HTML Color Picker
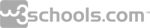
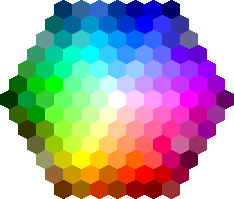
Pick a Color:

Or Enter a Color:
Wrong Input
Or Use HTML5:
Selected Color:
Black Text
Shadow
White Text
Shadow
RGB (Red, Green, Blue)
| Red | Green | Blue |
|---|---|---|

| Red | Green | Blue |
|---|---|---|
Your message has been sent to W3Schools.