X
This article was co-authored by wikiHow Staff. Our trained team of editors and researchers validate articles for accuracy and comprehensiveness. wikiHow's Content Management Team carefully monitors the work from our editorial staff to ensure that each article is backed by trusted research and meets our high quality standards.
The wikiHow Tech Team also followed the article's instructions and verified that they work.
This article has been viewed 218,555 times.
Learn more...
This wikiHow teaches you how to inspect the HTML source code of a visual element on any web page on Google Chrome, using a computer.
Steps
-
1Open Google Chrome on your computer. The Chrome icon looks like a colored ball with a blue dot at the center. You can find it in your Applications folder on a Mac, or on your Start menu on Windows.
-
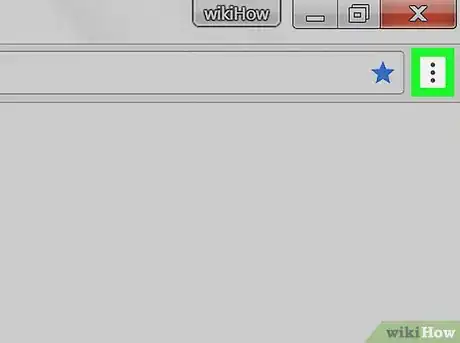
2Click the three vertical dots icon. This button is located next to the address bar in the upper-right corner of your browser window. It will open a drop-down menu.Advertisement
-
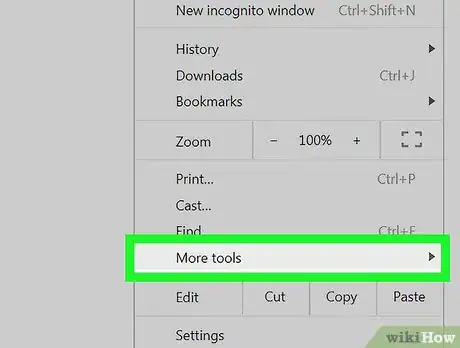
3Hover over More Tools on the drop-down menu. A sub-menu will pop up.
-
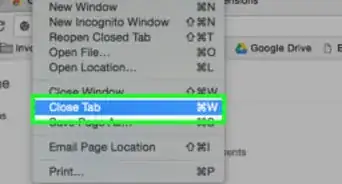
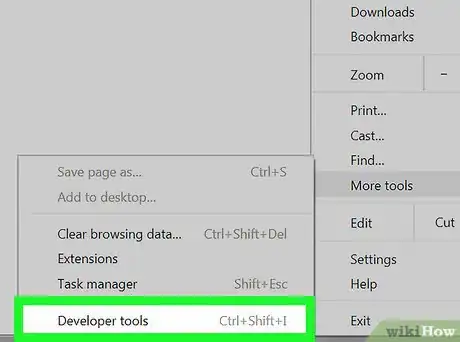
4Click Developer Tools on the More Tools sub-menu. This will open the Inspector column on the right-hand side of your browser window.
- Alternatively, you can open the Inspector with a keyboard shortcut. This shortcut is ⌥ Option+⌘ Cmd+I on Mac, and Ctrl+Alt+I on Windows.
-
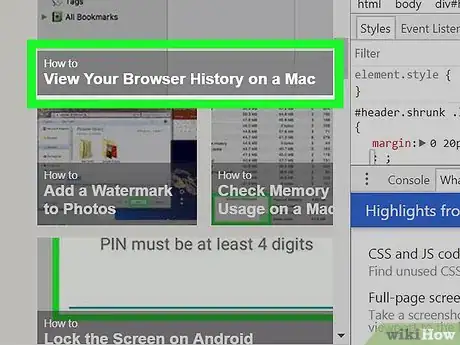
5Hover over an element on the Inspector column. Moving your mouse to an element or a line in Inspector will highlight the selected element on the web page.
-
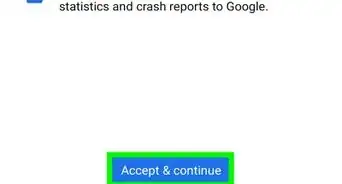
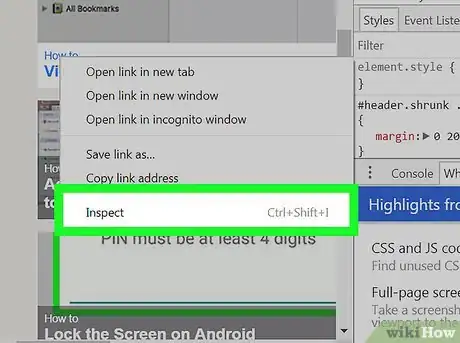
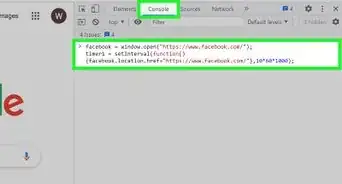
6Right-click an element you want to inspect on any web page. Your right-click menu will pop up in a drop-down box.
-
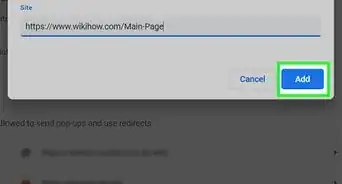
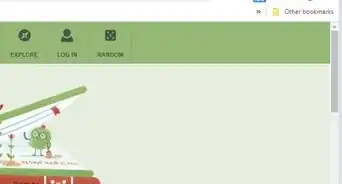
7Select Inspect on the drop-down menu. This will scroll the Inspector column up or down to the selected element, and highlight its source code.
- You don't have to manually open the Inspector column to do this. Selecting Inspect on the right-click menu will automatically open the Inspector.
Advertisement
Community Q&A
-
QuestionHow do I inspect elements on a Chromebook?
 Aidan HowarthCommunity AnswerThe instructions in the article should work on Chromebooks.
Aidan HowarthCommunity AnswerThe instructions in the article should work on Chromebooks. -
QuestionHow do I inspect an element on Chrome with only my touchpad?
 Jack AtkinsonCommunity AnswerPlace two fingers on your touchpad and the same options will appear; click on the Inspect option and on the right hand side there will be your Inspect Element.
Jack AtkinsonCommunity AnswerPlace two fingers on your touchpad and the same options will appear; click on the Inspect option and on the right hand side there will be your Inspect Element. -
QuestionCan I change my details permanently after inspecting elements on Chrome?
 Community AnswerNo. You can only temporarily change details that are seen on your screen only. If you are to reload the page the correct words will be on the screen.
Community AnswerNo. You can only temporarily change details that are seen on your screen only. If you are to reload the page the correct words will be on the screen.
Advertisement
About This Article
Advertisement















-Step-7.webp)