wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 18 people, some anonymous, worked to edit and improve it over time.
The wikiHow Tech Team also followed the article's instructions and verified that they work.
This article has been viewed 47,700 times.
Learn more...
Using comments while writing CSS code is helpful for both you and anyone else that may work on or learn from the code. You can use comments to explain potentially confusing functions, quickly prevent blocks of code from being run, and create documentation for the code's features and purpose. You don't need to comment for every piece of code that you write, but good commenting can help everyone involved.
Steps
Familiarize yourself with the CSS comment code.
-
CSS uses the C-like "comment block"-style comments /*---*/. This allows for multi-line comments, and you can quickly use it to disable portions of your code.[1] X Research source
/* Everything between the starting and ending tags will be a comment */
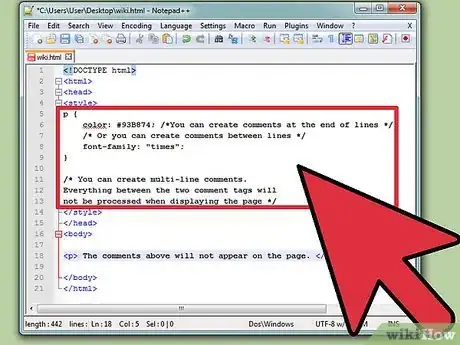
Use the comment in the CSS sections of your code.
-
Only the parts of your page that are processed as CSS will support the comments. This means they will work in your CSS style page, as well as the
<style>block of your HTML page. They will not work on other parts of the HTML page. If you need to comment in a HTML block, use HTML comments.<!DOCTYPE html> <html> <head> <style> p { color: #93B874; /*You can create comments at the end of lines */ /* Or you can create comments between lines */ font-family: "times"; } /* You can create multi-line comments. Everything between the two comment tags will not be processed when displaying the page */ </style> </head> <body> <p> This is a standard HTML paragraph. The comments above will not appear on the page. </p> </body> </html>
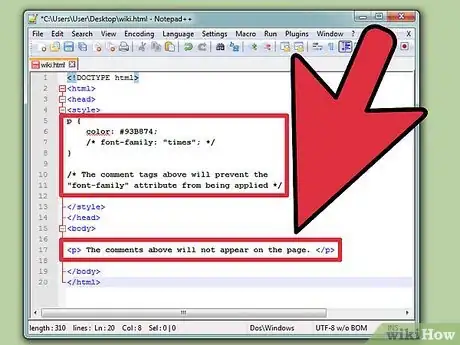
Use comments to prevent code from being run.
-
One of the more important uses for comments is to prevent pieces of code from being processed. This is great for testing changes and debugging code.
<style> p { color: #93B874; /* font-family: "times"; */ } /* The comment tags above will prevent the "font-family" attribute from being applied */ </style>
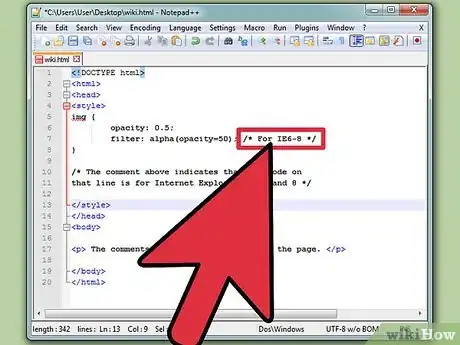
Use comments to explain potentially confusing code.
-
You don't need to comment every line of code, but it's useful to include comments for code that may not be obvious. This not only helps people who may be collaborating or learning from your code, it can also help you remind yourself about the function of the code.
<style> img { opacity: 0.5; filter: alpha(opacity=50); /* For IE6-8 */ } /* The comment above indicates that the code on that line is for Internet Explorer 6, 7, and 8 */ </style>
Use comments to create documentation within the code.
-
You can create detailed documentation for your code using CSS comments and other characters. This allows you to explain the function of the program and provide instructions for other coders/users. CSS compression will automatically strip this out when it comes time to run the code, so you don't have to worry about length affecting the size of the file.[2] X Research source
/*********************************** ************************************ This Makes for a Good Title Header ************************************ ***********************************/ /*========Section Heading=========*/ /*------Sub-Section Heading-------*/ /*This can be the text for each of * for each of your paragraphs. * Adding an * to the beginning of * each line makes it a little easier * for the reader to parse */
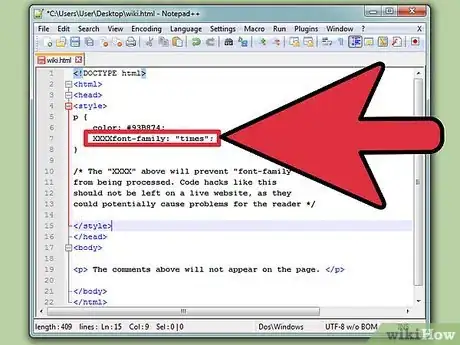
Use invalid CSS to create temporary single-line comment.
-
CSS doesn't have a "single-line" comment function, like // in JavaScript. You can, however, use invalid CSS at the beginning of a line to keep the following function from being processed. This isn't considered good practice for major debugging, but it can be useful in a quick pinch.[3] X Research source
<style> p { color: #93B874; XXXXfont-family: "times"; } /* The "XXXX" above will prevent "font-family" from being processed. Code hacks like this should not be left on a live website, as they could potentially cause problems for the reader */ </style>
You Might Also Like
 How to Insert a Hyperlink Using Rich Text or HTML: 3 Methods
How to Insert a Hyperlink Using Rich Text or HTML: 3 Methods













References
About This Article
1. Type /*.
2. Type your comment.
3. Press Enter or Return.
4. Type */.