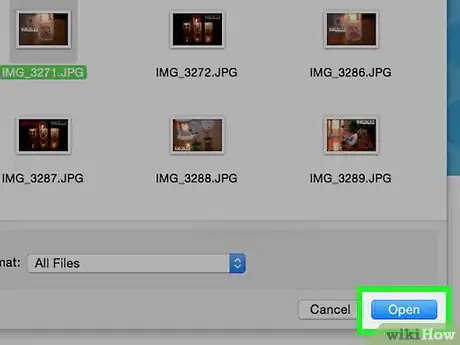
8Select a photo. Depending on your computer and the location to which this window opens, you may have to navigate to your computer's Photos folder.
- Some themes will require you to first click Choose a photo.
- Make sure the photo is relatively high-quality. Otherwise, it may appear grainy or out of focus.
-
9Click Open. It's at the bottom of the window. Doing so will upload your photo to Tumblr; your theme should refresh within a few seconds of doing so to display your new background.
Advertisement
Method 2
Method 2 of 2:
Editing HTML
-
1Go to Tumblr's website. It's located at https://www.tumblr.com/. If you're signed in on your browser, this will take you to your Tumblr home page.
- If you aren't signed into Tumblr, enter your email address and password, then click Sign in.
-
2Click your profile icon. This person-shaped button is in the top-right corner of the page.
-
3Click the name of the blog you wish to edit. It will be beneath the "TUMBLRS" heading about halfway down the profile drop-down menu.
-
4Click Edit appearance. This option is in the upper-right side of the page, just below the Drafts and Posts sections.
-
5Click Edit theme. It's to the right of the "Website Theme" heading that's below your profile picture.
-
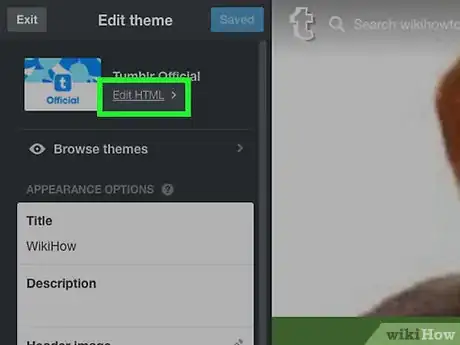
6Click Edit HTML. This link is below your theme's name at the top of the "Edit themes" sidebar.
-
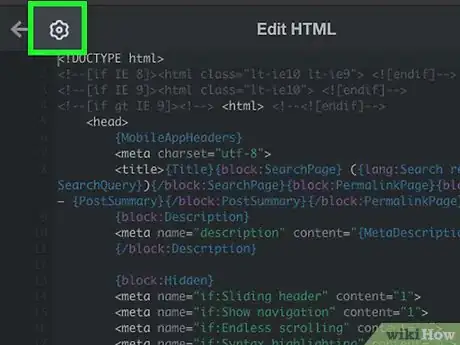
7Click the gear icon. It's in the top-left side of the "Edit HTML" bar.
-
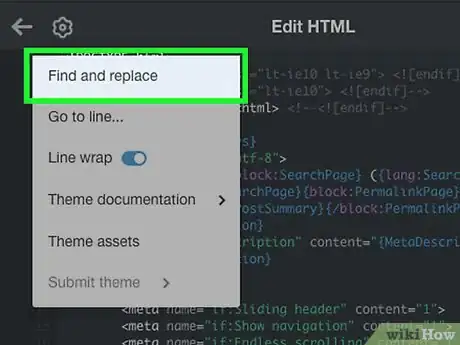
8Click Find and replace. Doing so will open a window in which you can search for the line of code you'll need to edit.
-
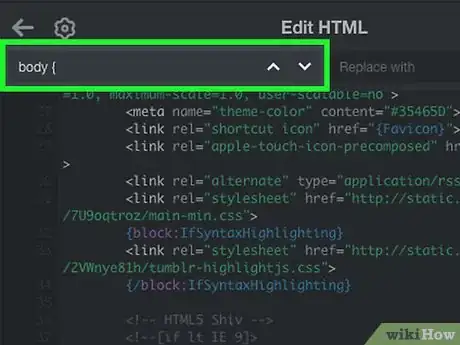
9Type in body {. This tag is present in all Tumblr themes that contain a customizable background image.[1]
- If your selected theme's HTML doesn't contain a "body {" tag, you can't change its background image.
-
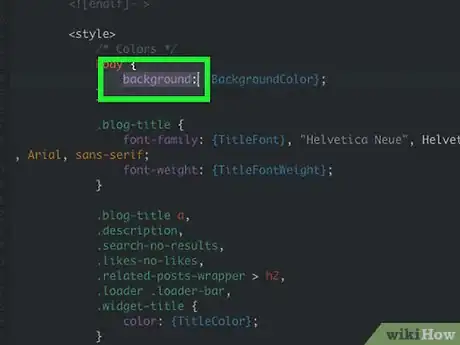
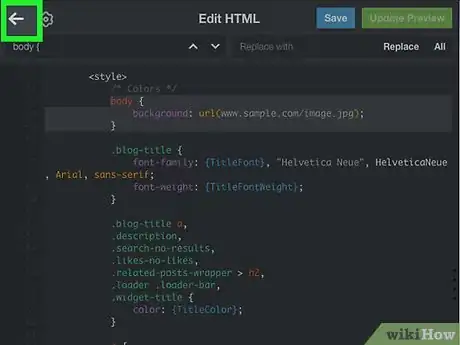
10Look for the background: tag. This is directly below the "body {" tag; you'll add in your image's URL here between the ":" and the ";" at the end of the line.
-
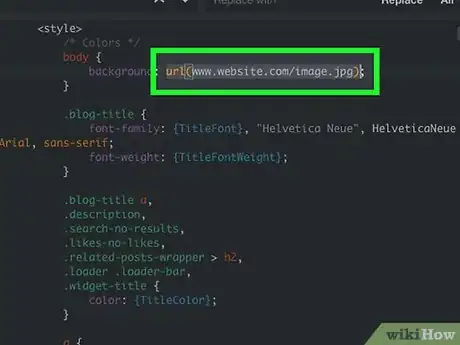
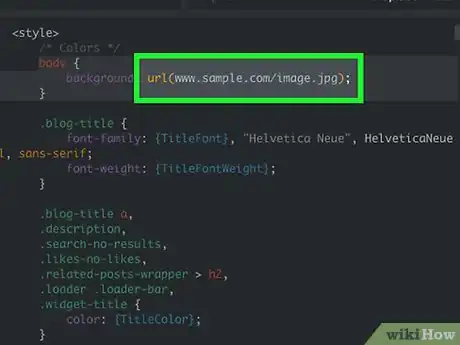
11Replace any text between "background:" and ";" with your URL tag. The URL tag should be written as follows: url().
- In practice, this whole line will say background: url(www.website.com/image.jpg);. Keep in mind that there is a space between the "background:" part and the "url" part.
-
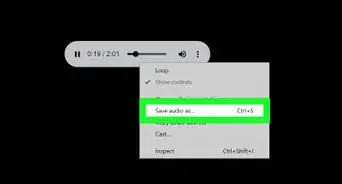
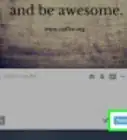
12Enter your image's URL into the parentheses. Your selected URL must end in a picture file extension such as .jpg or .png. The easiest way to get a photo's URL to display in this format is to right-click (or two-finger click) the photo, click Open image in new tab, and copy the URL from there.
- If you want to use an original photo, you can upload it to a service like Photobucket or Imgur.
-
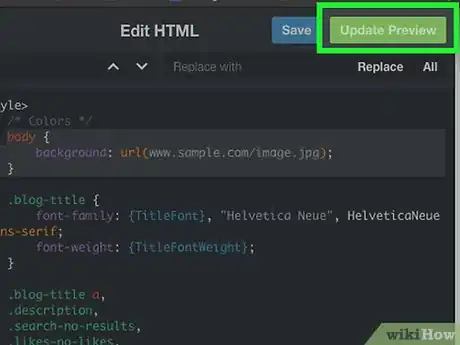
13Click Update Preview. It's the green button in the top-right side of the "Edit HTML" sidebar. You should see your selected image displayed.
-
14Re-position the image if need be. If your image is skewed or it abruptly cuts off, enter the following three lines of code below the "background" tag:
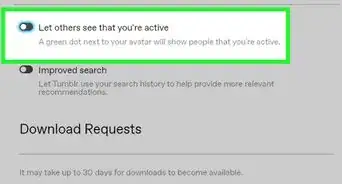
- background-attachment: fixed; - This will keep your image in one place.
- background-repeat: no-repeat; - You can also change no-repeat to say repeat if you want your image to repeat as users scroll down.
- background-position:center; - You can also use right or left instead of center.
- You can also add a line that says background-size: cover to make your image fill the entire background.
-
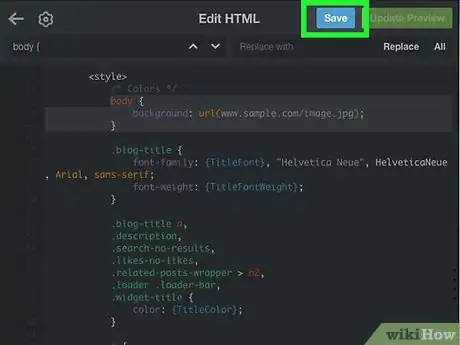
15Click Save. It's the blue button left of Update Preview at the top of the "Edit HTML" sidebar.
-
16Click ←. It's in the top-left side of the page.
-
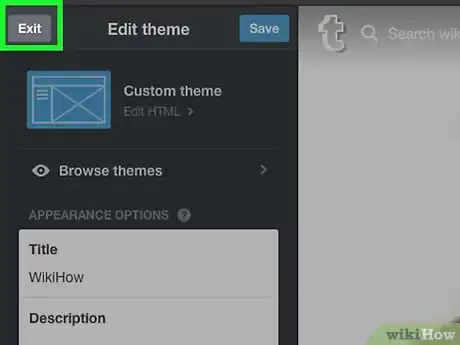
17Click Exit. You'll see this option in the top-left corner of the "Edit theme" sidebar. Your Tumblr theme now has a background image.
Advertisement
Community Q&A
-
QuestionAre there any recommended dimensions?
 Community AnswerNo. Just cropping the pictures how you want works best.
Community AnswerNo. Just cropping the pictures how you want works best. -
QuestionCould you better explain how to set the photo so that when it scrolls the photo repeats itself?
 CageyCatTop AnswererYou use the magic word repeat in your coding. If using CSS, you would put the word in the section for background.
CageyCatTop AnswererYou use the magic word repeat in your coding. If using CSS, you would put the word in the section for background.
Advertisement
Warnings
- Deleting any code not specified in this article will damage your theme.⧼thumbs_response⧽
Advertisement
References
About This Article
Advertisement